訂單查詢
1. 點選功能選單 【訂單管理】 中的 【訂單查詢】
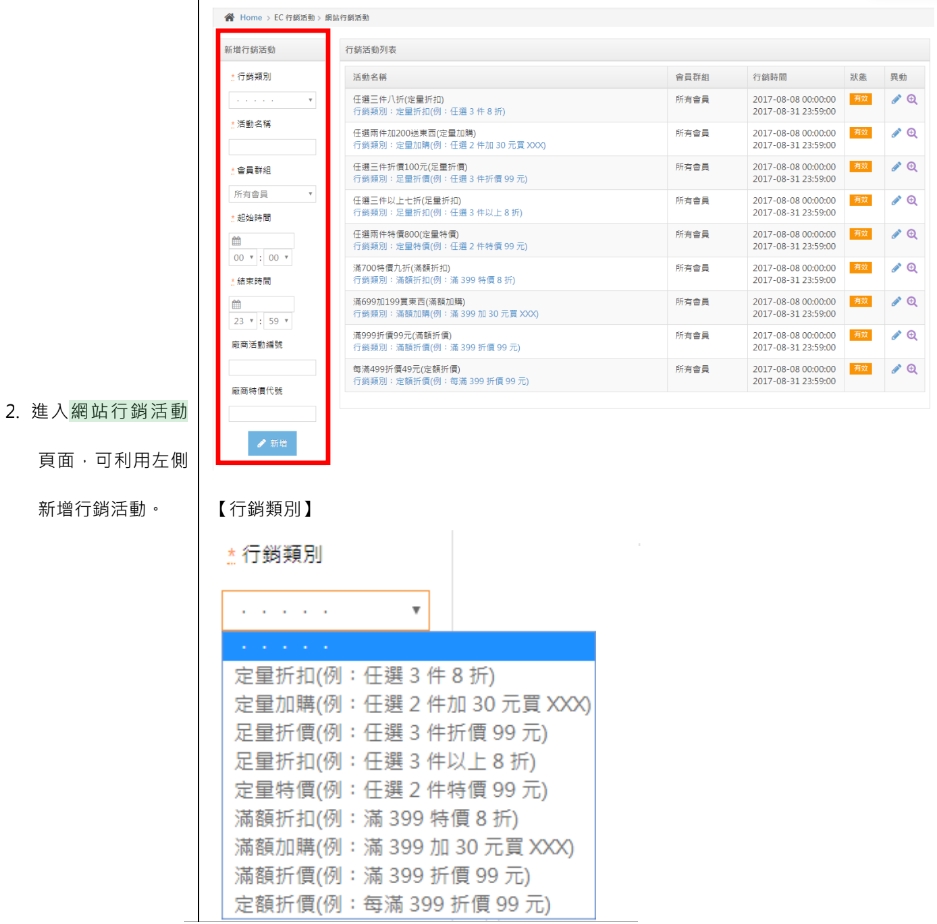
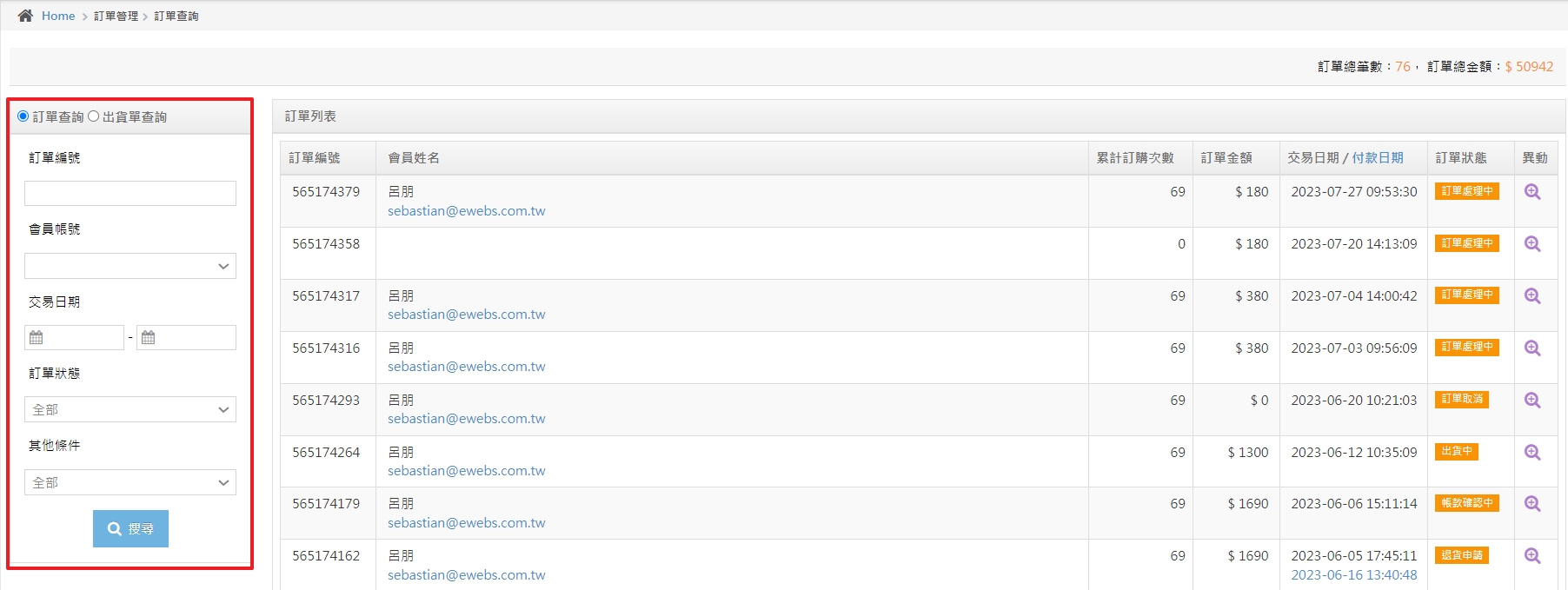
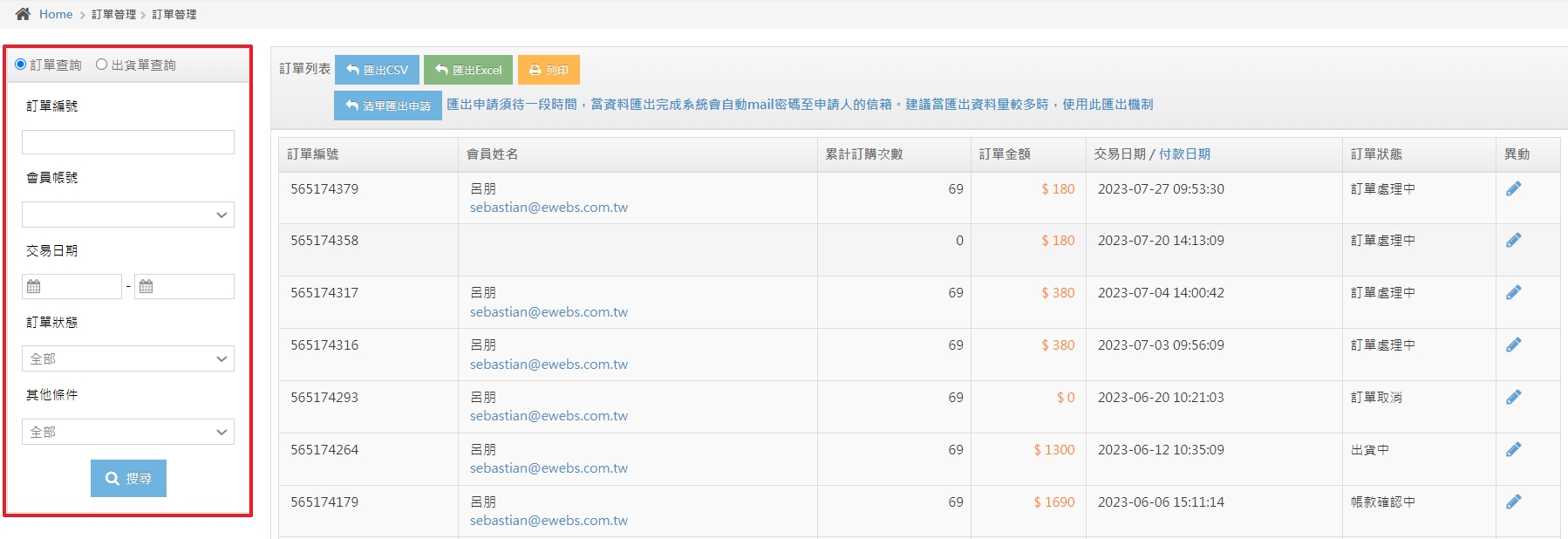
2. 進入訂單管理頁面,可利用左側搜尋器設定條件,交叉查詢訂單

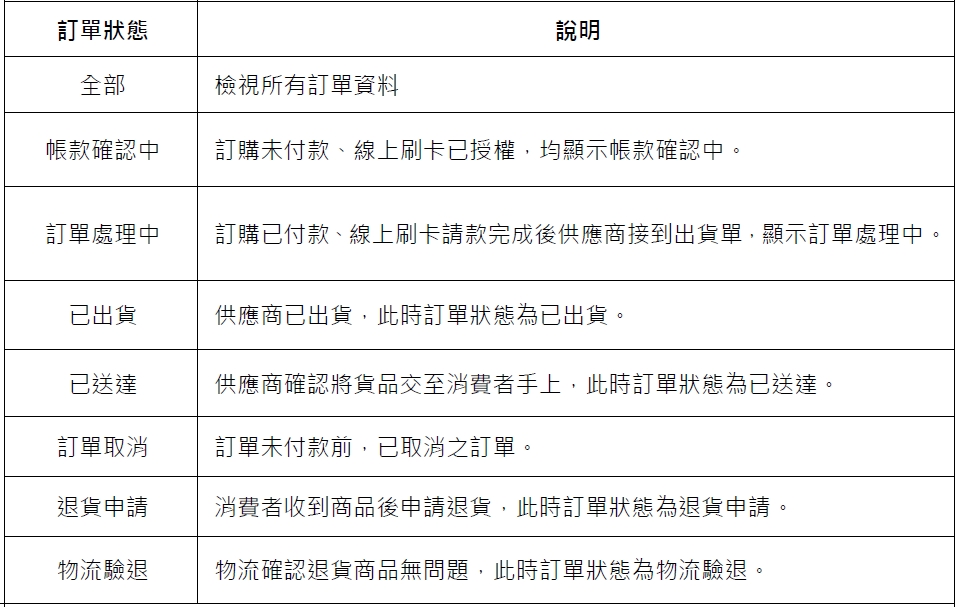
