
如何在您的網路商店中,
快速提供給消費者 您的商店門市
所在地圖、商店FB專頁、動態影片…等關鍵資訊呢?
您絕對不能錯過 【地圖+FB+影片資訊jo】這顆元件的應用!
JOO為您提供這顆能同時滿足以上三種需求的元件,
一起來看看怎麼操作這顆元件,快快運用在您的網站上~
一、資料收集
在設定開始之前,可以預先準備好哪些資料呢?
1-1,取得 嵌入資料
這顆元件同時應用結合了 地圖、FB、影片資訊 等三種不同元素。
1-1-1,門市地圖 嵌入資料取得
在門市地圖嵌入資料的取得步驟如下:
先在您的瀏覽器 新開一個頁面

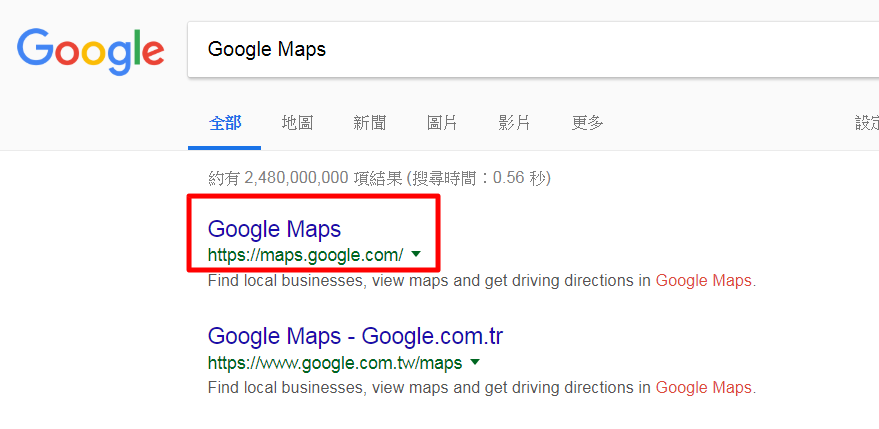
搜尋輸入”Google Map”,按下鍵盤上的 enter鍵

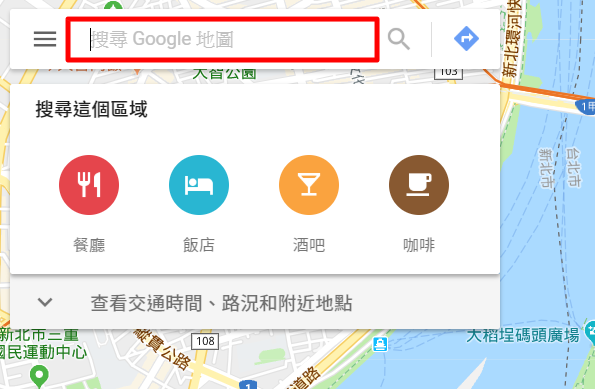
點選 Google Map,進入到Google Map的頁面後,在左上角輸入您的門市地址資料,按下鍵盤上的 enter鍵。


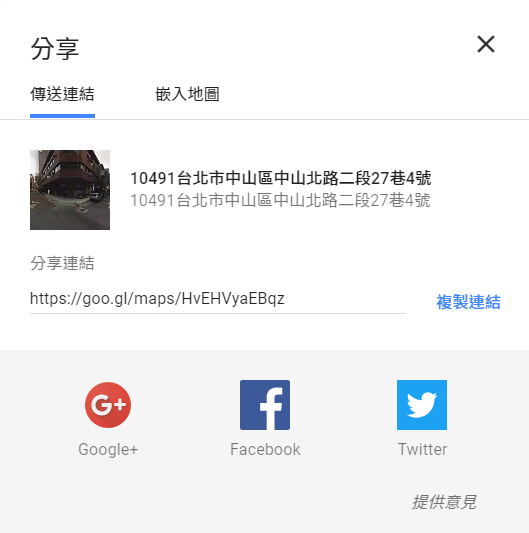
接著 點選下圖畫面紅框的 “分享” 選項

出現一個 新的 分享視窗

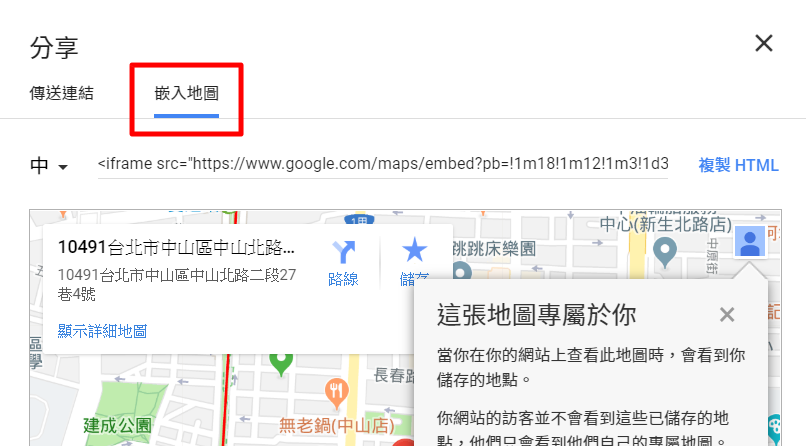
點選 視窗選項的 “嵌入地圖”

