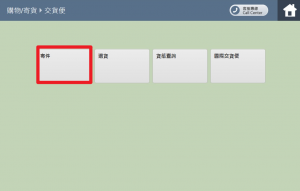
Step1:至7-11 Ibon 機台選擇 寄件/購物>交貨便

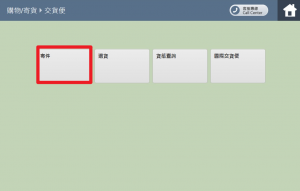
Step2:選擇交貨便

Step3:選擇寄件

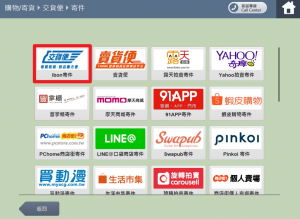
Step4:選擇Ibon寄件

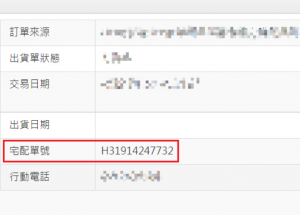
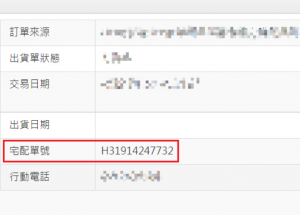
Step5:請務必選擇代碼輸入,否則會收不到款項

代碼路徑:後臺訂單管理>出貨單管理>宅配單號




Step5:請務必選擇代碼輸入,否則會收不到款項

代碼路徑:後臺訂單管理>出貨單管理>宅配單號

網站後台左邊功能列【電子報管理】>【電子報維護】

【新增電子報】

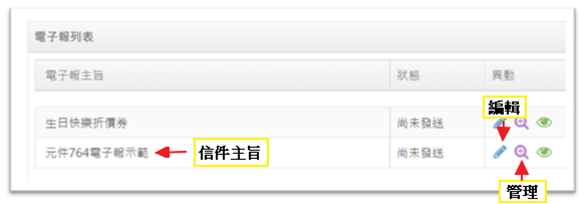
【電子報列表】

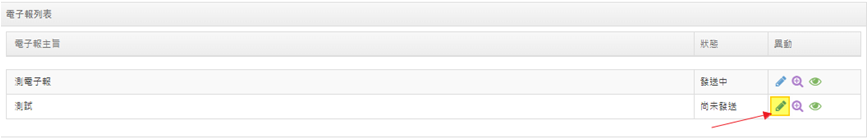
點選【管理】
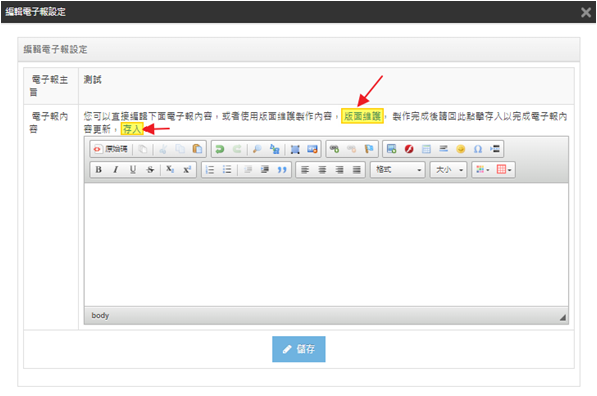
以下有兩個方法可編輯電子報內容
方法一
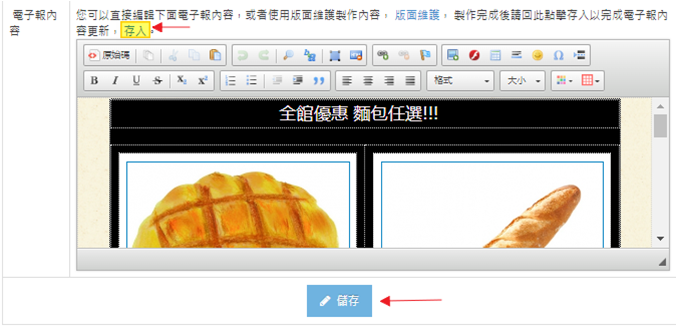
(1) 直接編輯電子報內容
(2) 點選【版面維護】,製作完內容後,點選【存入】

方法二
點選【版面維護】>新增764【電子報專用元件jo】

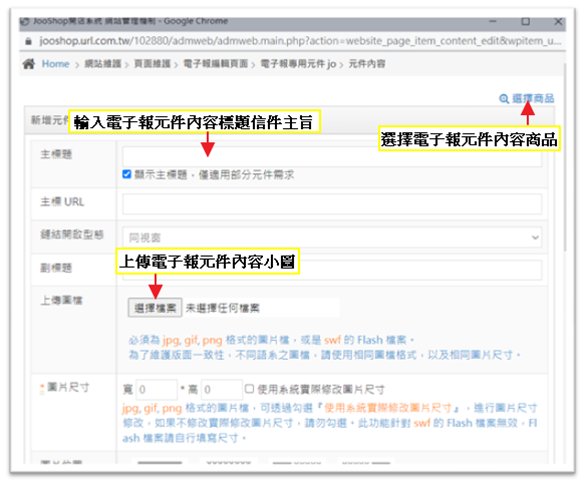
點選【內容】>點選【新增】


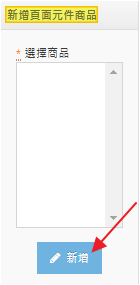
【選擇商品】

【新增頁面元件商品】

點選【存入】>點選【儲存】

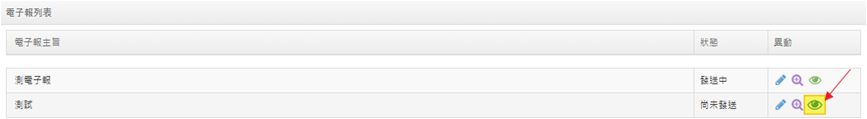
【預覽】

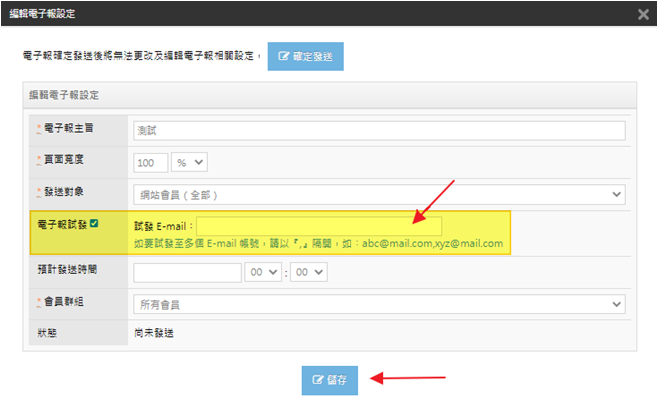
【試發】


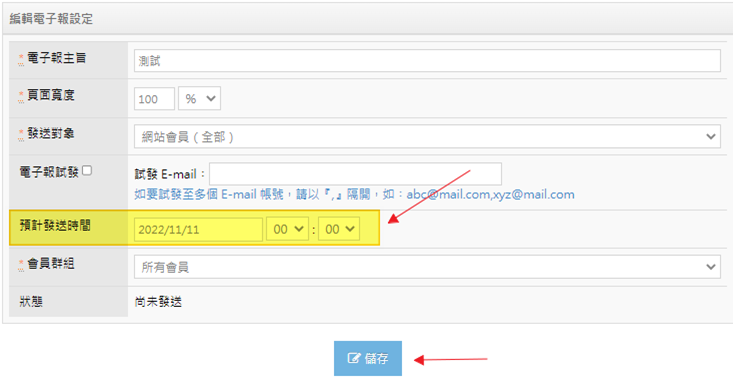
【預計發送時間】
針對特別活動,可設定電子報發送時間,讓消費者能在第一時間接收最新消息
填寫【預計發送時間】>點選【儲存】,系統會依照預計發送時間寄出電子報唷~

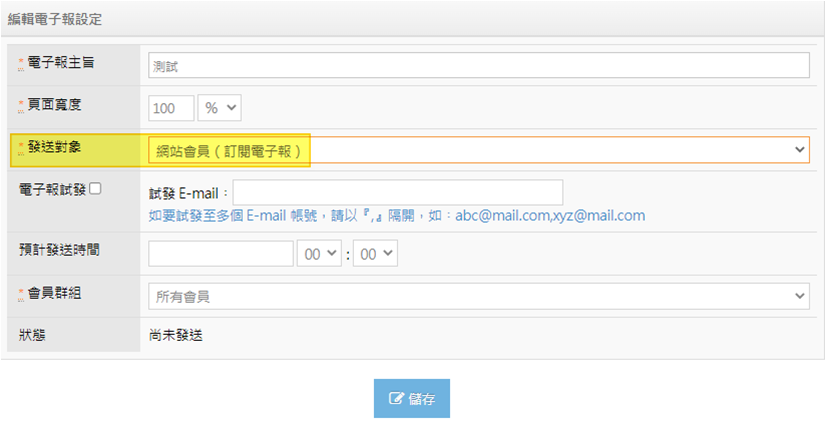
【發送對象】
若消費者不想收到電子報,可透過以下設定
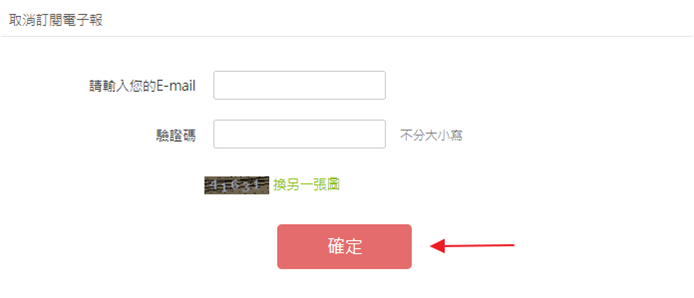
【網站維護】>【頁面維護】>【系統頁】>【搜尋】>【電子報取消頁面】>【預覽】>【取消訂閱電子報】


![]()

幫消費者取消訂閱電子報後,發送電子報前,請選擇【網站會員(訂閱電子報)】

【狀態】說明
若為【發送中】,表示電子報已發送,但發送對象尚未收到電子報
電子報發送需一段時間,排程20分鐘為300封,一小時預計可發送到900封
若為【尚未發送】,表示電子報尚未發送,若只試發過電子報,也會顯示此狀態
若為【發送完畢】,表示電子報已發送,且全部發送對象已收到電子報

網站後台左邊功能列【會員管理】>【黑名單管理】

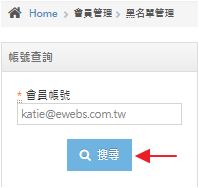
帳號查詢【會員帳號】>【搜尋】

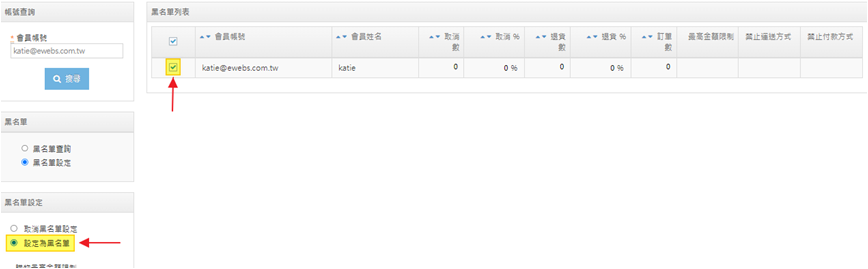
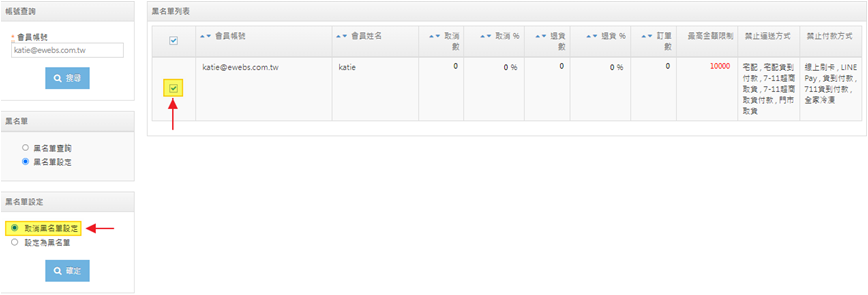
【黑名單列表】勾選該會員>【黑名單設定】勾選【設定為黑名單】

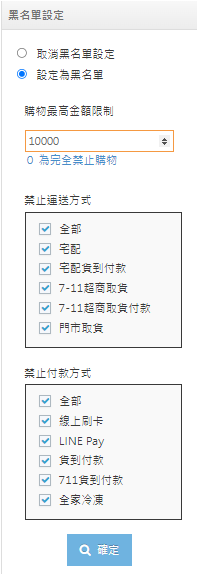
【黑名單設定】
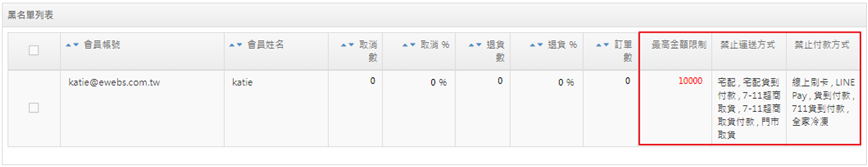
可設定【購物最高金額限制】、【禁止運送方式】、【禁止付款方式】>點選【設定】