以下列出訂單各種狀態的解說:

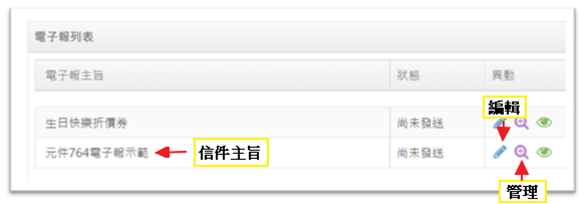
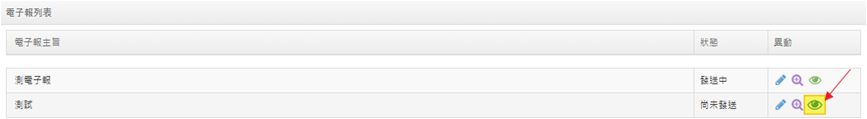
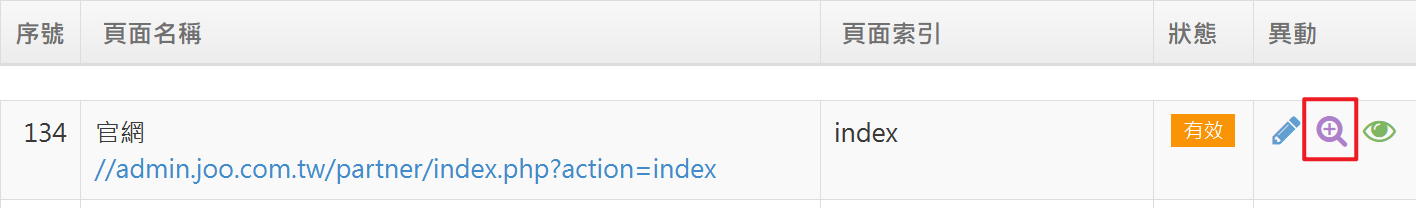
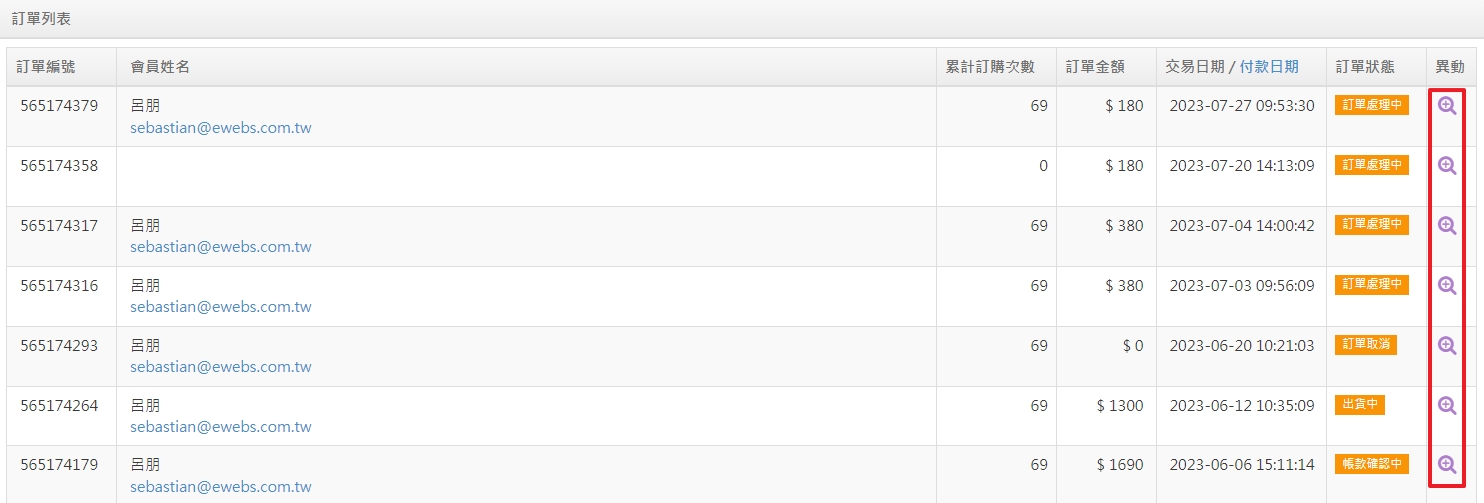
