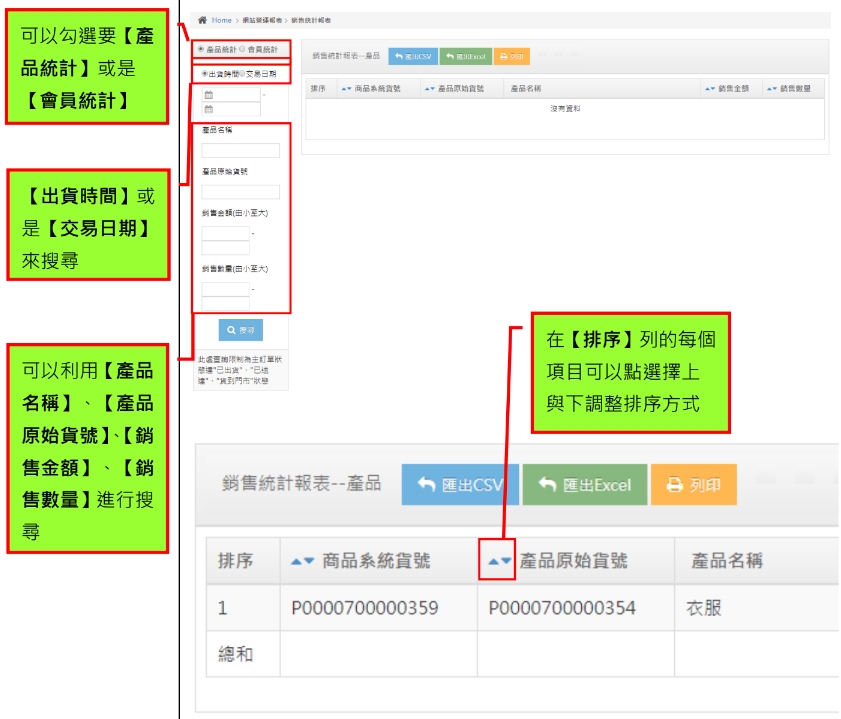
產品統計
報表說明 : 報表中顯示所有產品的銷售金額以及銷售數量。
備註 :
1. 商品銷售金額=消費者支付金額+紅利金額+折價券金額-運費(若無則=0)
EX:假設消費者購買 A 商品總共支付了 150 元,使用紅利 50 與折價券 100,運費
60 元,則商品銷售金額為 150+50+100-60=240
2. 商品銷售數量=訂單狀態 22.已出貨商品數+23.已送達商品數+24.貨到門市商品數
3. 商品用出貨時間搜尋:如果在 9/1~9/30 用出貨時間搜尋,則在這段期間內出貨的商品才會顯示
商品用交易日期搜尋:如果在 9/1~9/30 用交易日期搜尋,則在這段期間內下訂單的商品才會顯示
操作步驟 :
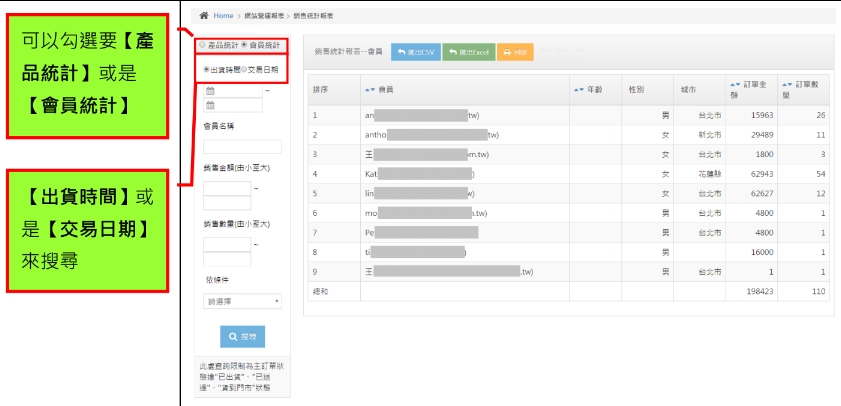
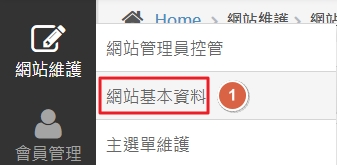
Step1 在網站管理機制裡點選[網站營運報表]後點選[銷售統計報表]。
