直接使用YouTube產生的嵌入碼,使用行動裝置瀏覽網頁會有爆版的情況,
為了讓YouTube影片在電腦與手機都能讓完整呈顯,需要對這段原始碼做些微調整!
使用YouTube的嵌入碼,如下:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/XbEJlBYiCHM” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
↑這段嵌入碼是尚未修改過的
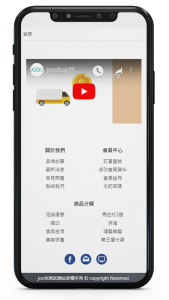
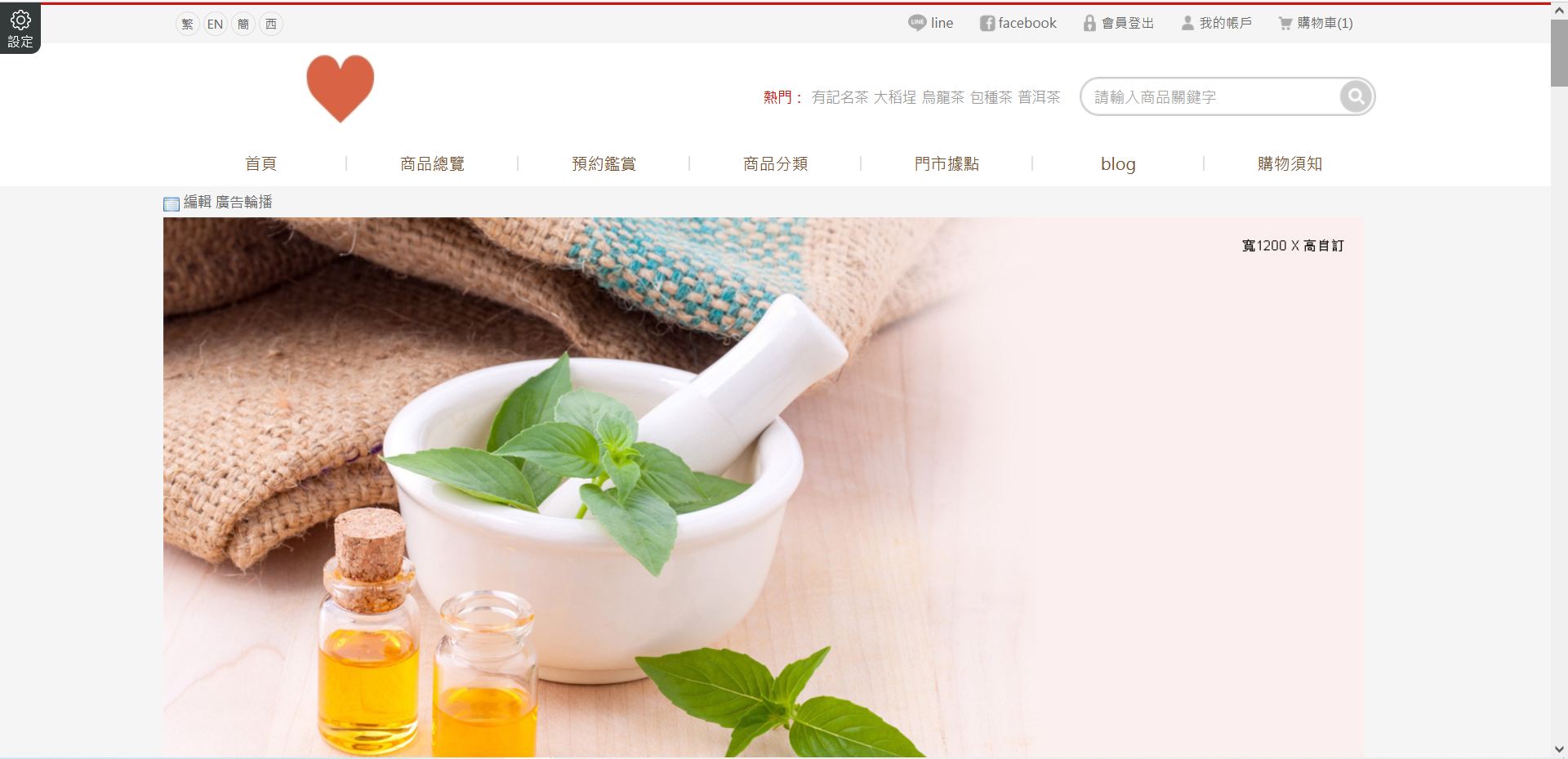
直接貼進網頁並用手機瀏覽時會如下圖呈現:

難到不能讓影片也隨著螢幕同比例RWD嗎?