【黑名單列表】顯示該會員被限制之詳情

帳號查詢【會員帳號】>【搜尋】

【黑名單列表】勾選該會員>【黑名單設定】勾選【取消黑名單設定】

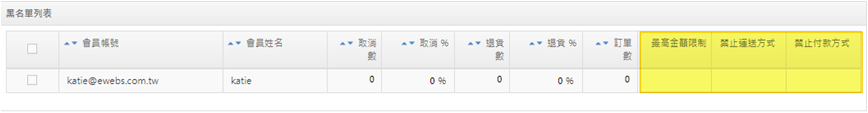
【黑名單列表】已移除該會員被限制之詳情

【黑名單】點選【黑名單查詢】>【黑名單查詢】可點選【現存黑名單】、【訂單取消】、【訂單退貨】,並填寫【超過次數】>點選【搜尋】

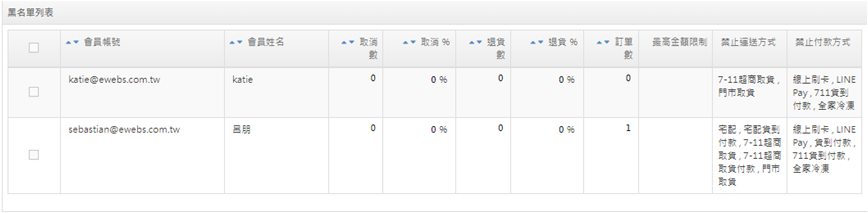
【黑名單列表】就會顯示篩選條件之黑名單會員


Google Tag Manager (GTM) (標記管理工具) 為更新網站上用於流量分析和行銷最佳化等的代碼和程式碼片段。
您可以透過 Google 代碼管理工具使用者介面加入並更新 AdWords、Google Analytics (分析)、Floodlight 和第三方或自訂代碼,不必修改網站程式碼。這樣做可減少錯誤,讓您不必請網站開發人員處理,就能將新功能或內容部署到網站中。
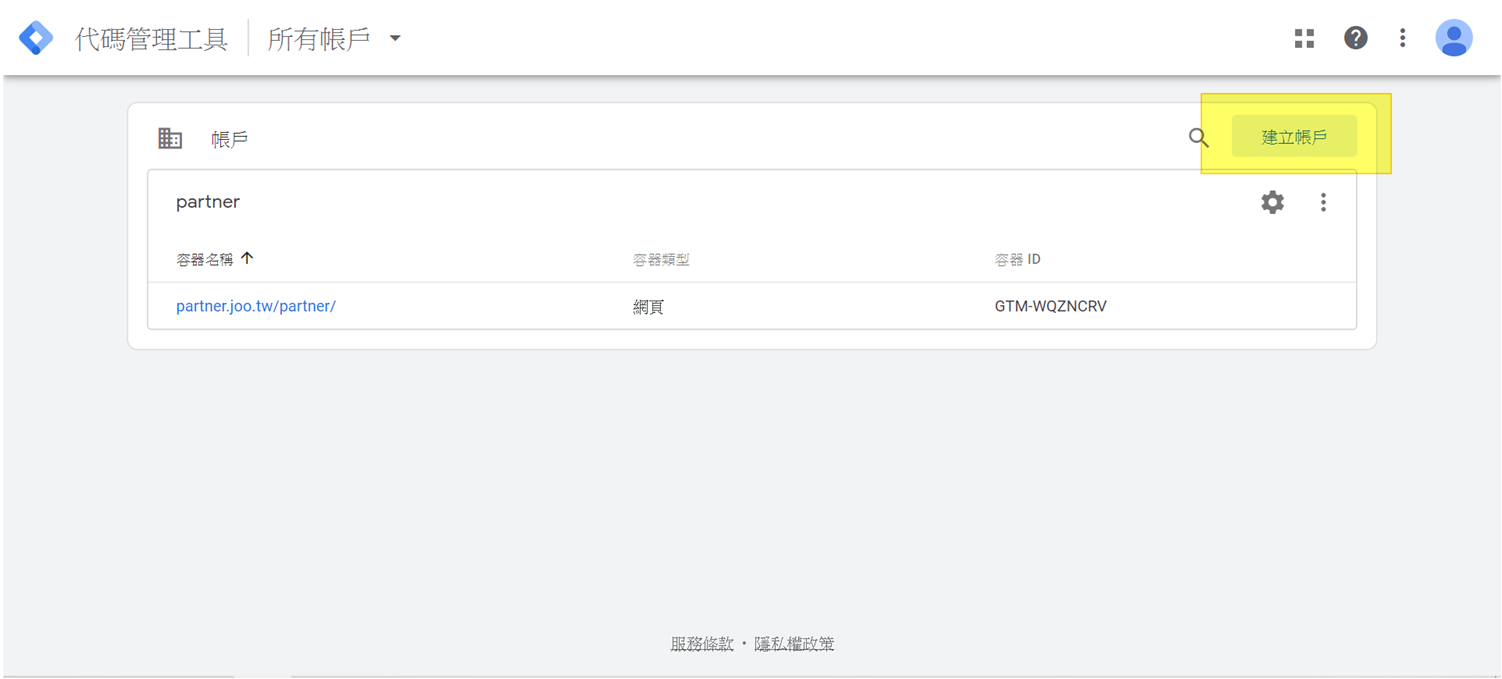
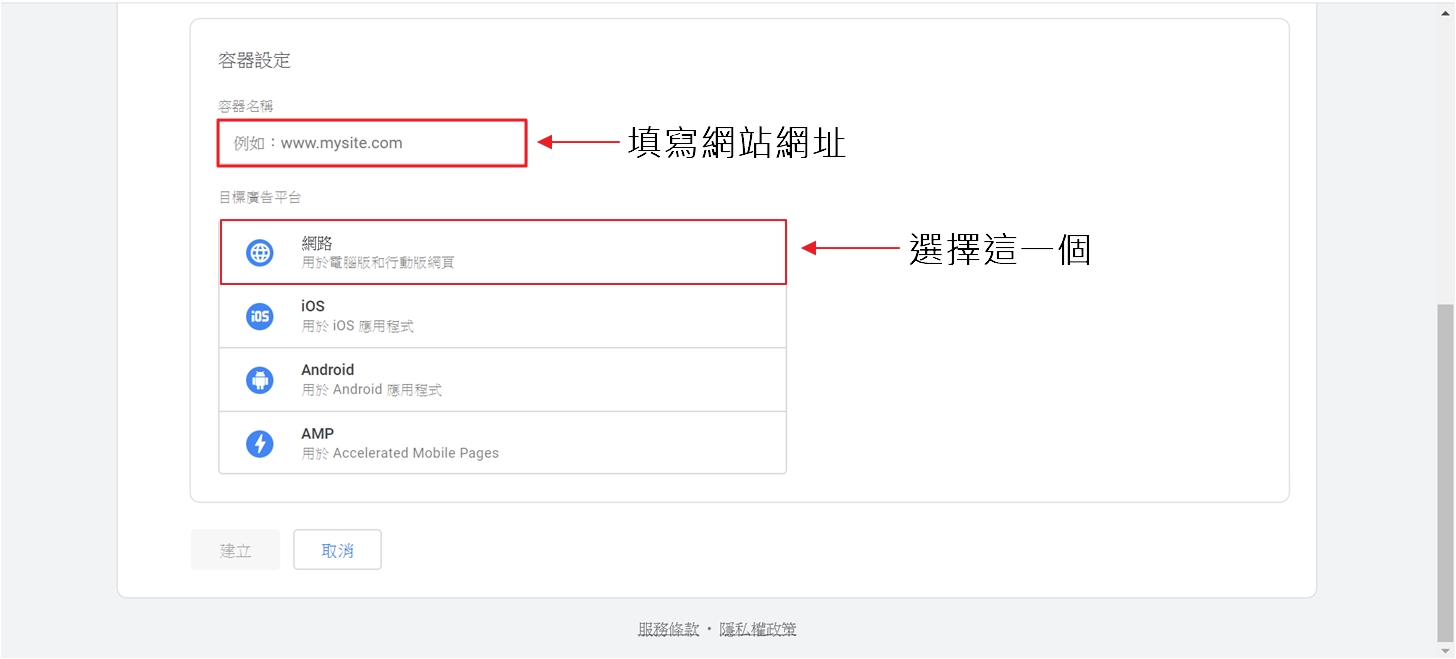
Step 1: 建立帳戶


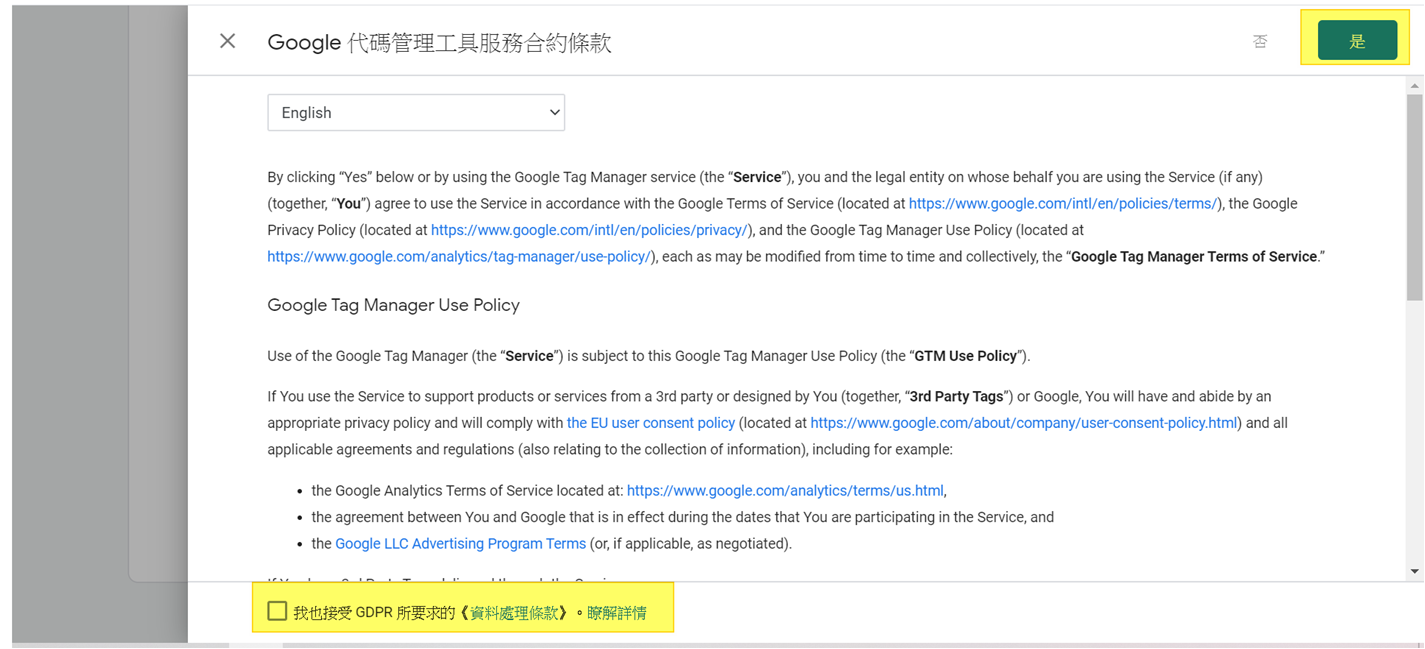
Step 2: 勾選接受條款

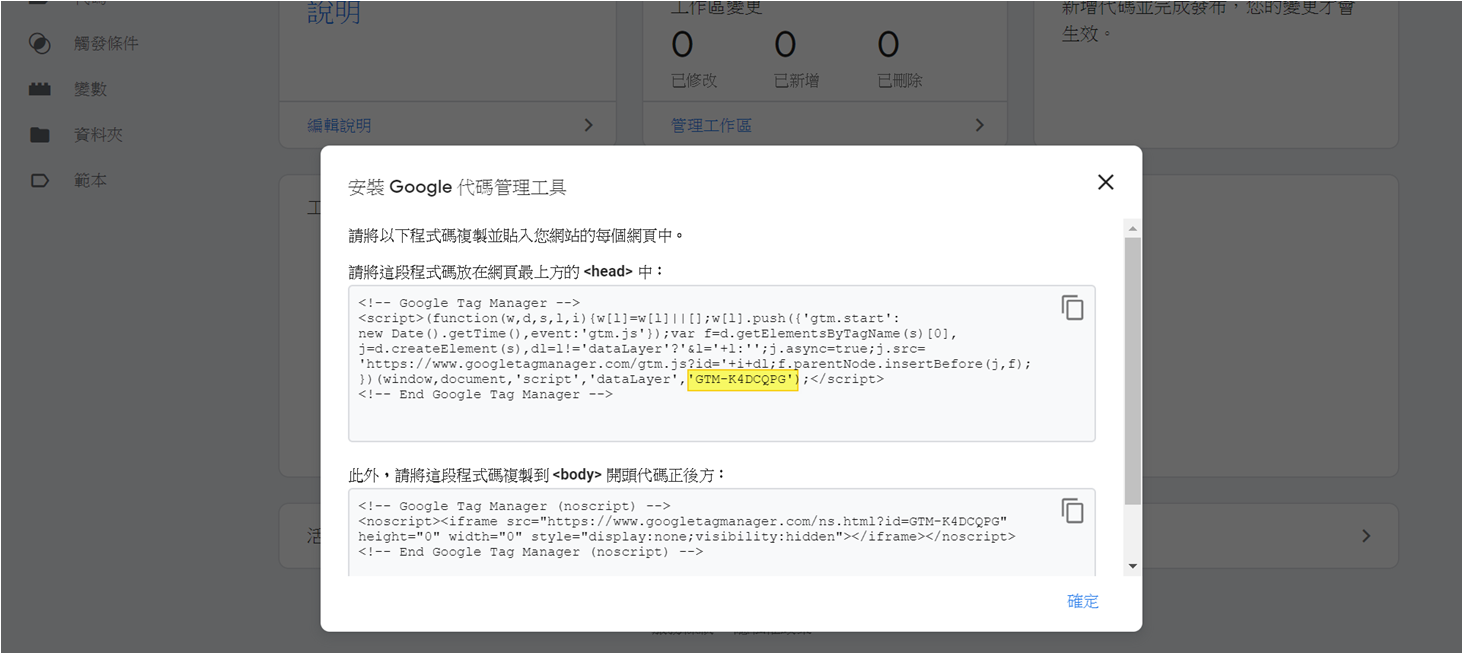
Step 3: 複製GTM追蹤碼 (黃色區域)