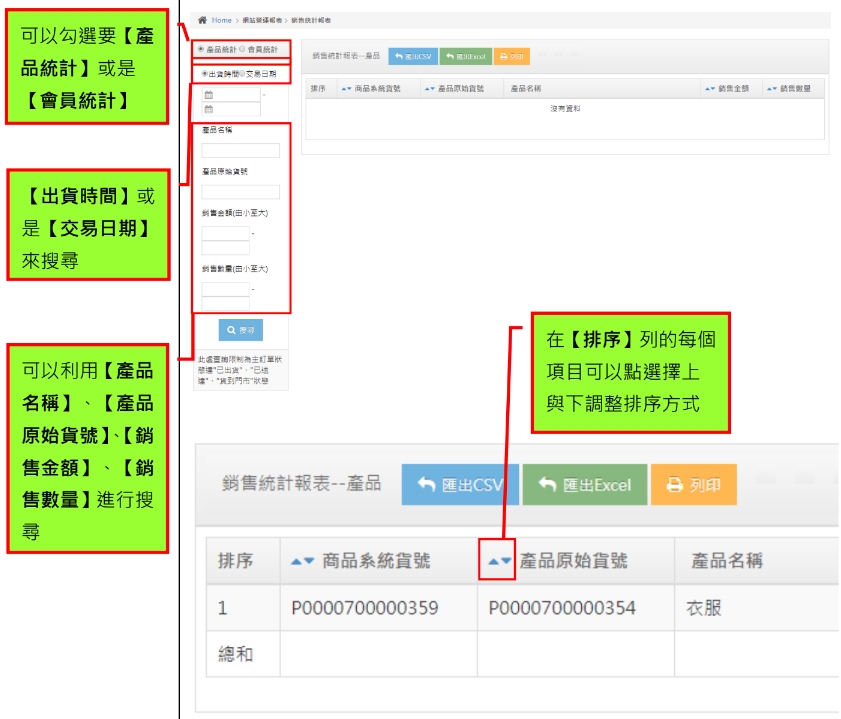
Step2 勾選[產品統計],填入條件後點選[>搜尋]。

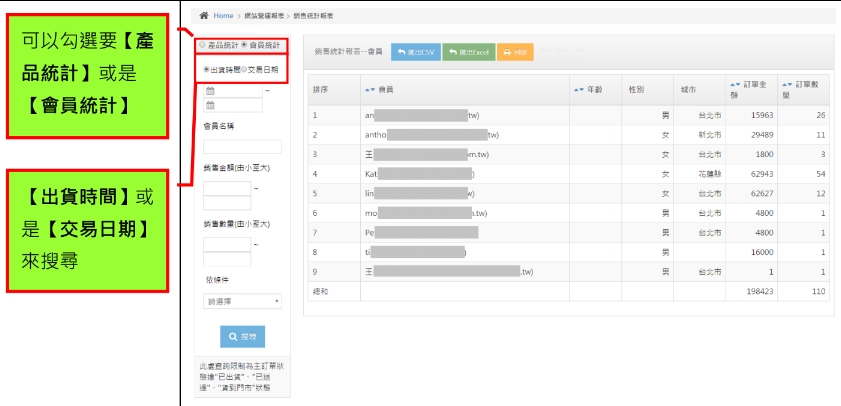
會員統計
報表說明 : 報表中顯示會員的訂單金額與訂單數量。
備註 :
1. 會員訂單金額=消費者支付金額+紅利金額+折價券金額-運費 (若無則=0)
EX:假設消費者購買 A 商品總共支付了 150 元,使用紅利 50 與折價券 100,運費60 元,則商品銷售金額為 150+50+100-60=240
2. 會員訂單數量=22.已出貨商品數+23.已送達商品數+24.貨到門市商品數
3. 用出貨時間搜尋:如果在 9/1~9/30 用出貨時間搜尋,則在這段期間內訂單為出貨的才會顯示
用交易日期搜尋:如果在 9/1~9/30 用交易日期搜尋,則在這段期間內訂單成立的
才會顯示
操作步驟 :
Step1 在網站管理機制裡點選[網站營運報表]後點選[銷售統計報表]。
Step2 勾選[會員統計],填入條件後點選[>搜尋]。