「可以的!」只要對YouTube產生的嵌入碼,稍作修改就沒問題囉!
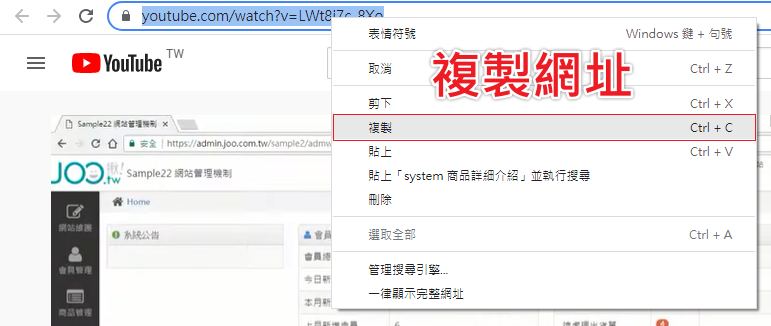
【步驟一:將以下原始碼完整的複製下來】
<div class=”ytb_video_box”>
<div class=”ytb_video_container”>
<!–嵌入碼貼在這下面–>
<!–嵌入碼貼在這上面–>
</div>
</div>
<style>
.ytb_video_box{ max-width:1180px; padding:5px; margin:0 auto; background:#FFF; -webkit-border-radius:8px; -moz-border-radius: 8px; border-radius:8px; margin-bottom:10px;}
.ytb_video_container { max-width:1180px; margin:0 auto; position:relative; height:658px; overflow:hidden;}
.ytb_video_container iframe,.ytb_video_container object,.ytb_video_container embed { position:absolute; top:0; left:0; width:100%; height:100%; max-height:658px;}
@media screen and (max-width:1280px) {
.ytb_video_container{ padding-bottom:56%; height:0;}
}
</style>
【步驟二:把YouTube產生的嵌入碼,一起貼進來】
<div class=”ytb_video_box”>
<div class=”ytb_video_container”>
<!–嵌入碼貼在這下面–>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/XbEJlBYiCHM” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
<!–嵌入碼貼在這上面–>
</div>
</div>
<style>
.ytb_video_box{ max-width:1180px; padding:5px; margin:0 auto; background:#FFF; -webkit-border-radius:8px; -moz-border-radius: 8px; border-radius:8px; margin-bottom:10px;}