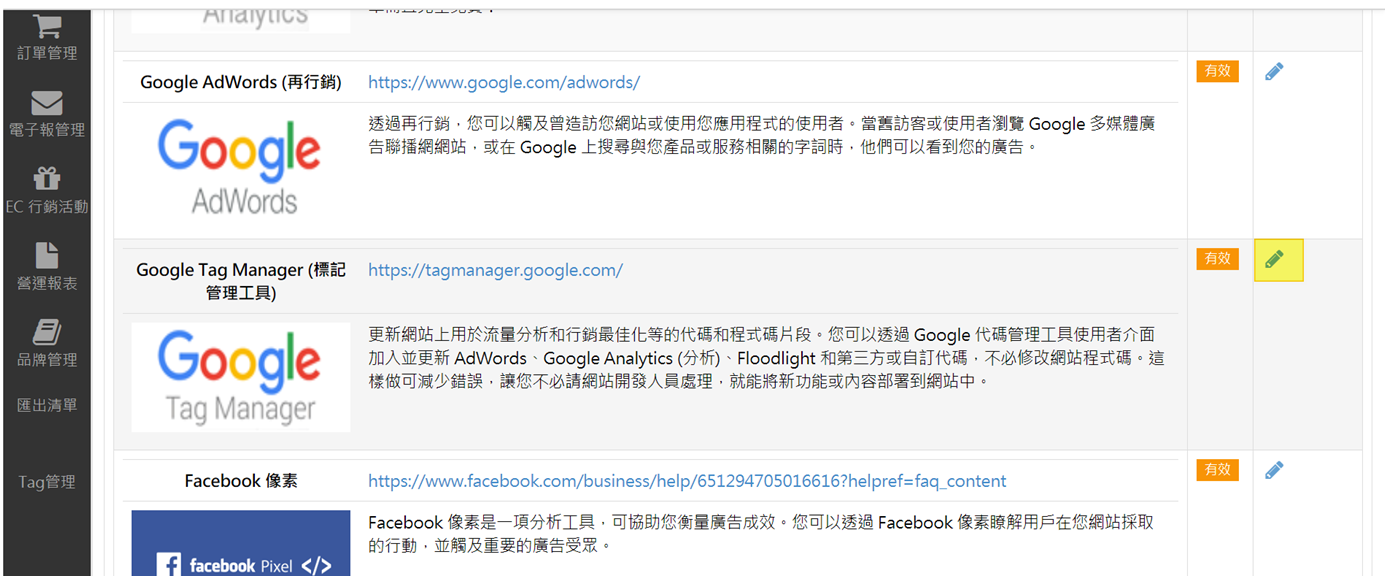
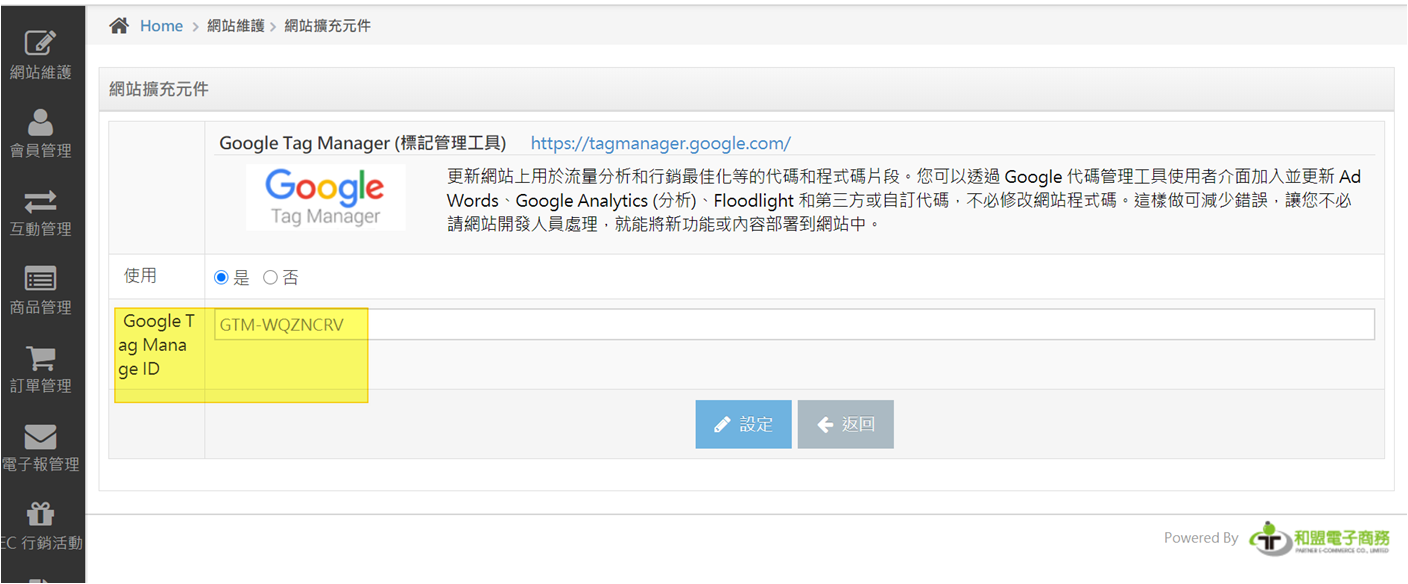
Step 4: 再至網站維護>網站擴充元件 點擊Google Tag Manager

Step 5: 將追蹤碼填寫進去,並開啟使用

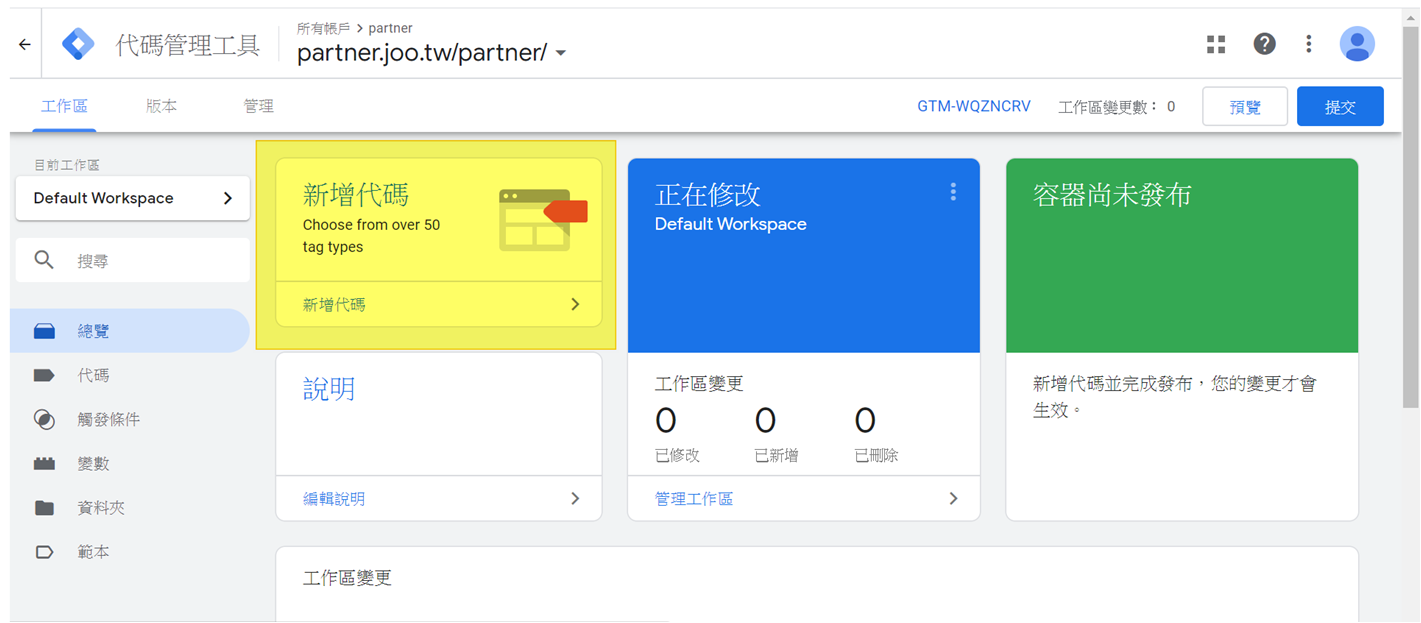
Step 6: 點擊新增代碼

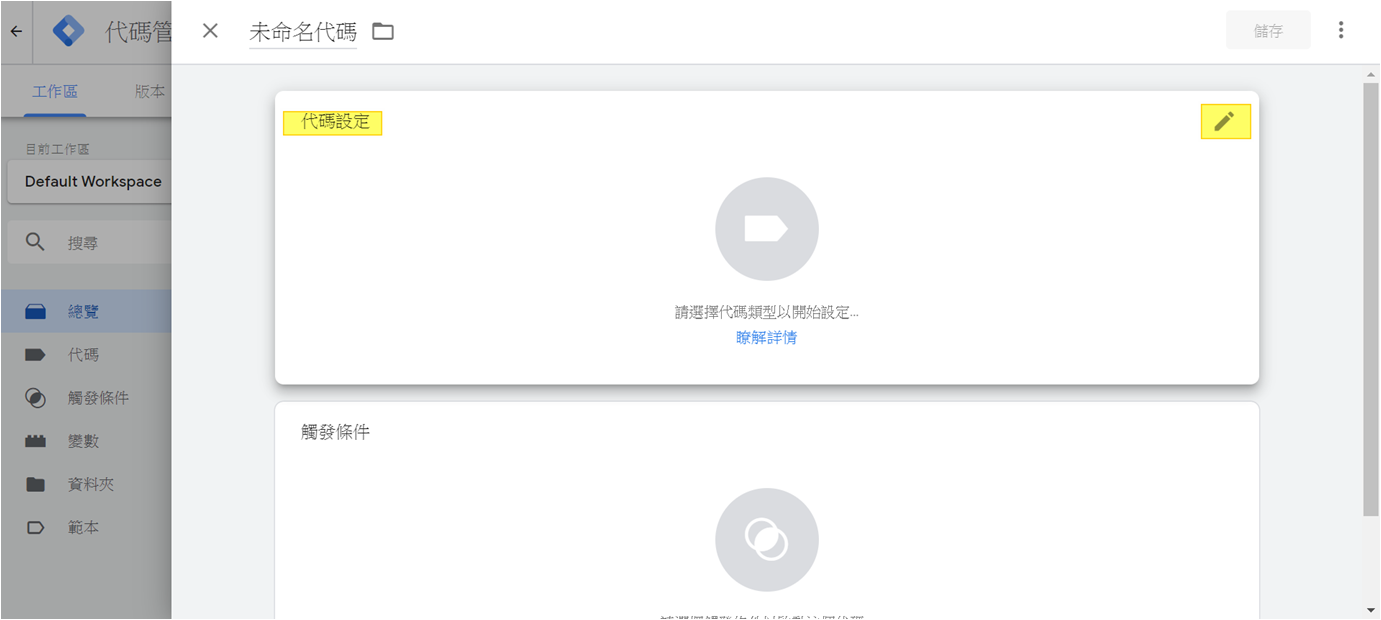
Step 7: 設定代碼

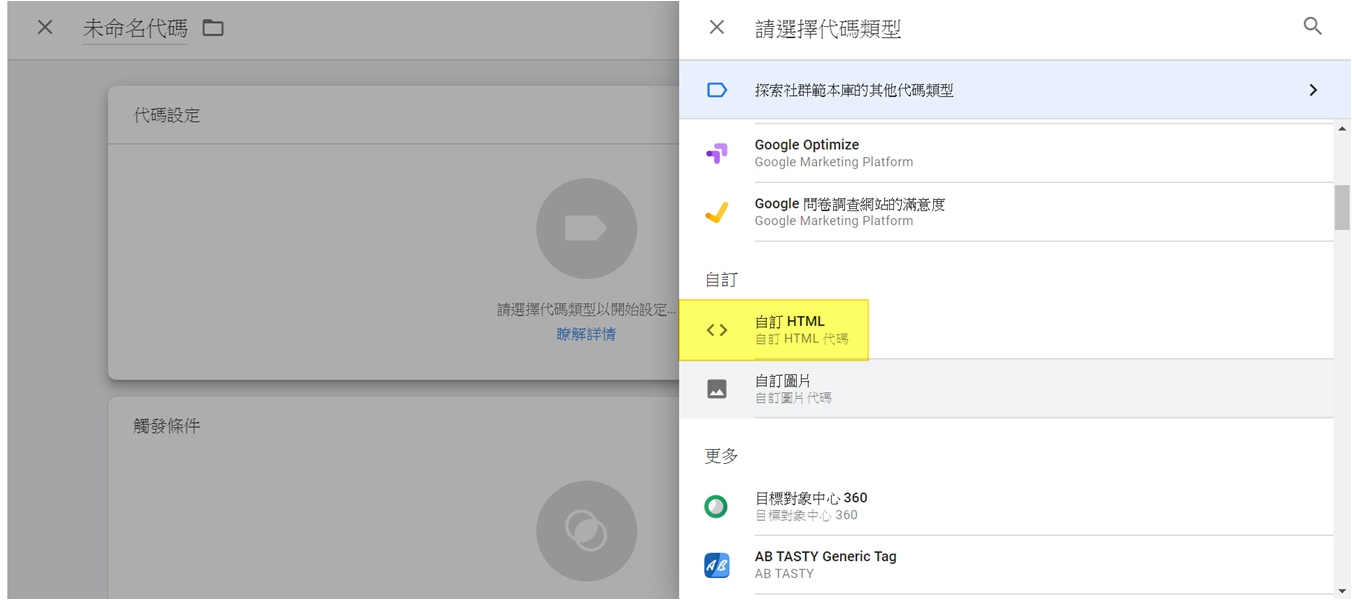
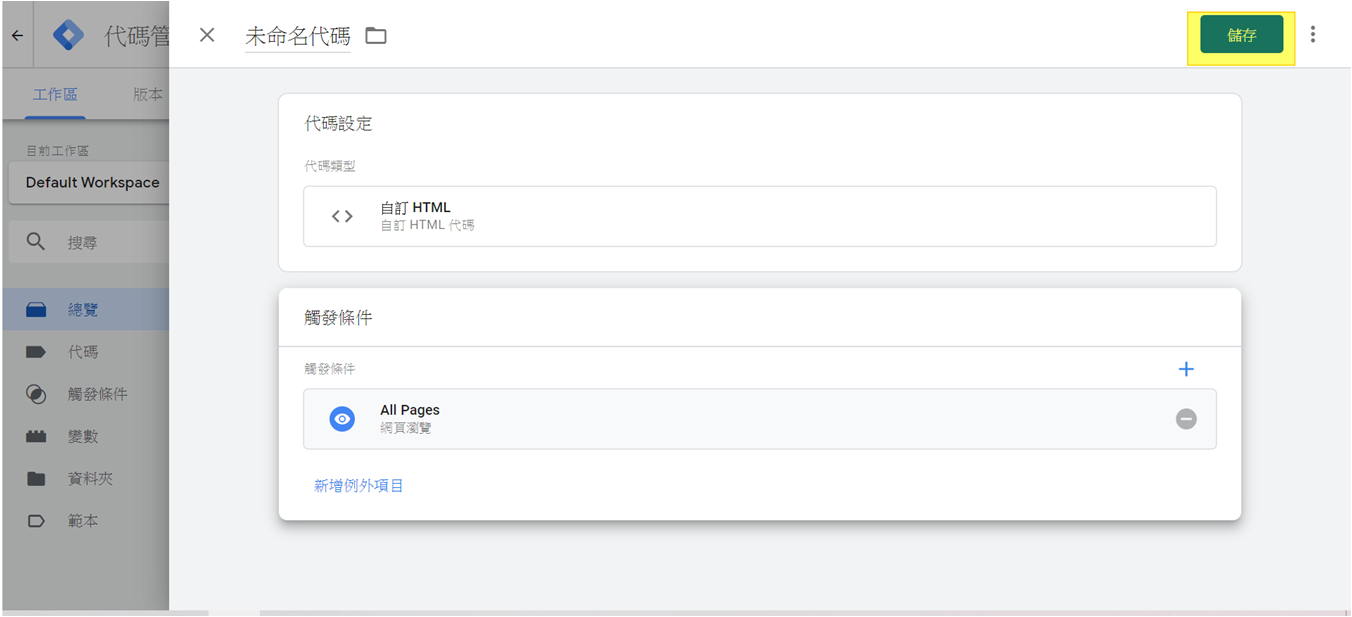
Step 8: 選擇 “自訂HTML”