3. 點選【放大鏡】可查看該張訂單之詳細記錄

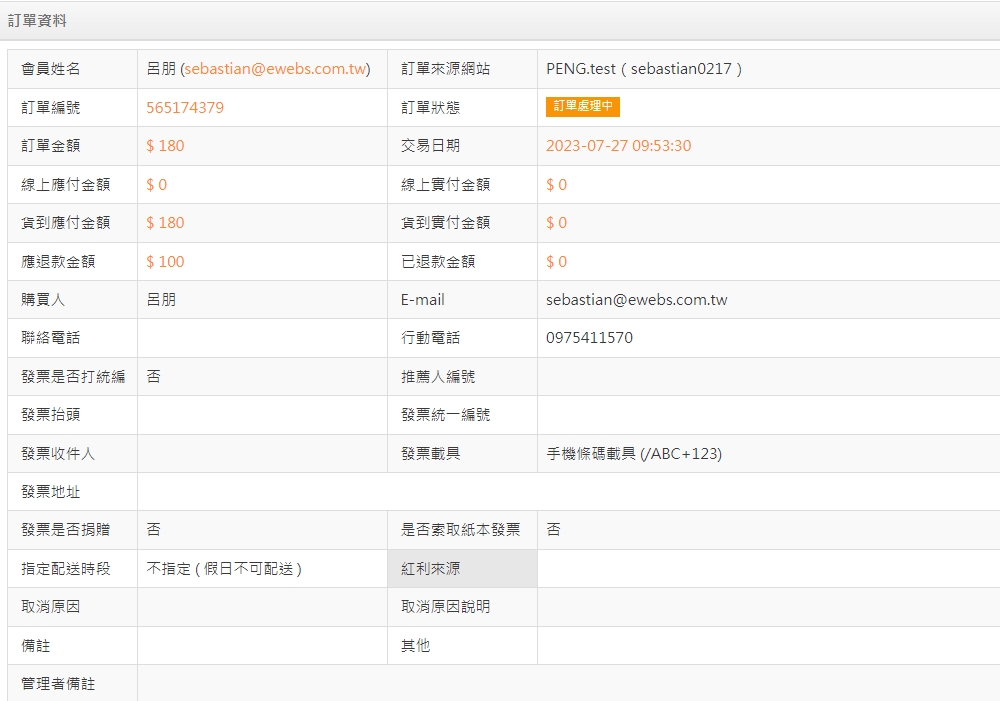
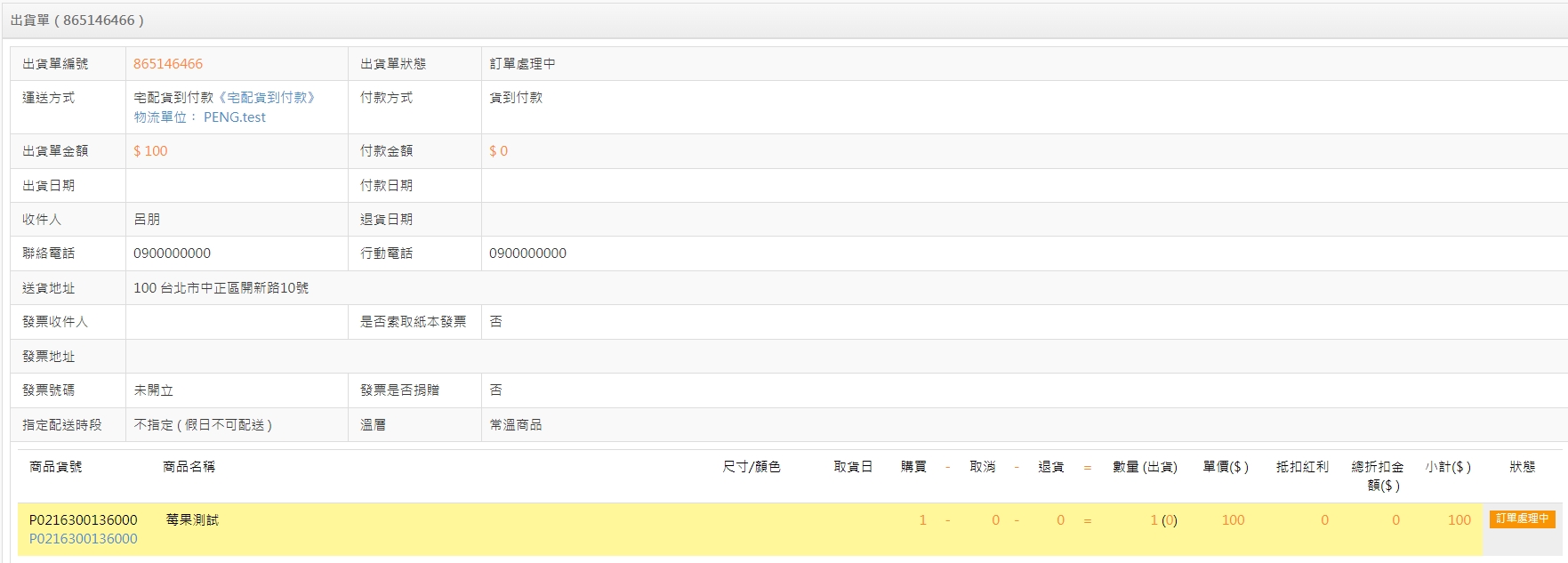
4. 訂單記錄包含【訂單資料】與【出貨資料】

其重要欄位說明如下 :
- 訂單金額—消費者於訂購當下時,所產生的訂單金額
- 線上應付金額—消費者採線上刷卡或ATM訂購,所產生的訂單金額