.ytb_video_container { max-width:1180px; margin:0 auto; position:relative; height:658px; overflow:hidden;}
.ytb_video_container iframe,.ytb_video_container object,.ytb_video_container embed { position:absolute; top:0; left:0; width:100%; height:100%; max-height:658px;}
@media screen and (max-width:1280px) {
.ytb_video_container{ padding-bottom:56%; height:0;}
}
</style>
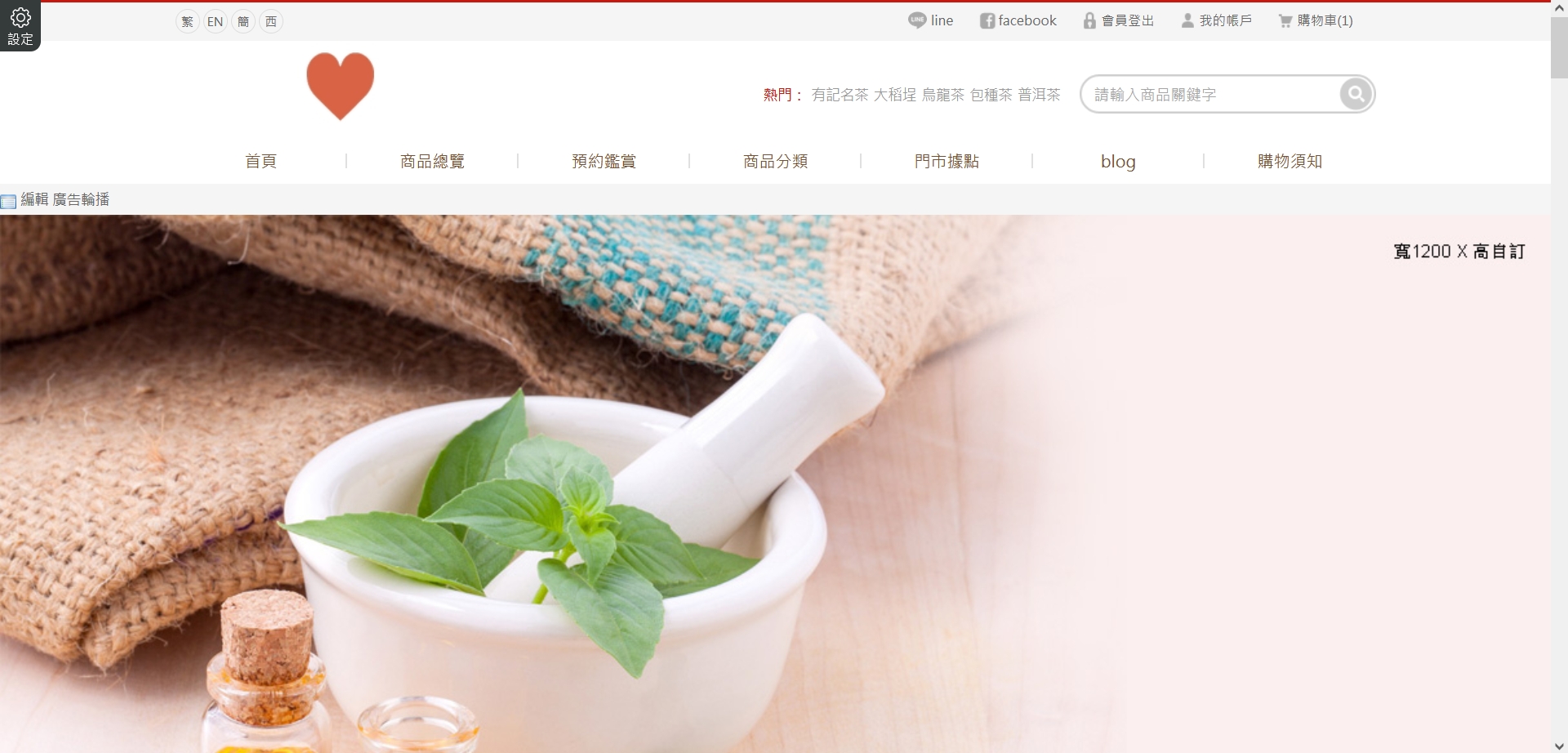
使用修改後的原始碼,影片就能如下圖一樣完整呈現囉!

【進階調整】
如何修改影片的最大寬度?
找到以下這一段↓
.ytb_video_box{ max-width:1180px; padding:5px; margin:0 auto; background:#FFF; -webkit-border-radius:8px; -moz-border-radius: 8px; border-radius:8px; margin-bottom:10px;}
黃色標記的地方可以隨適合的寬度自行調整喔!















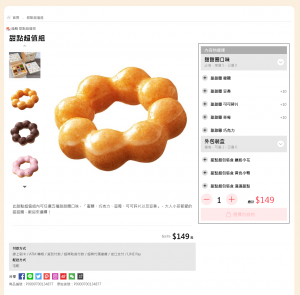
 4.消費者
4.消費者 6.消費者
6.消費者


 2.假設甜點店老闆
2.假設甜點店老闆 3.
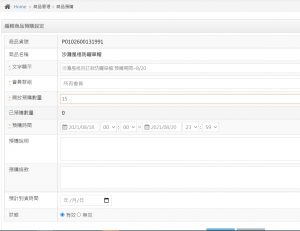
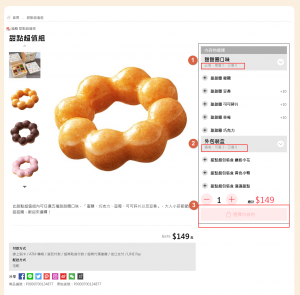
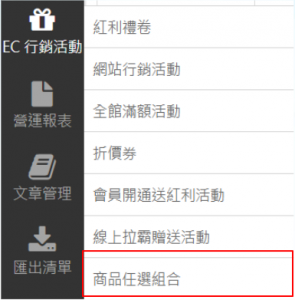
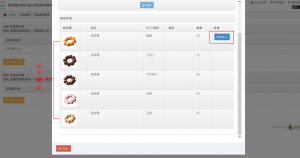
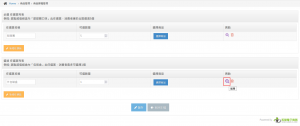
3. 4.接著甜點店老闆要來挑選設定禮盒內的內容物~
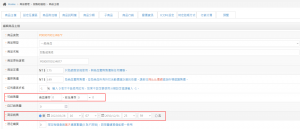
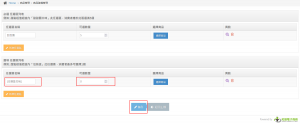
4.接著甜點店老闆要來挑選設定禮盒內的內容物~  5.進入設定任選區後,於必選 任選區點擊「新增任選區」進入設定!