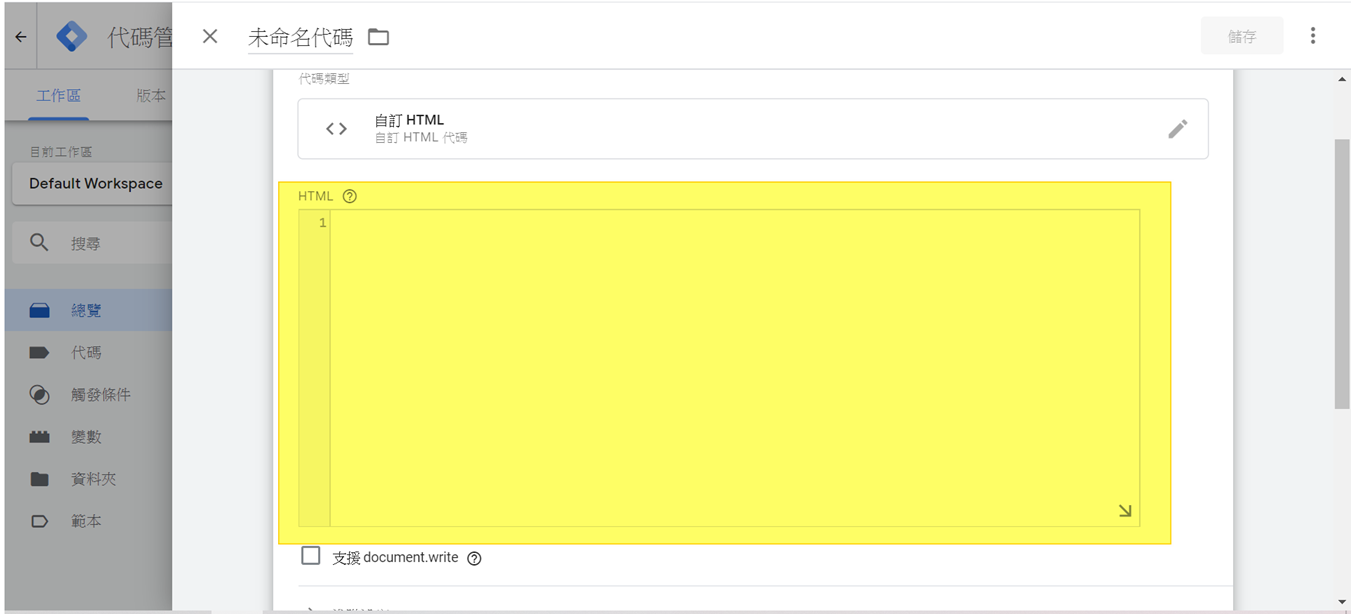
Step 9: 將程式碼貼至黃色區域

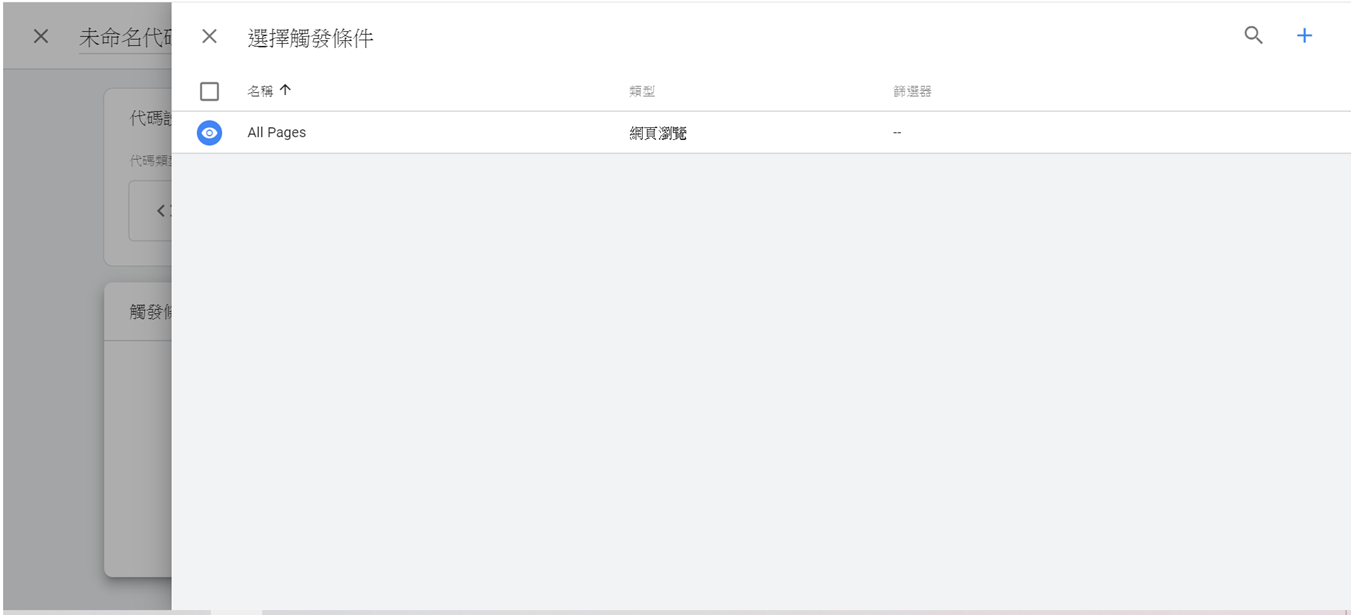
Step 10: 勾選觸發條件

Step 11: 設定完成後,點擊儲存

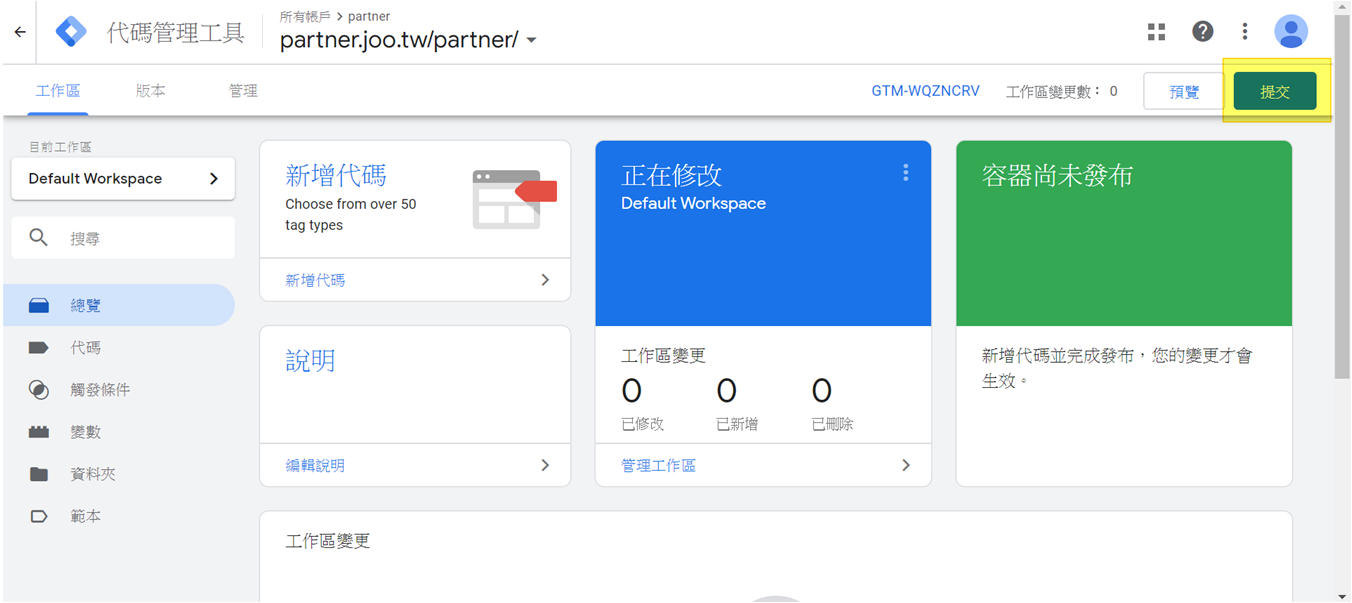
Step 12: 新增代碼完成後,點擊右上的提交即完成

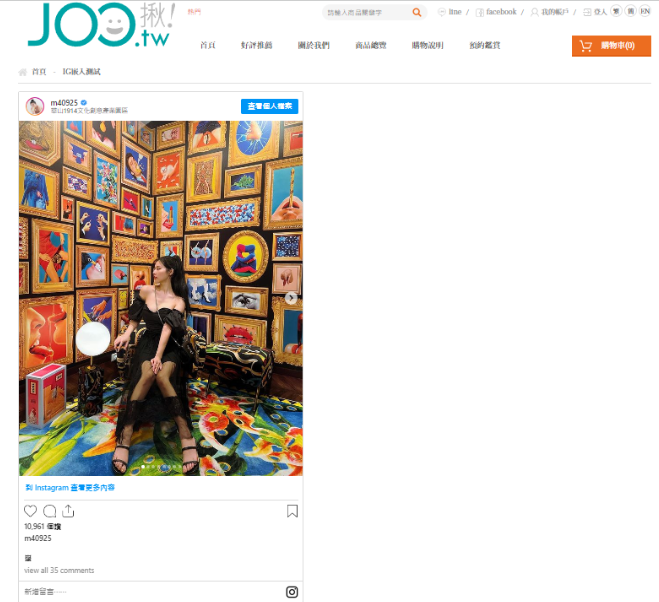
Instagram 是現代大多數人都在使用的社群軟體,許多店家會發文來分享自家的產品或日常。利用貼文分享,將網站流量有效導向社群軟體,不僅可以宣傳粉絲專頁,也能與粉絲交流互動,方便品牌的人性化經營。
那麼,店家要如何將 Instagram 貼文,嵌入自架網站呢?
其實很簡單的歐!只要獲取IG的嵌入程式碼,再貼到後台即可!下面我們就來告訴您該如何操作~
**提醒您,貼文一定要是公開的模式才能被分享唷!其他人沒有辦法看到上鎖且隱私的貼文!
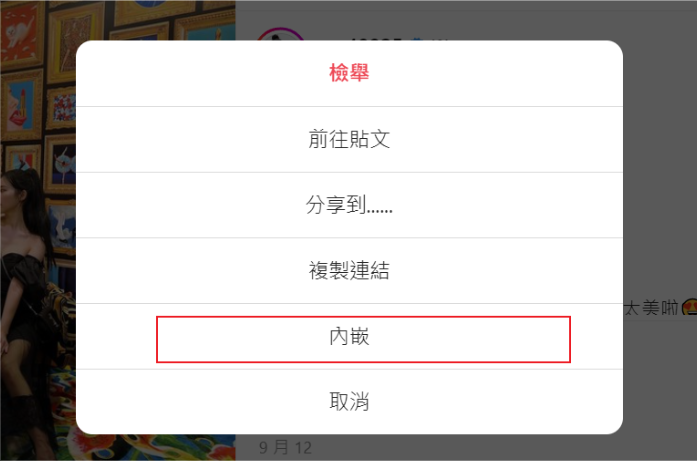
Step1 : 先確認IG是否為公開帳號,在需要分享的貼文右上角按下…

Step2 : 點選內嵌

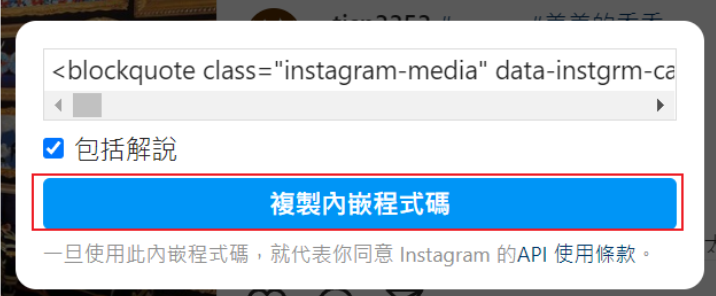
Step3 : 點選複製內嵌程式碼

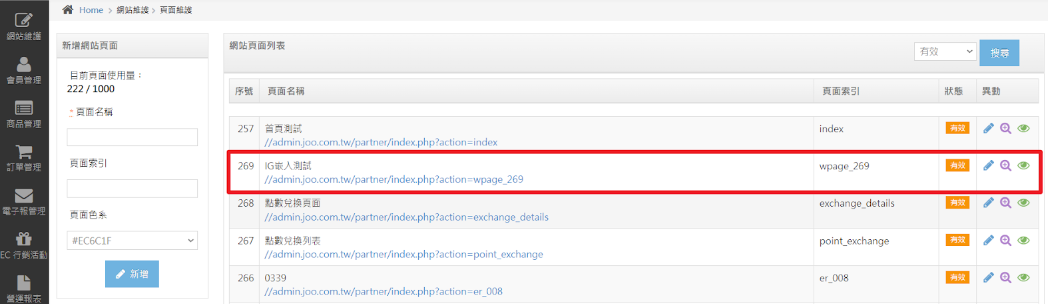
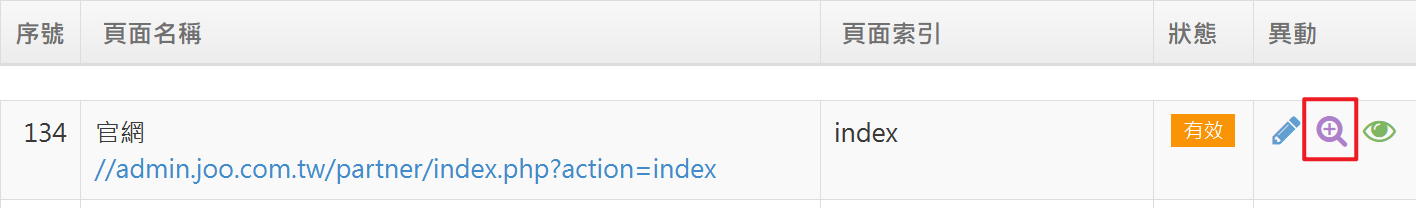
Step1 : 網站維護>頁面維護>放入IG嵌入的頁面>紫色放大鏡

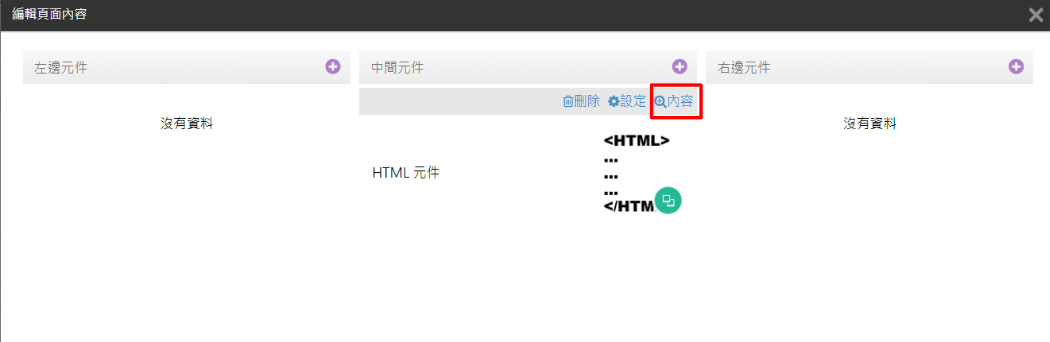
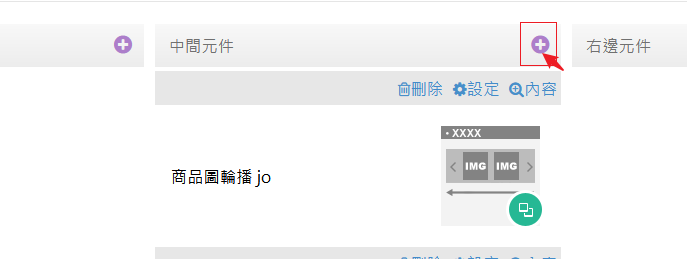
Step2 : 新增HTML元件>內容>新增