- 線上實付金額—消費者採線上刷卡或ATM訂購後,實際付款的訂單金額

其重要欄位說明如下 :
- 出貨單狀態—同訂單狀態說明
- 運送方式—消費者選擇的商品配送方式,以及配送物流單位。若有串接第三方物流出貨的訂購出貨單,可顯示宅配配送單號
- 付款方式—消費者選擇的商品付款方式,線上刷卡訂購會顯示期別、付款單號(銀行接單號);ATM訂購會顯示匯款帳號
- 出貨單金額—實際出貨的訂購商品金額
- 付款金額—消費者實際於付款時所支付的商品金額
- 出貨日期—執行系統中「列印出貨單」作業的日期
- 付款日期—消費者實際付款的日期,刷卡為審單日期、ATM為入金日期
訂單管理
1. 點選功能選單 【訂單管理】 中的 【訂單管理】
2. 進入訂單管理頁面,可利用左側搜尋器設定條件,交叉查詢訂單
(訂單狀態請查看訂單查詢)

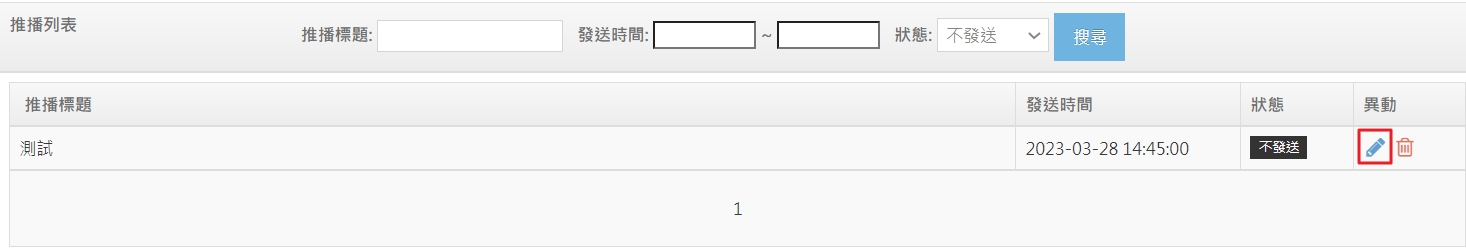
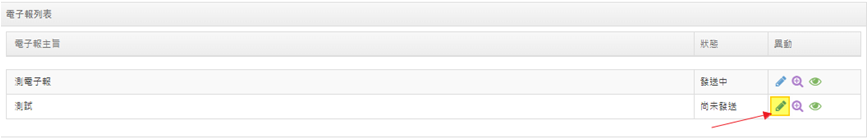