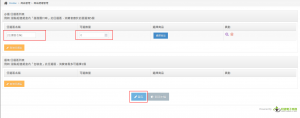
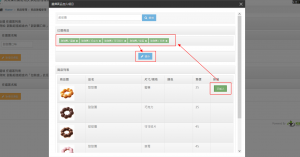
5.進入設定任選區後,於必選 任選區點擊「新增任選區」進入設定! 6.甜點店老闆首先要將甜甜圈組成一個任選區
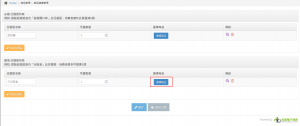
6.甜點店老闆首先要將甜甜圈組成一個任選區  7.設定完任選區的規則後,
7.設定完任選區的規則後, 8.甜點店
8.甜點店 9.甜點店
9.甜點店 10.若甜點店
10.若甜點店 11.甜點店
11.甜點店 12.甜點店
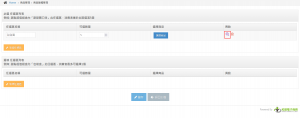
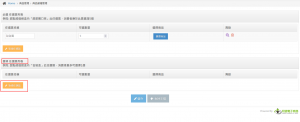
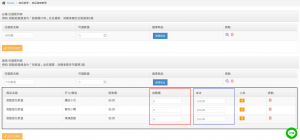
12.甜點店 13.若商品任選組合內,有不強制、可讓消費者依自身需求是否需選購的商品區 至「選填」的任選區這邊新增
13.若商品任選組合內,有不強制、可讓消費者依自身需求是否需選購的商品區 至「選填」的任選區這邊新增 
 15.設定完任選區的規則後,
15.設定完任選區的規則後, 16.甜點店
16.甜點店 17.甜點店
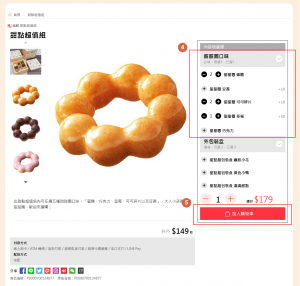
17.甜點店 18.完成加入商品
18.完成加入商品 19.甜點店
19.甜點店 20.
20.
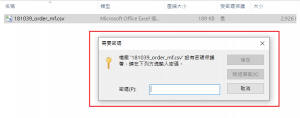
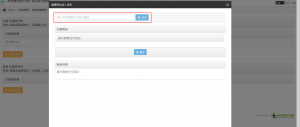
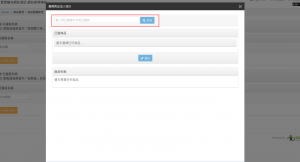
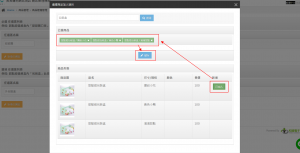
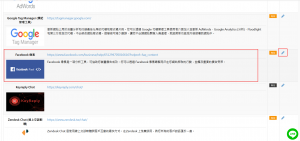
 2.按下「產生存取權杖」後,請複製「存取權杖」
2.按下「產生存取權杖」後,請複製「存取權杖」  3.進到網站後台,【網站維護】>【網站擴充元件】>找到「 Facebook 像素 」
3.進到網站後台,【網站維護】>【網站擴充元件】>找到「 Facebook 像素 」  4.將方才複製的「存取權杖」貼至對應的「存取權杖」欄位即完成設定
4.將方才複製的「存取權杖」貼至對應的「存取權杖」欄位即完成設定