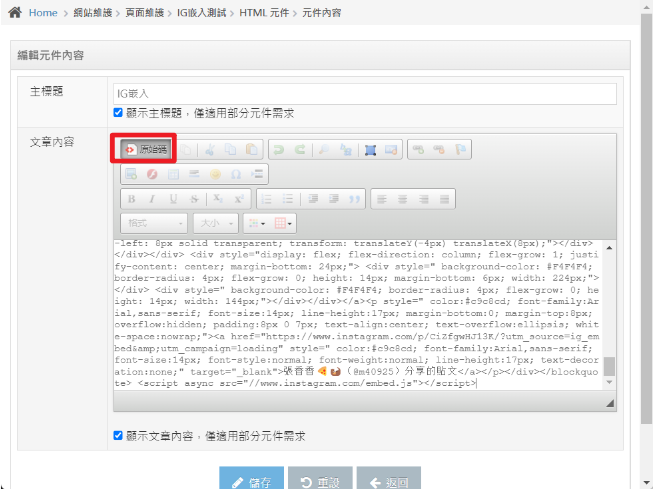
Step3 : 點選原始碼,將IG複製的原始碼貼上,將紅色程式碼貼於下方
{{-script async src=”//www.instagram.com/embed.js”-}}{{-/script-}}

Step4 : 前台就會顯示IG貼文囉~

使用時機:行銷活動宣傳、新推出的商品介紹等等
藉由彈跳出來的廣告文字加深消費者印象,並前往指定頁面,提高銷售量!!
在要新增彈跳視窗元件的頁面點選異動的放大鏡 (此範例為首頁設定)

在中間元件中新增元件

可以直接搜尋【744】或【彈跳視窗自訂連結】


設定主標題、視窗跳出來的圖片以及左右按鍵的連結

※提醒※
1. 左右按鍵都要設定好,前台按鍵才能正常顯示連結!
2.若不想出現按鍵,只要單純展開廣告圖的話,只要上傳圖片即可
以上欄位都設定好後,就完成了哦!
現在您可以點開頁面,確認前台網頁會自動跳出設定的圖片和按鍵!

另有類似的元件可參考: 429 自動開啟廣告/電子報元件 jo
———————————————————————————————
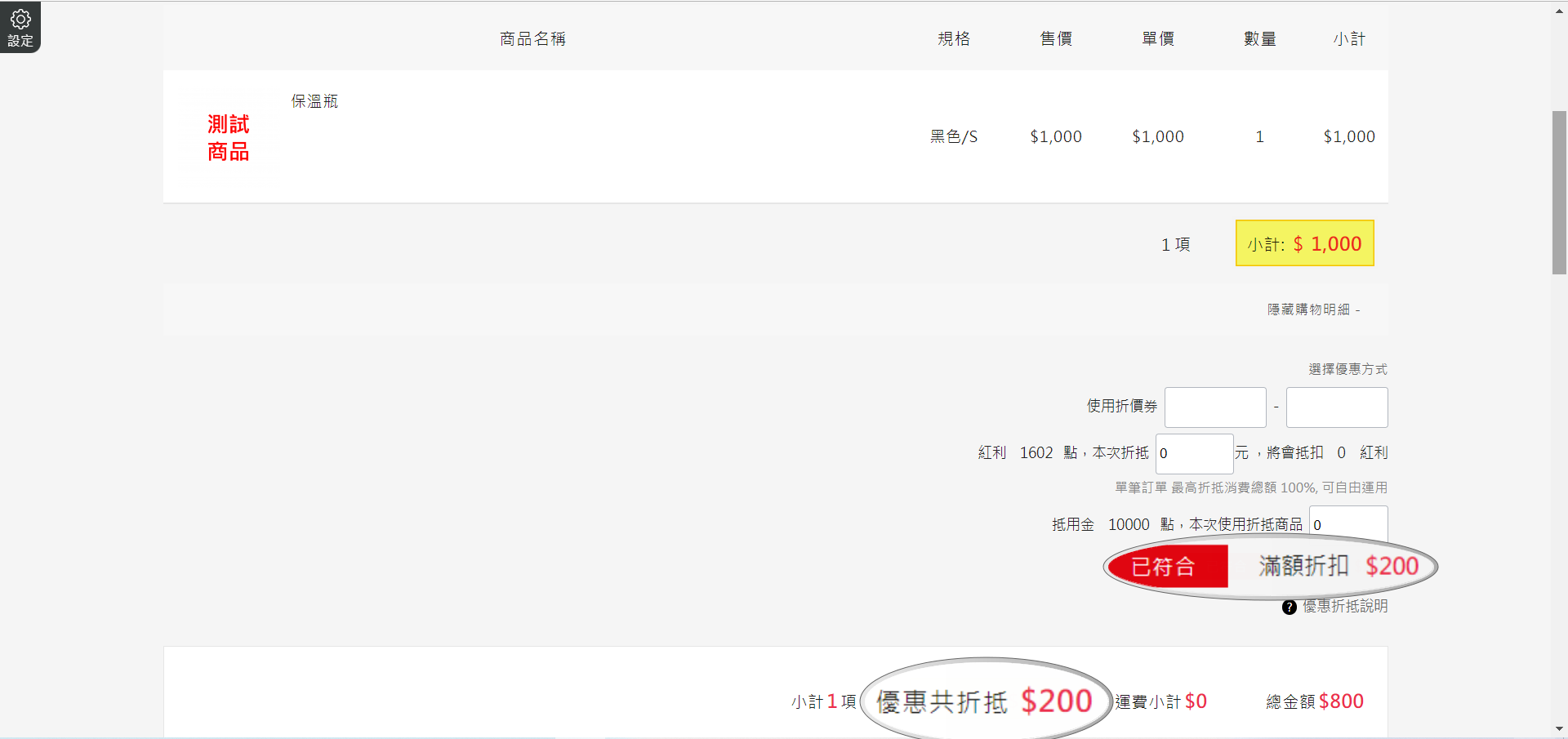
【前台購物車畫面呈現】
下圖為設定「分類滿1000打8折」之前台畫面示意圖,
分類內商品購買小計滿$1000
已符合滿額折扣:$1000打8折 = 800元
因此優惠共折抵:$200元。 
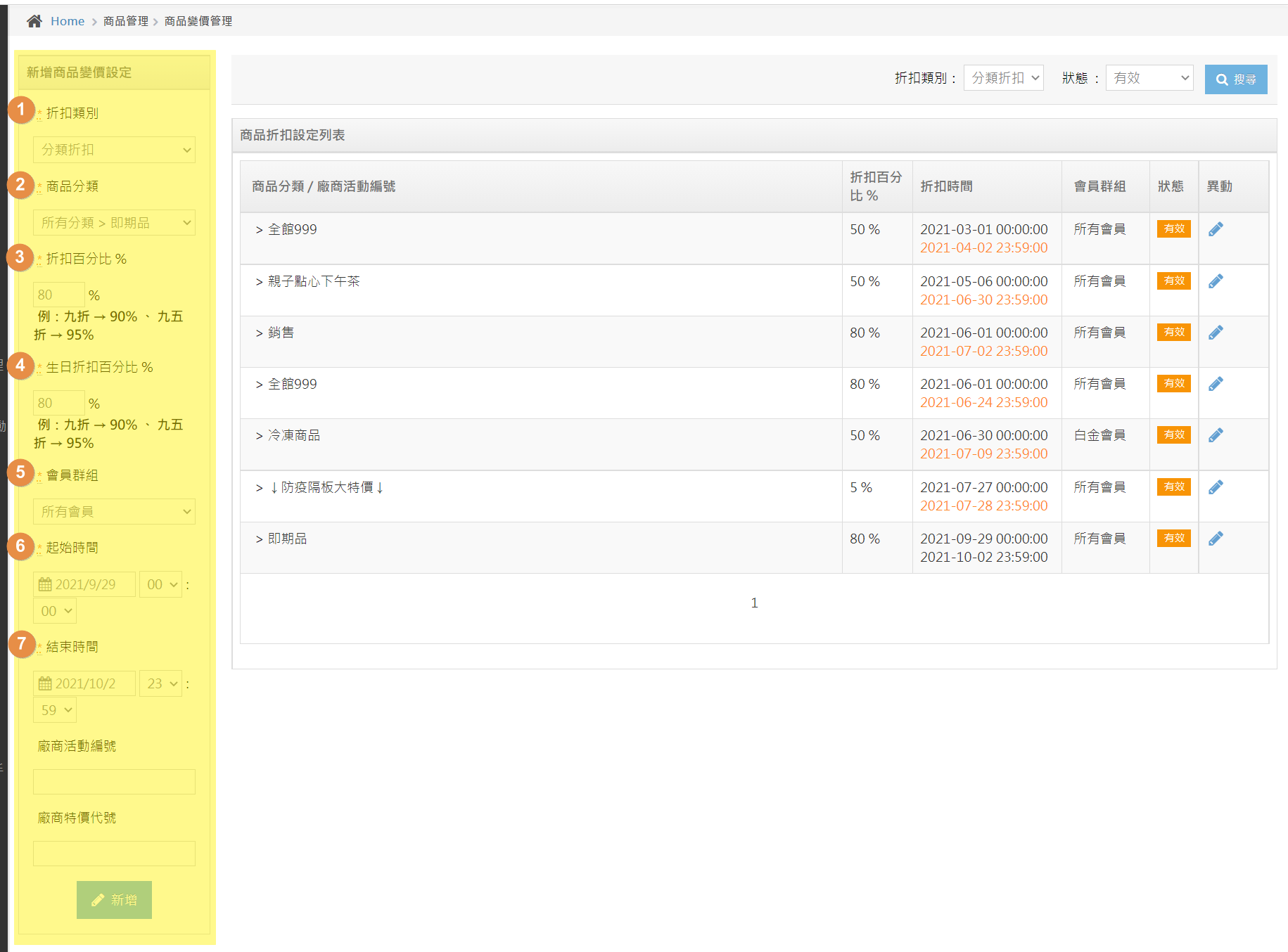
【後台功能設定】
以分類「即期品滿1000打8折」做舉例說明,
步驟1:商品管理>商品變價管理>設定分類變價
1)折扣類別:選擇「分類折扣」
2)商品分類:選擇要變價的分類
3)折扣百分比:輸入折扣百分比
4)生日折扣百分比:輸入生日折扣百分比
5)會員群組:選擇參與變價的會員群組
6)起始時間:設定變價活動的起始時間
7)結束時間:設定變價活動的結束時間 
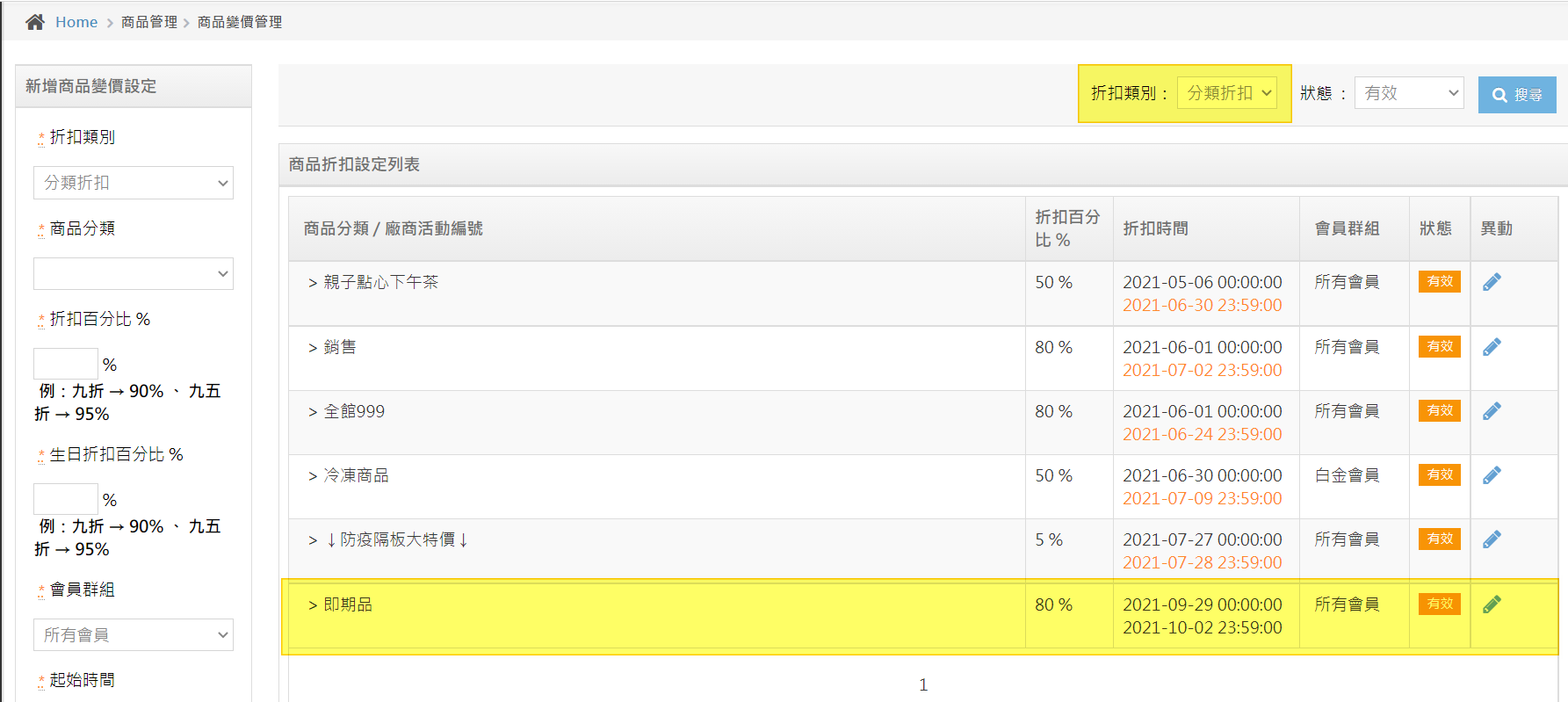
步驟2:點選分類後方「鉛筆」做異動 
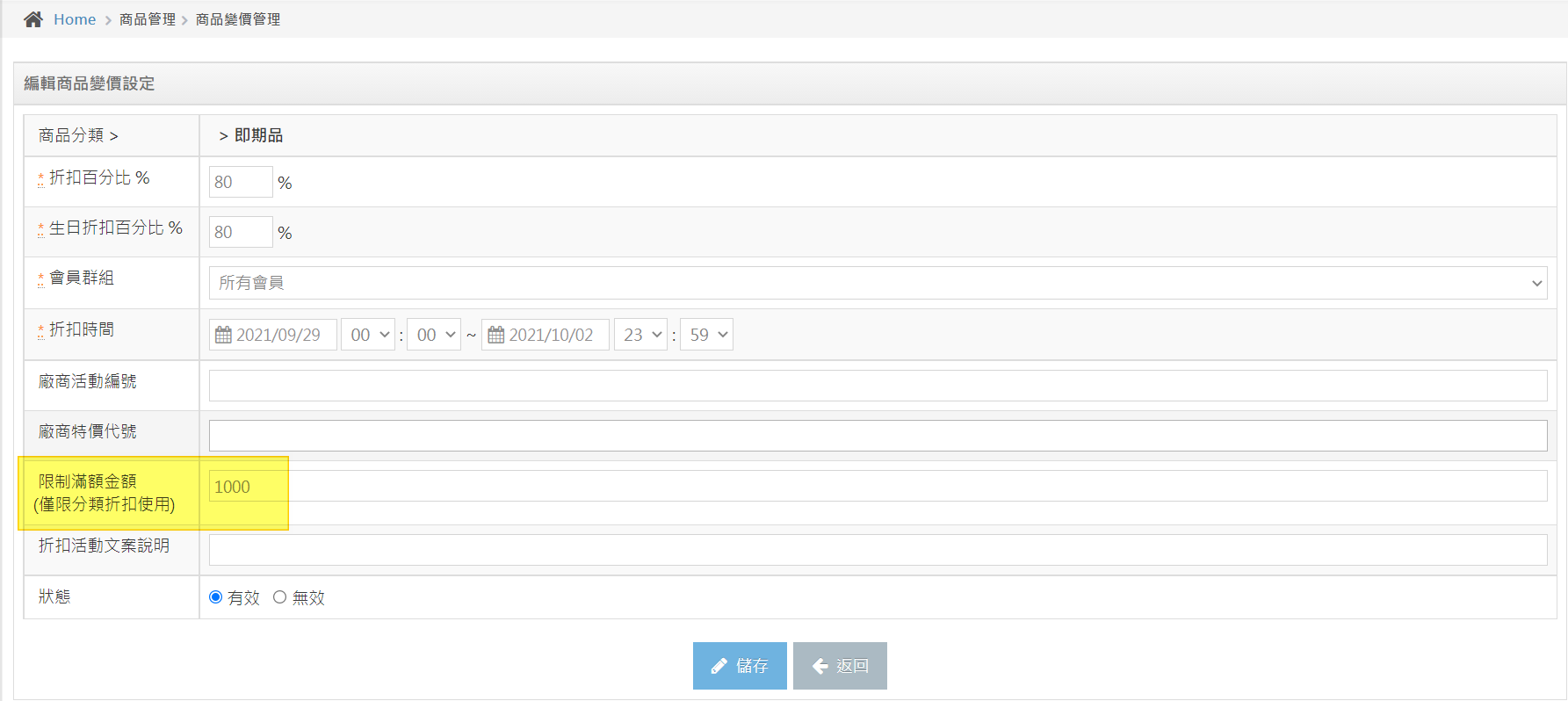
步驟3:限制滿額金額設定1000 
按下儲存按鈕後,即完成設定。
若貴司針對此功能有操作上的疑問或者是建議 歡迎加入我們JOO的LINE@客服詢問唷~ LINE@ : https://lin.ee/66MSHfk (@427sdtqt)