3. 點選【鉛筆】可管理該張訂單之詳細記錄

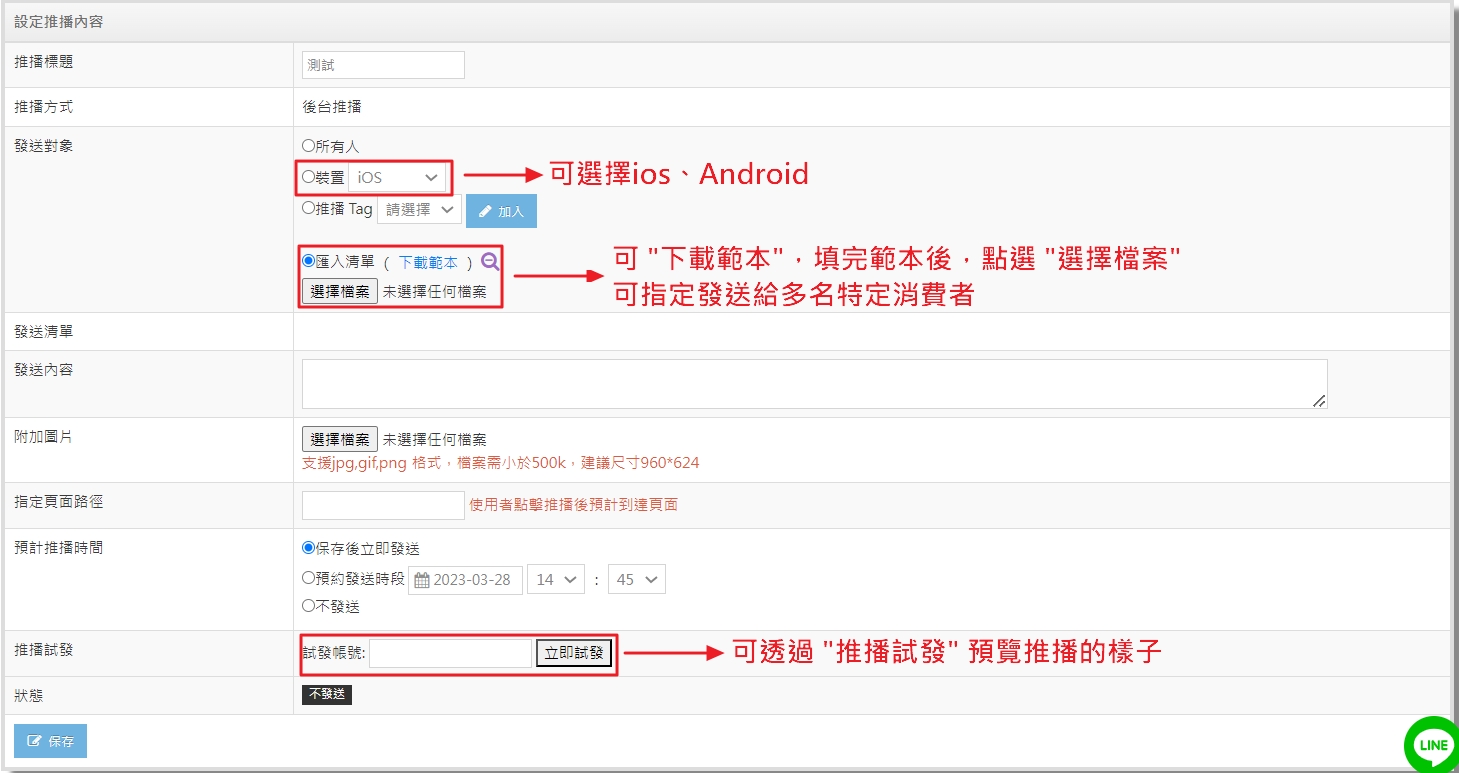
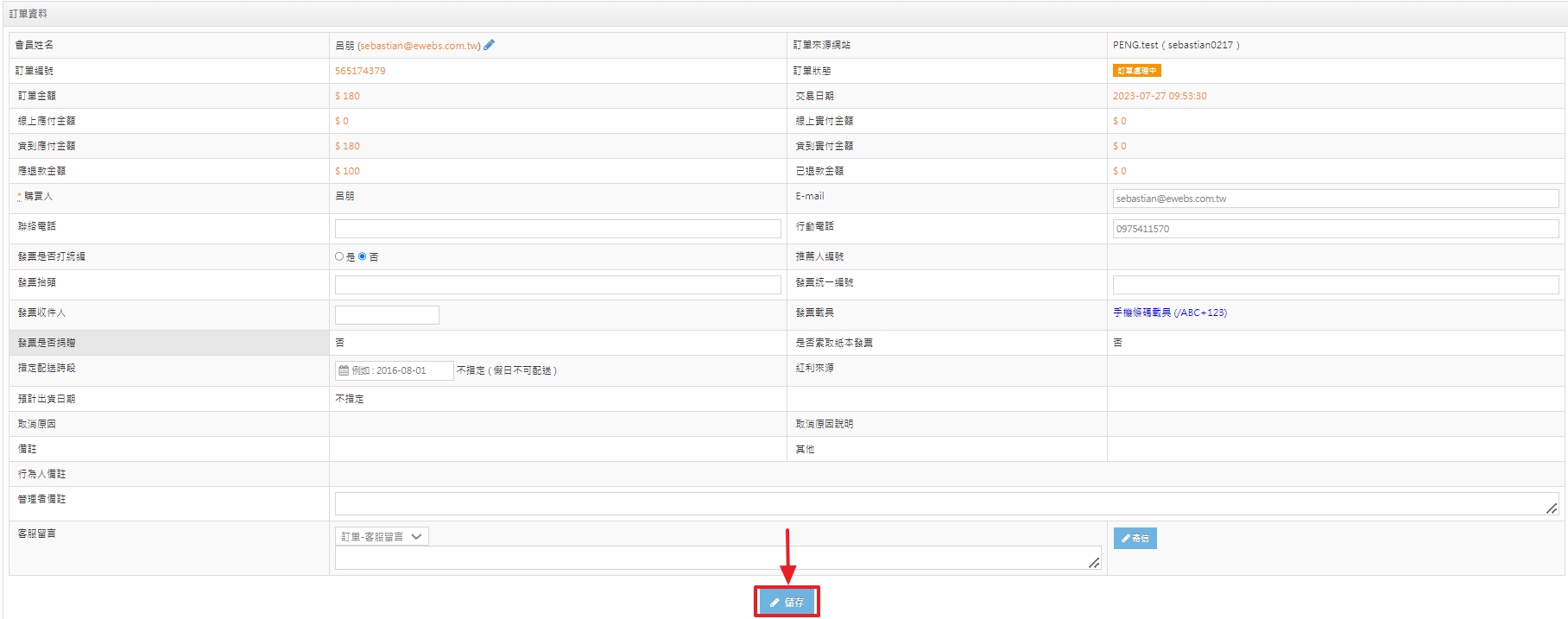
4. 訂單記錄包含【訂單資料】與【出貨資料】
訂單可修改Email、聯絡電話、行動電話、發票統編與發票寄送地址等,修改完請點選 ”儲存”

出貨單管理
1. 點選功能選單 【訂單管理】 中的 【出貨單管理】