▲此為進階版、旗艦版、全通路版的行銷功能▲
如有需要升級版本可聯繫LINE@客服
各版本功能比較參考請點
您在規劃全館行銷活動時,是否有遇到特定商品的價格已經很優惠或毛利較低,不想讓該商品參與全館行銷活動的時候呢?
近期,系統有增加一個全新功能,
讓您可以將特定商品排除於全館行銷活動,
設定後,該商品則不會被套用到「全館滿額行銷活動」的滿額計算中。
接下來請跟著以下步驟進行操作!
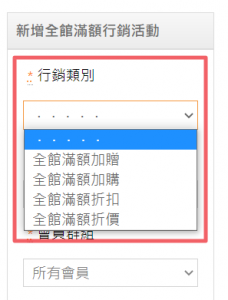
EC行銷活動 > 全館滿額活動
目前有四種行銷類別可做選擇設定
(1) 全館滿額加贈
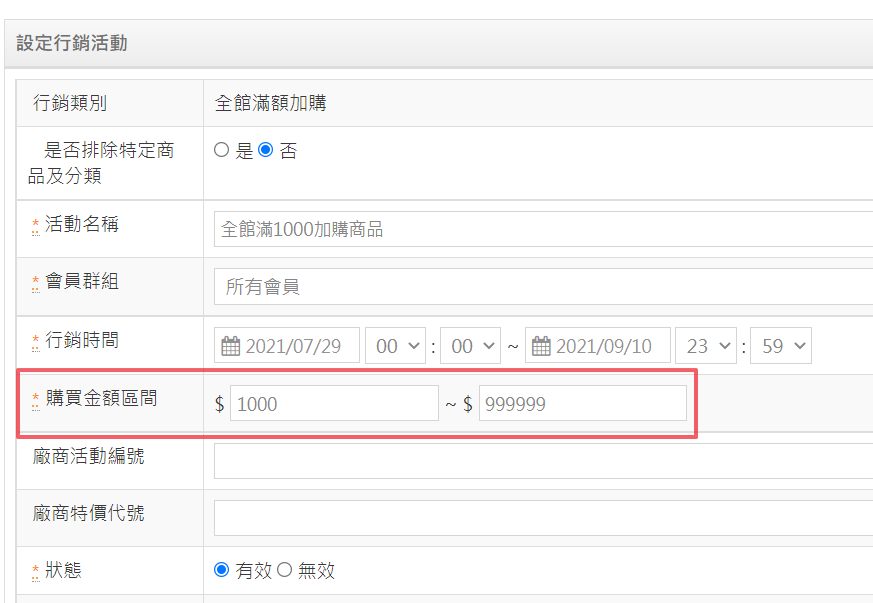
(2)全館滿額加購
(3)全館滿額折扣
(4)全館滿額折價

舉例:全館滿額1000元加購商品 購買金額區間需設定為:$1000~$999999 
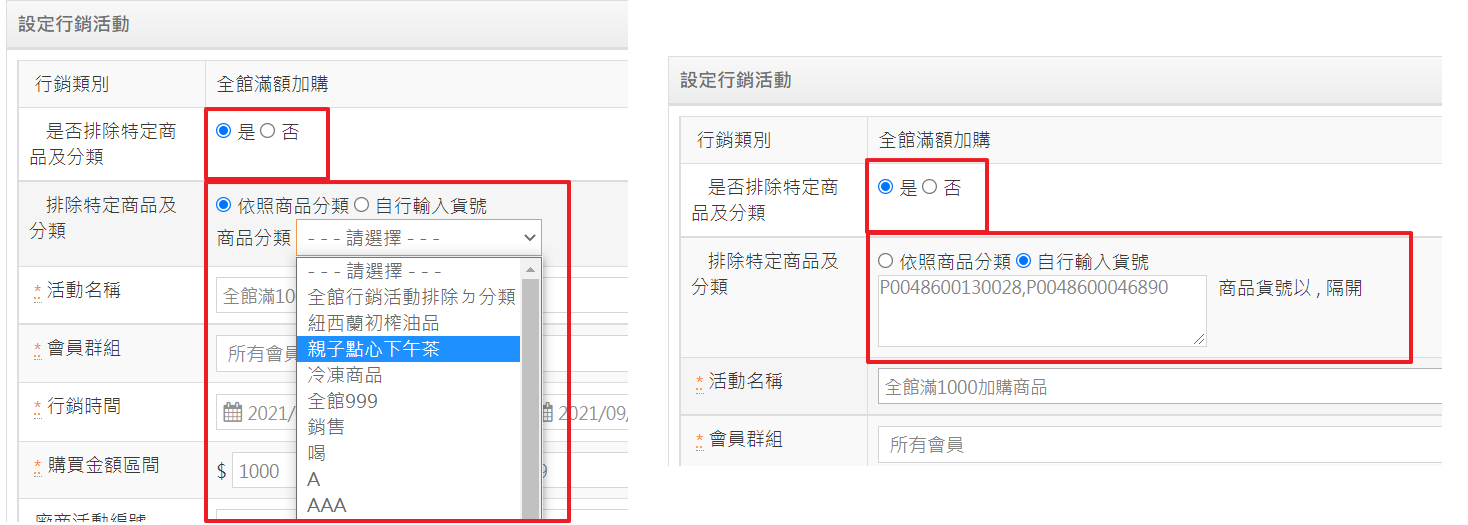
可設定是否排除特定商品及分類 選擇「是」,
可選擇依商品分類或自行輸入貨號,來排除分類或商品參與此檔全館行銷活動
商品分類:下拉選擇商品分類
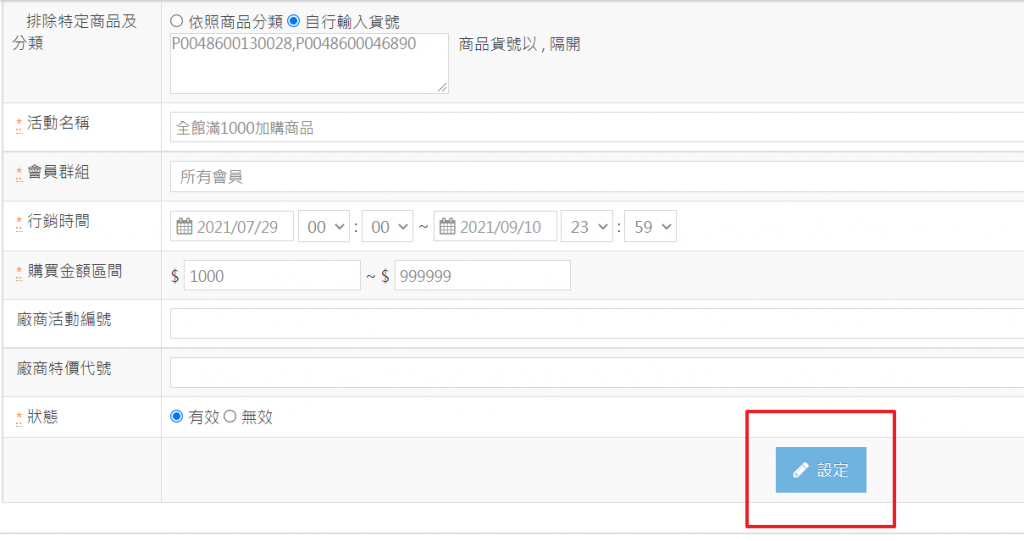
自行輸入貨號:輸入商品貨號,如有多個商品以,隔開

設定完成後,點選下方藍色設定按鈕
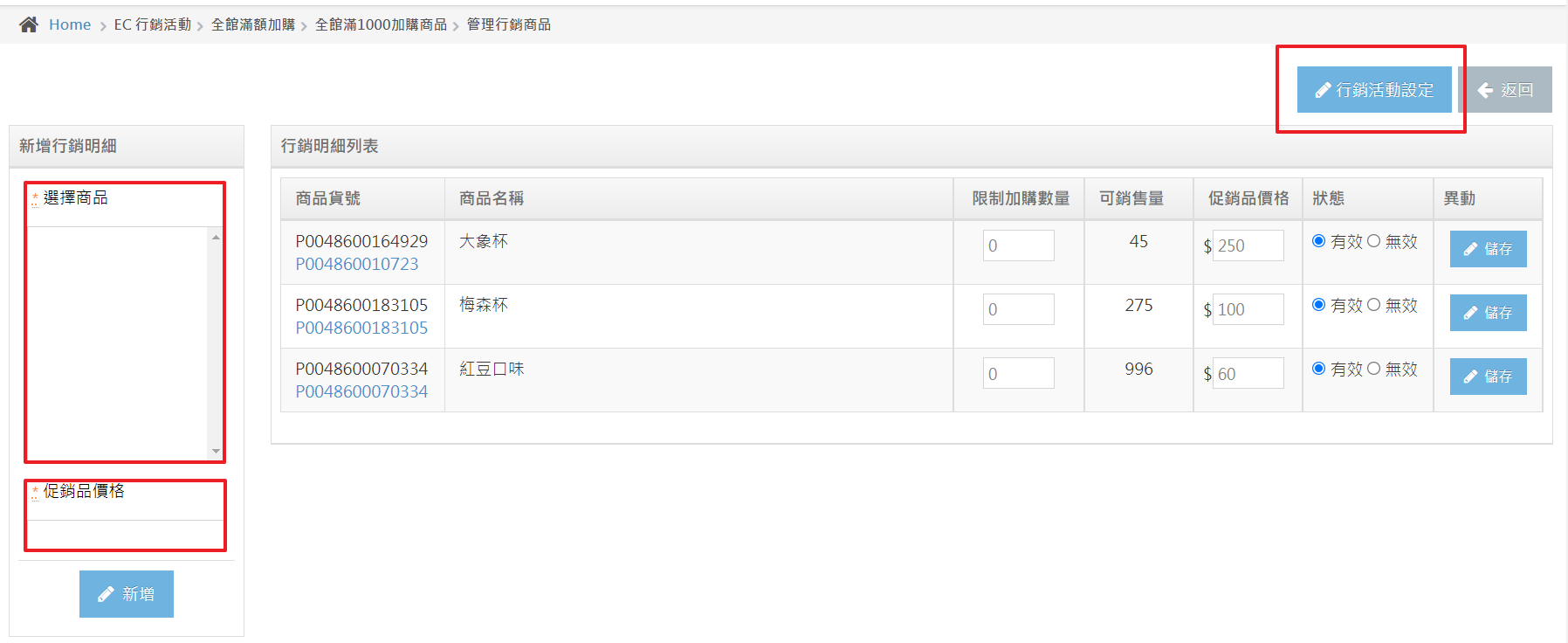
行銷活動基本條件設定完成後,需設定加購商品,
點選右上方管理行銷商品,點選左側選擇商品框框來新增加購品
設定全館滿額加購活動完成後,
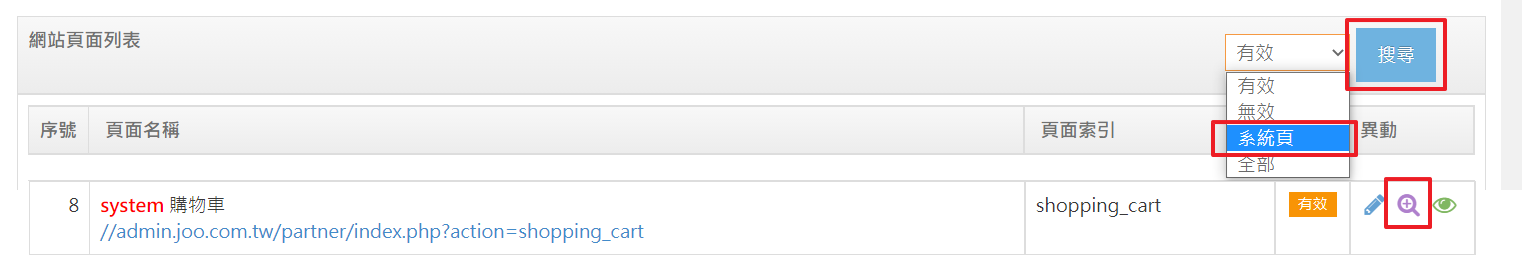
至網站維護>頁面維護>系統頁>system 購物車>點選放大鏡

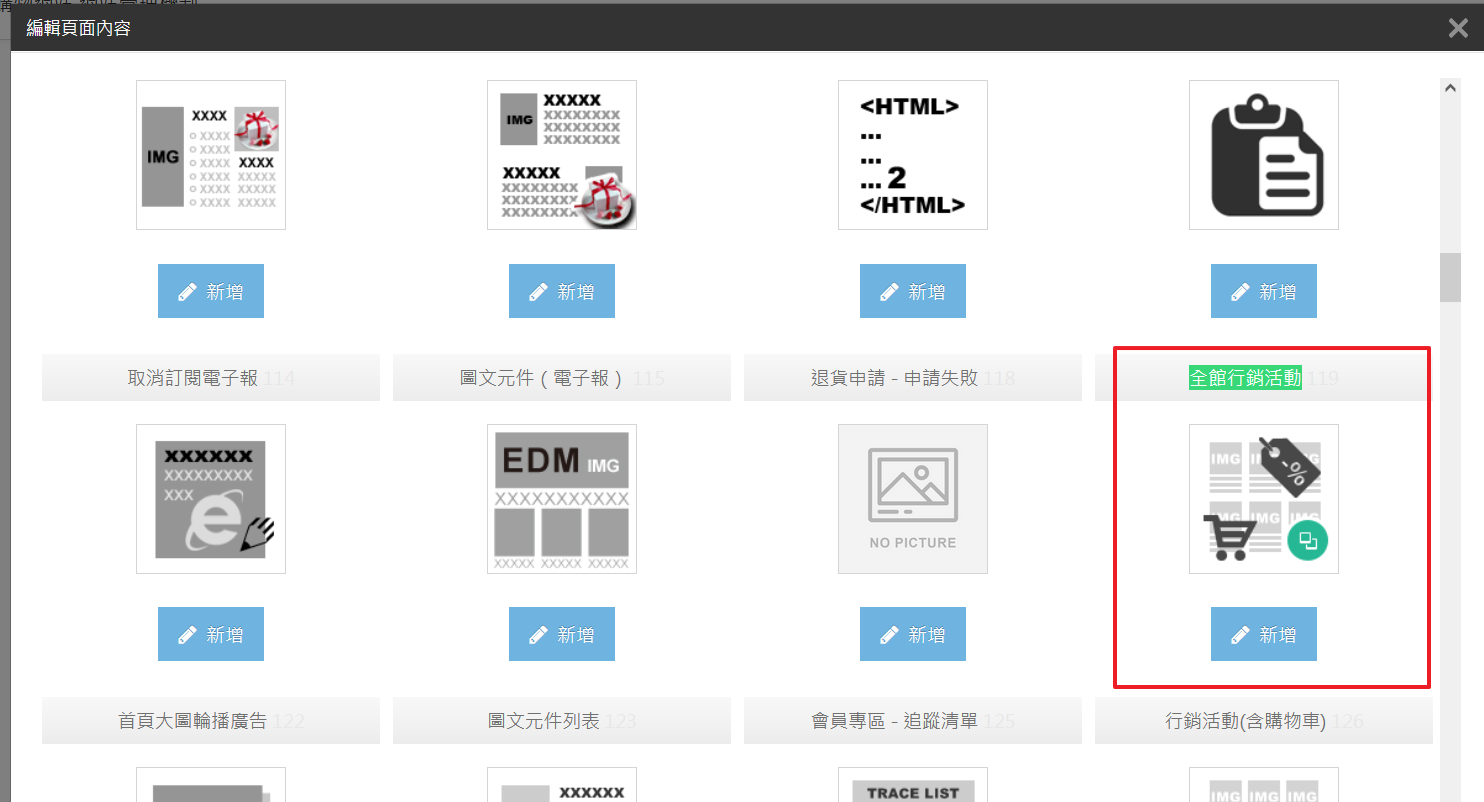
新增【全館行銷活動】元件

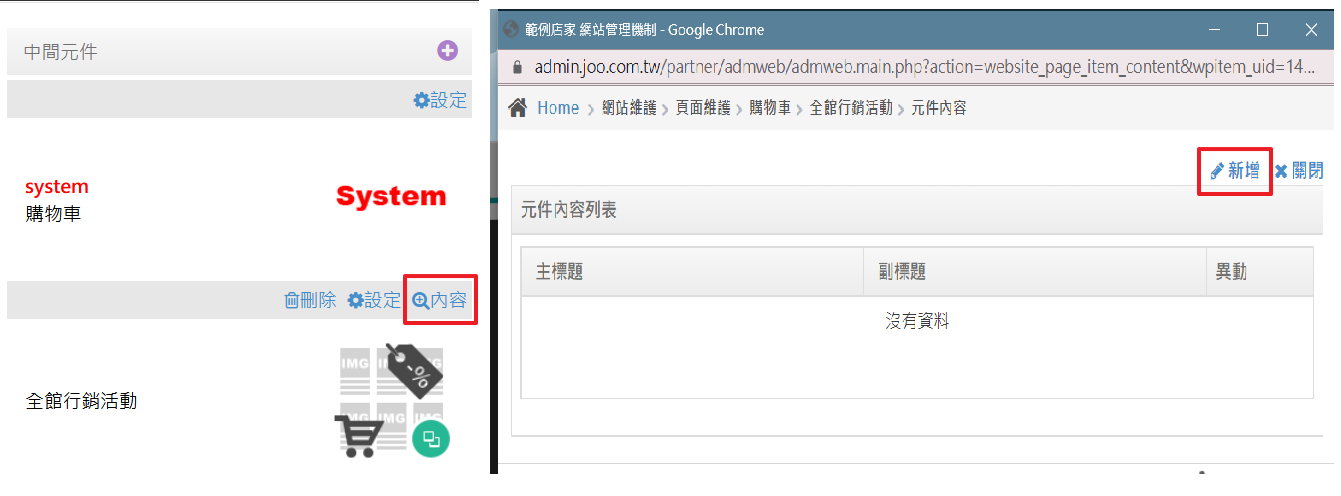
點選後內容後,新增全館行銷活動
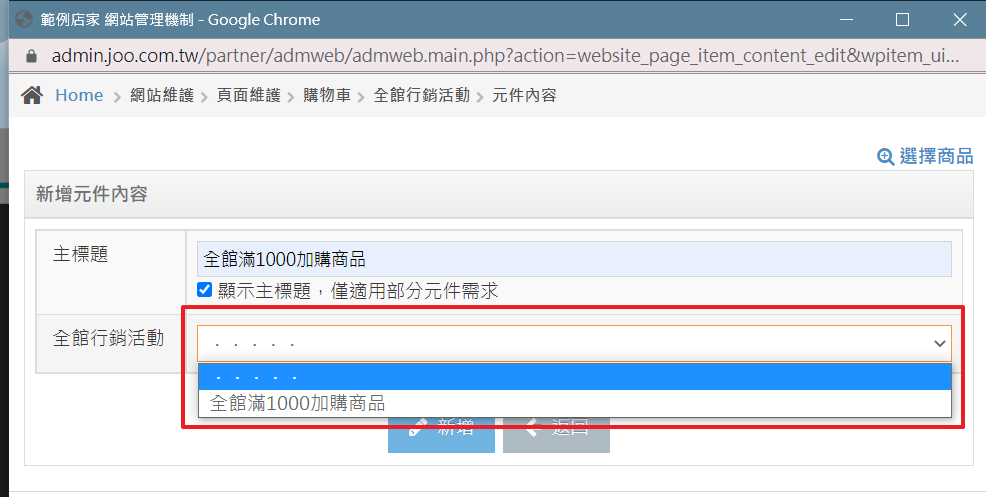
下拉選擇全館行銷活動

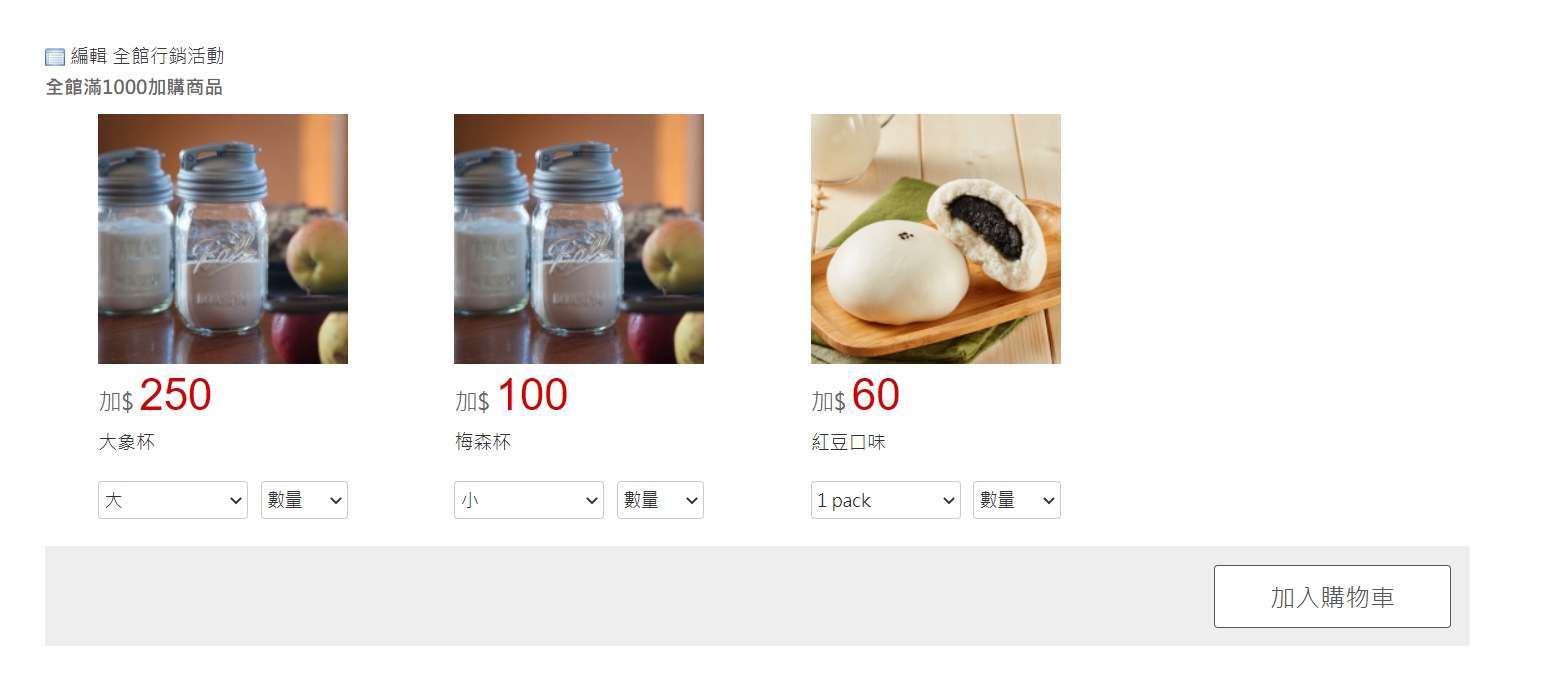
【前台購物車頁呈現畫面如下】
若貴司針對此功能有操作上的疑問或者是建議 歡迎加入我們JOO的LINE@客服詢問唷~ LINE@ : https://lin.ee/66MSHfk (@427sdtqt)