2. 進入出貨單管理頁面,可利用左邊蒐尋器設定條件,或者利用上方各種運送方式直接點擊搜尋

3. (限非選擇黑貓宅急便、新竹物流、大嘴鳥宅配通、郵局的宅配、門市取貨操作)
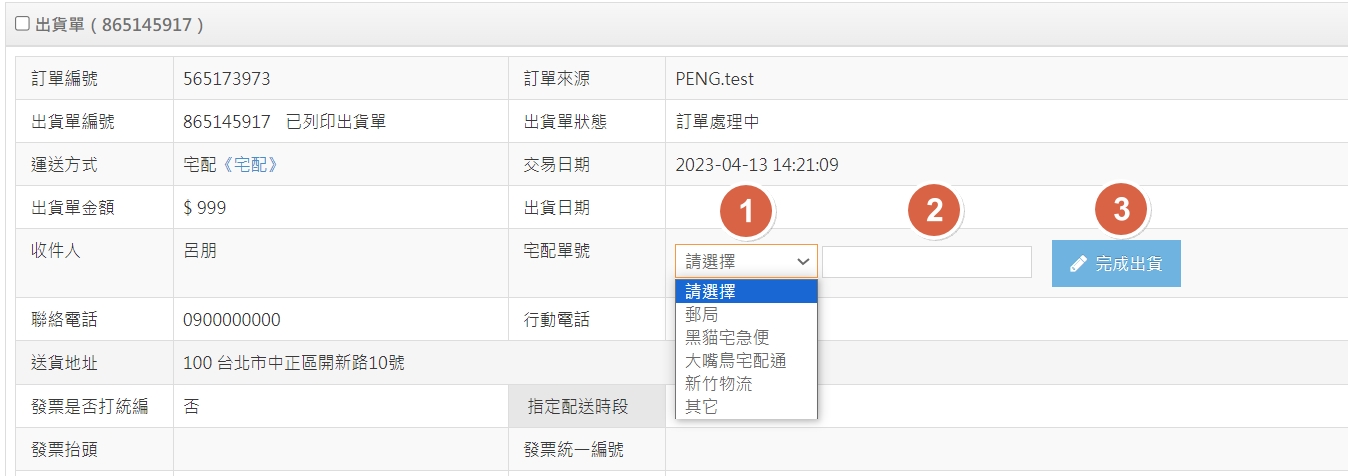
搜尋出來會在下面直接列出各出貨單資訊,在確認出貨後
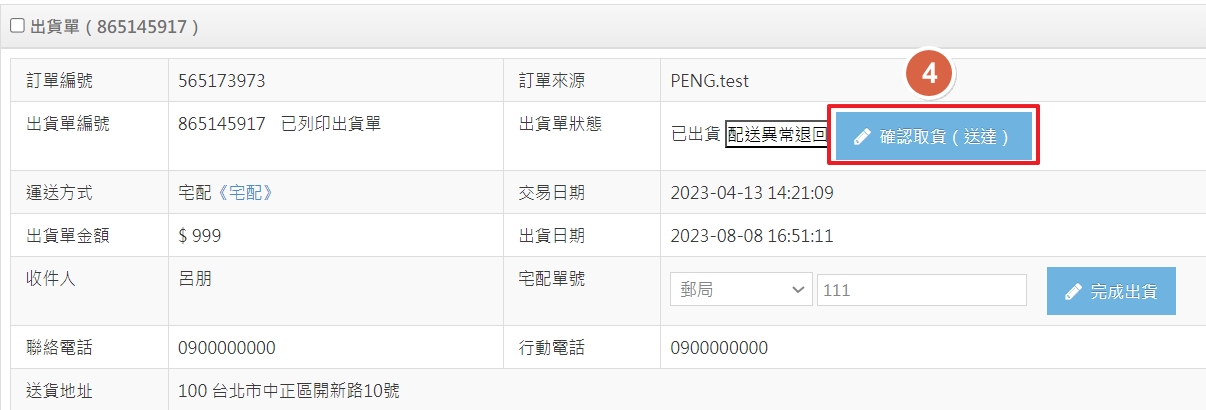
(1) 於下拉式選單選擇宅配業者
(2) 輸入宅配單號
(3) 於右方點選【完成出貨】

(4) 確定消費者收到包裹後,再點選【確認取貨(送達)】,讓訂單狀態變為 “已送達”

註 : 若選擇黑貓宅急便、新竹物流、大嘴鳥宅配通、郵局進行出貨,只需回填正確宅配單號即可,待消費者取貨後,訂單狀態會自動變為 “已送達” (若要查詢物流的配送狀態,可到各物流後台查詢)
(7-11出貨單操作請參考以下教學)
(全家出貨單操作請參考以下教學)