您是否覺得您的網站Banner圖不夠吸引消費者的目光呢?
現在請跟著以下步驟就可以輕鬆將Banner圖設定為滿版囉!
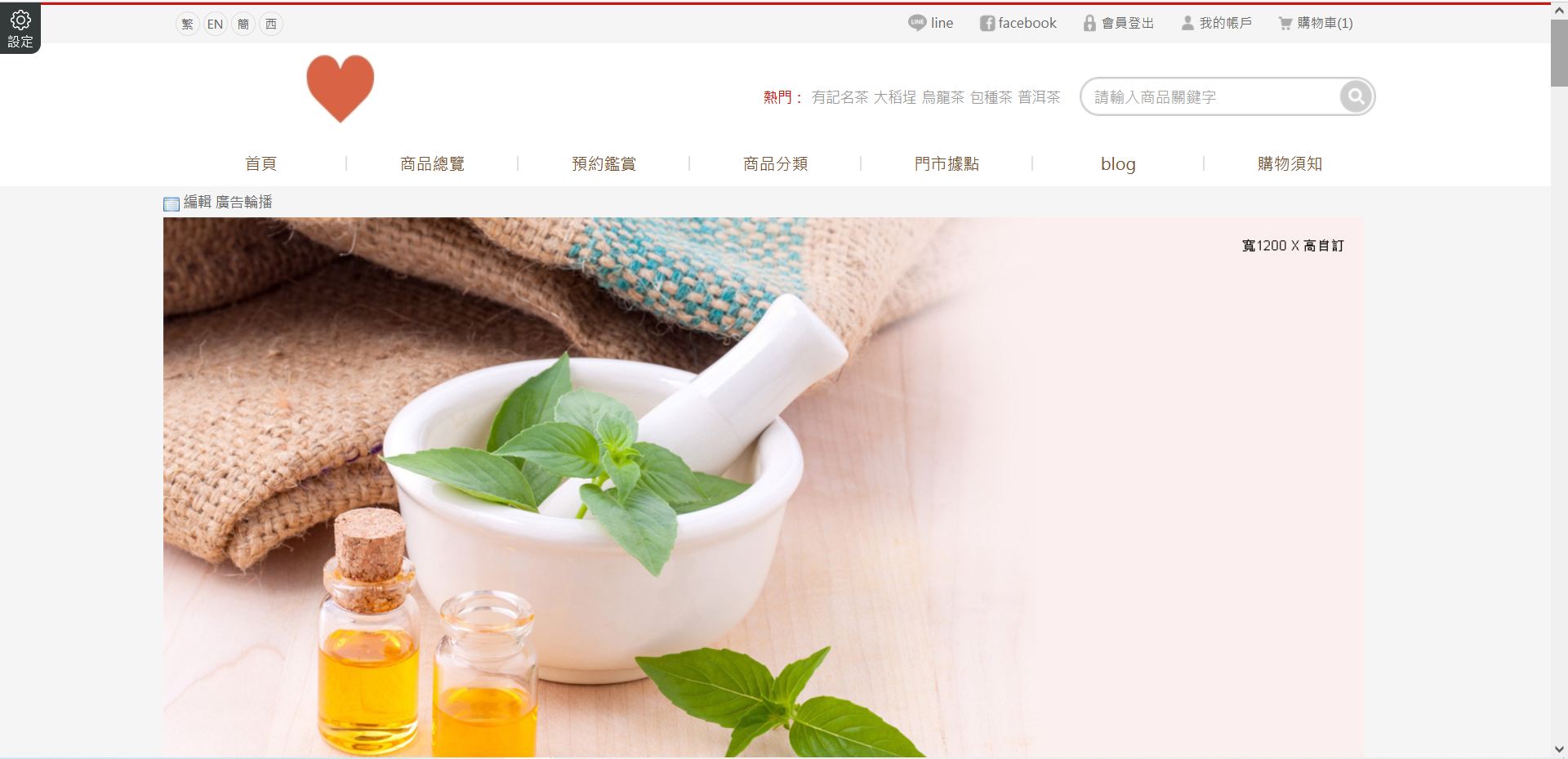
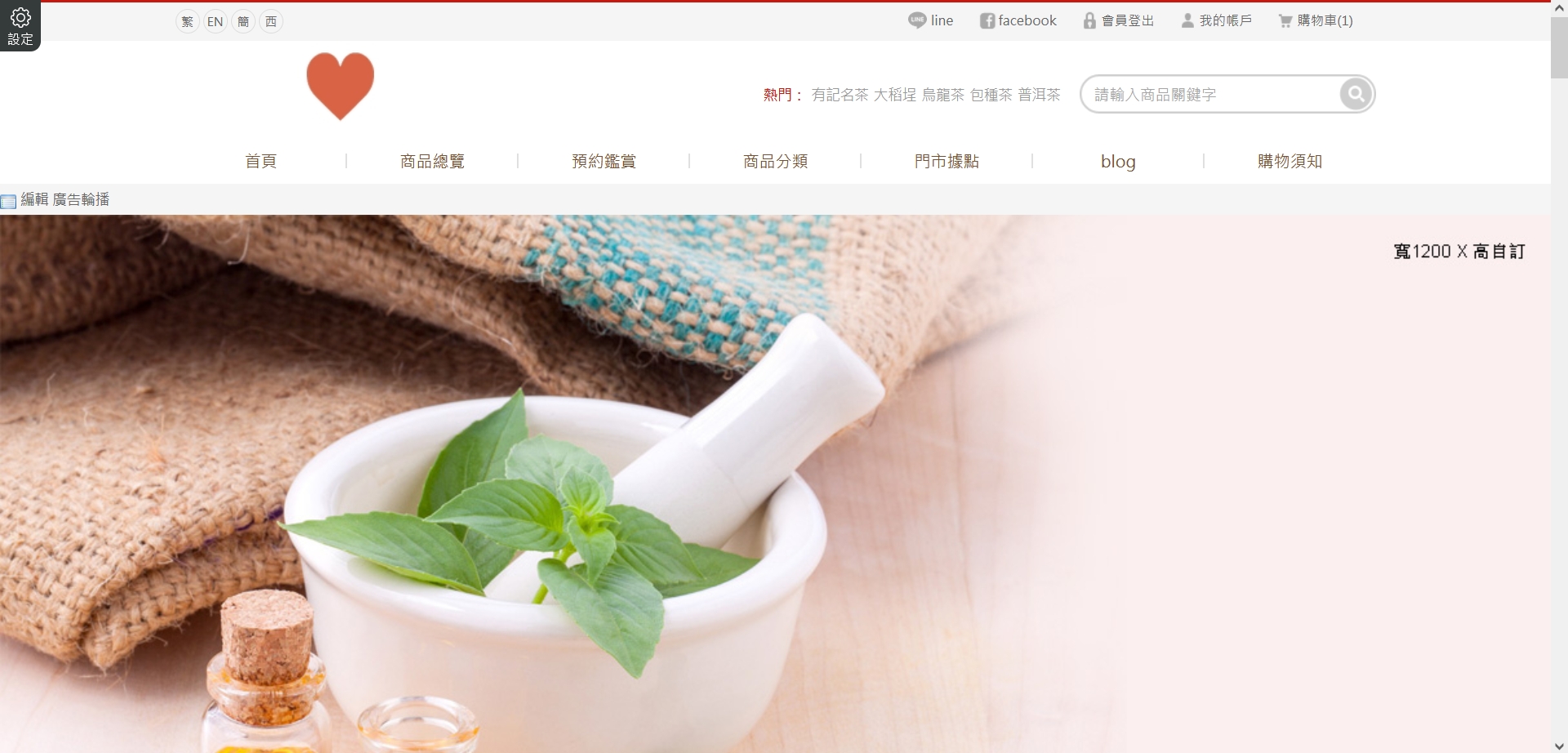
【前台呈現樣式示意圖】
▼ Banner未滿版

▼ Banner滿版

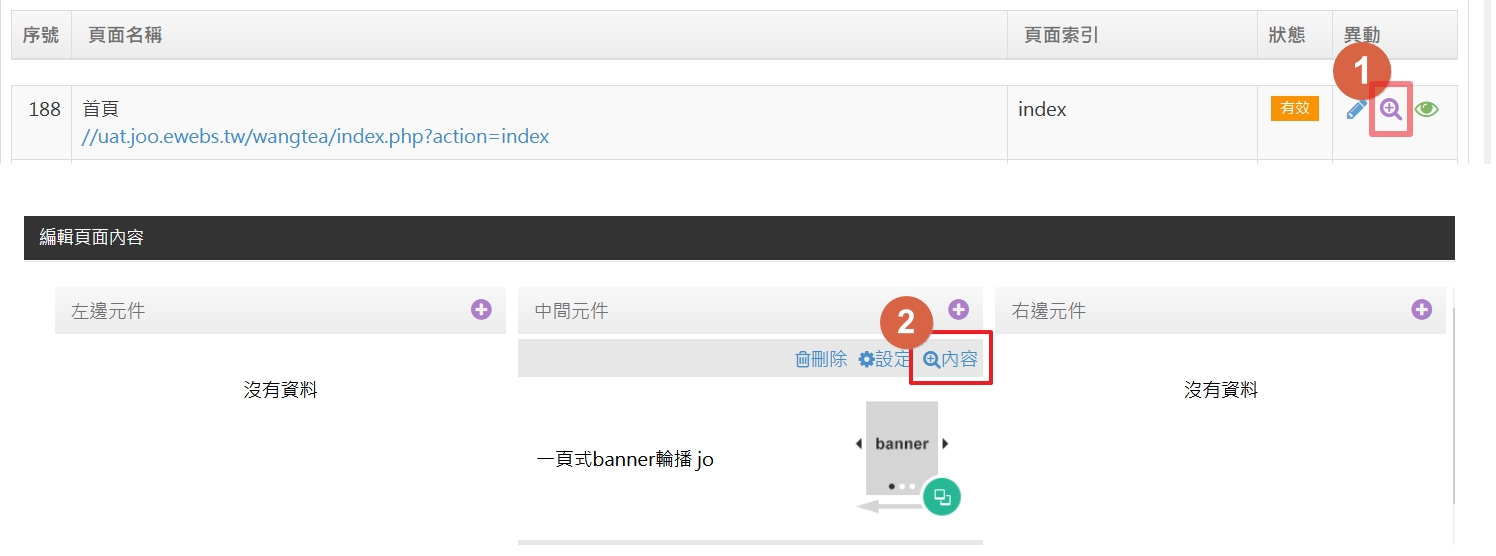
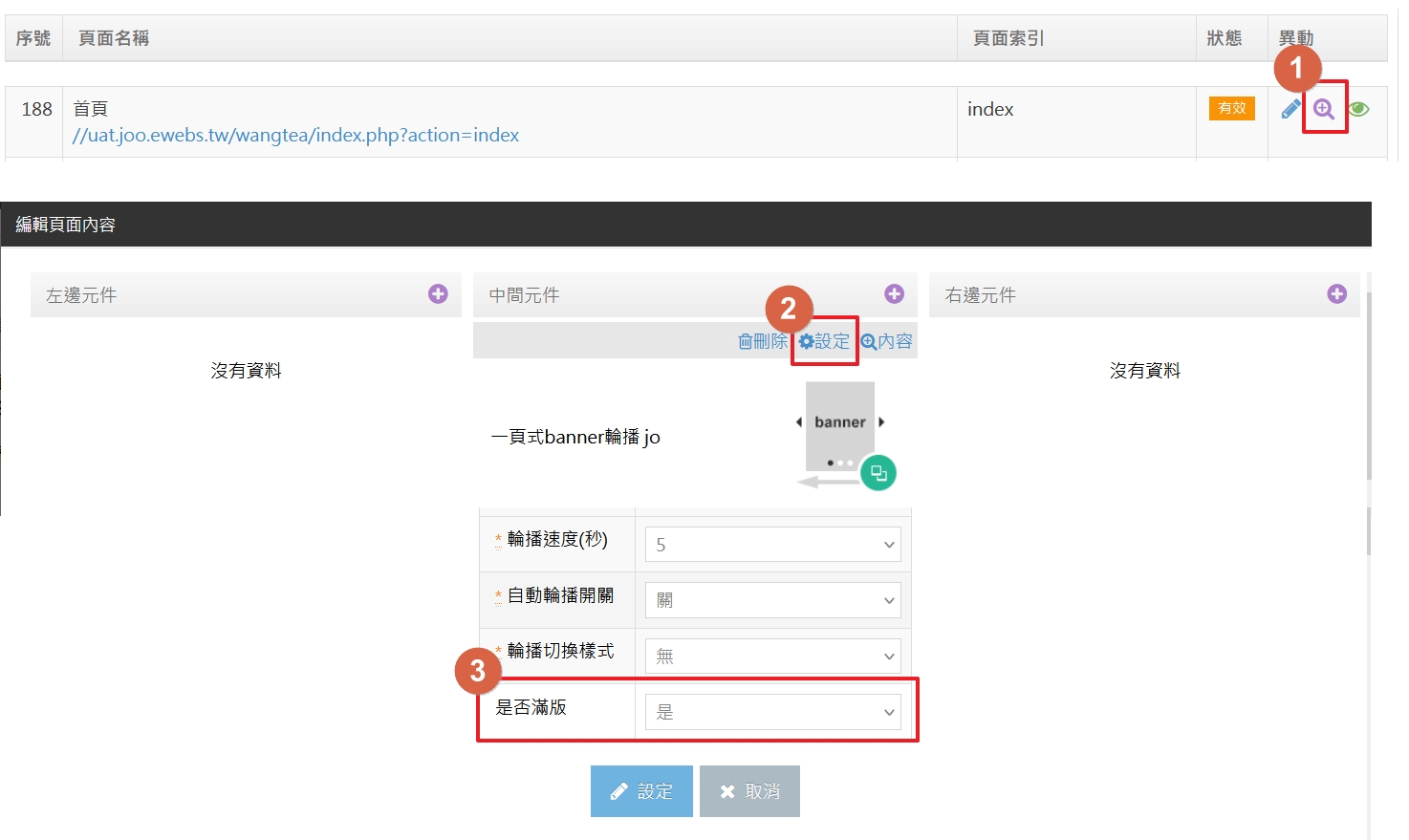
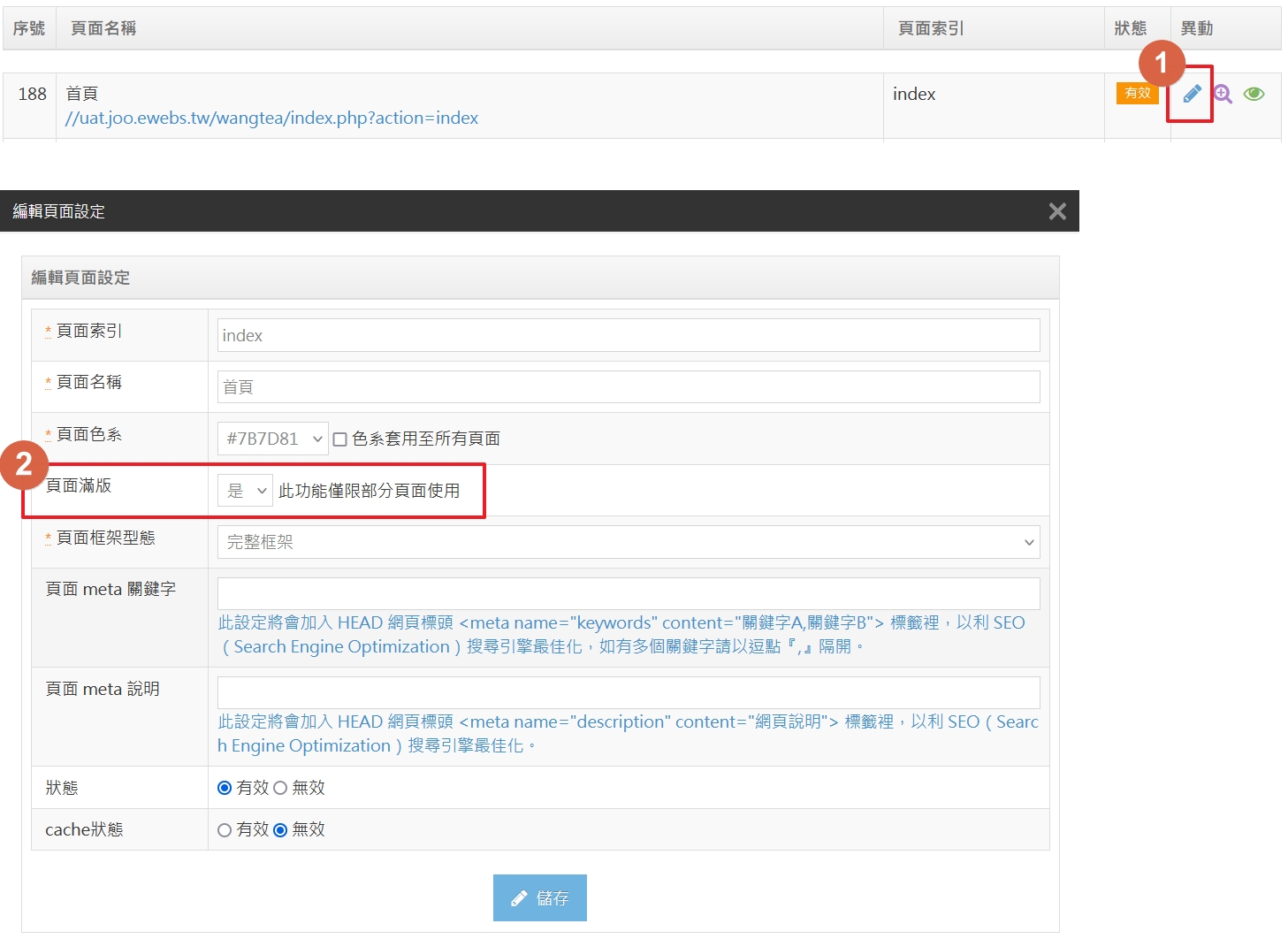
********************以下為Banner設定滿版操作步驟 ***********************




若貴司針對此功能有操作上的疑問或者是建議 歡迎加入我們JOO的LINE@客服詢問唷~ LINE@ : https://lin.ee/66MSHfk (@427sdtqt)