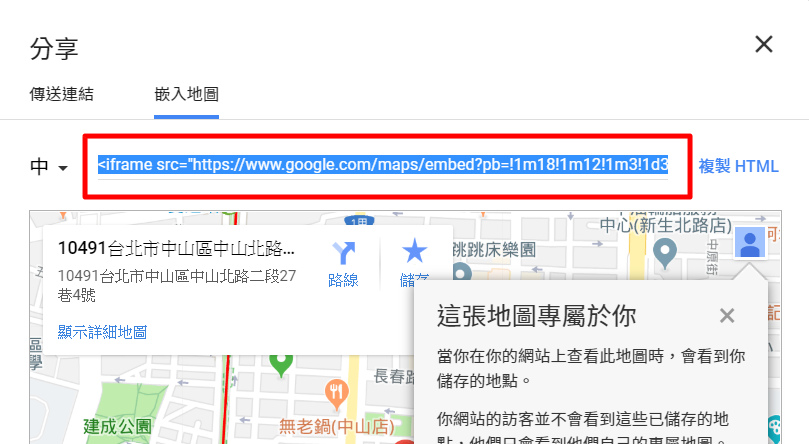
點選 複製HTML,

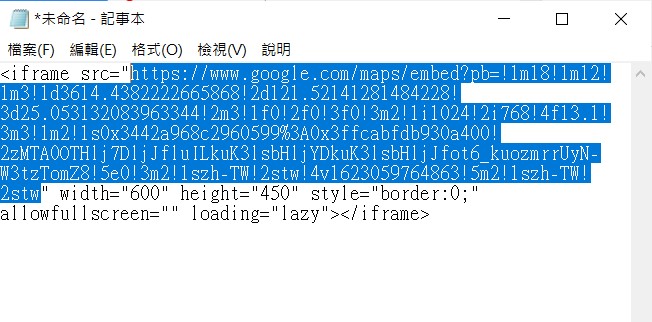
貼到記事本內,複製 ” 和 ” 內的網址即可

1-1-2,FB網址 嵌入資料取得
請先到您欲進行分享的FB網頁,在畫面上方 網址列 進行”複製”即可。


1-1-3,Youtube影片 嵌入資料取得
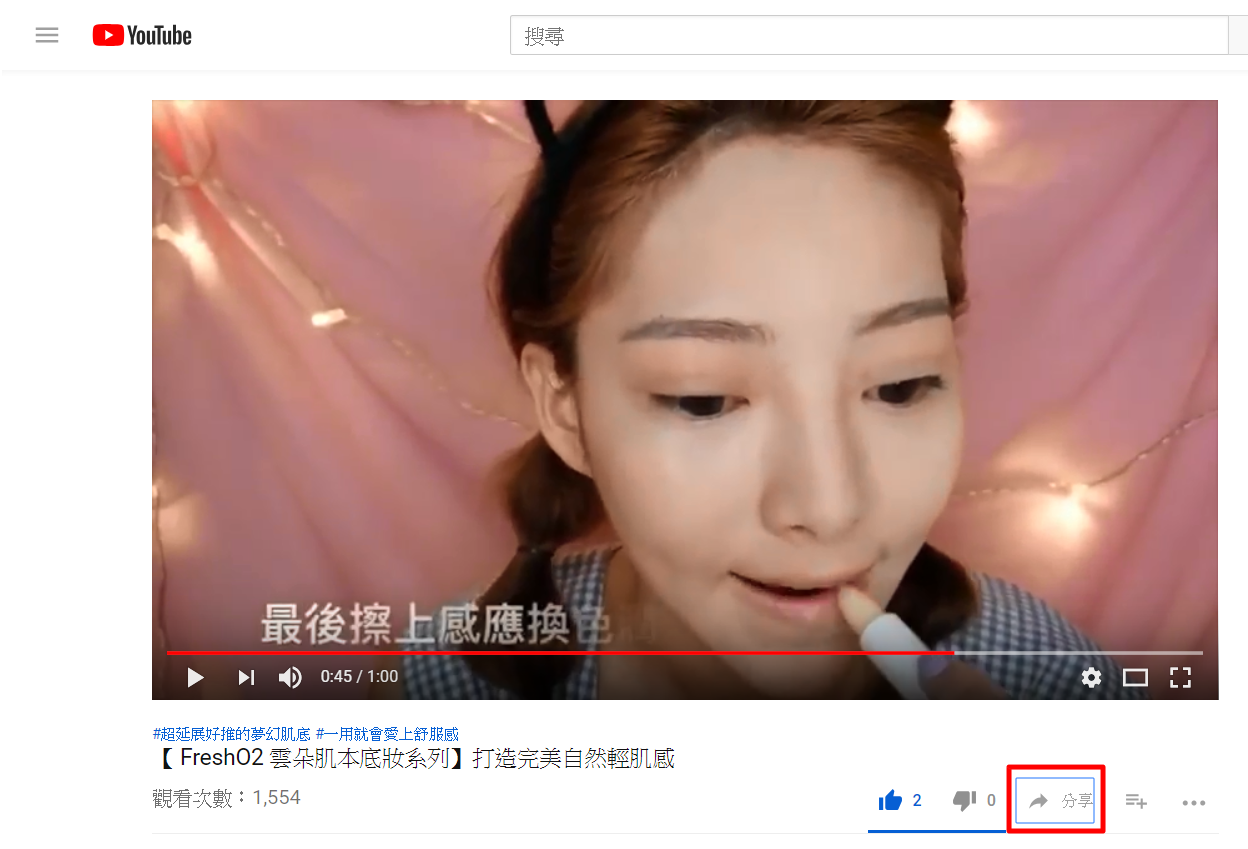
請先到您已完成影片上傳之youtube頁面,點選欲分享的影片下方”分享”

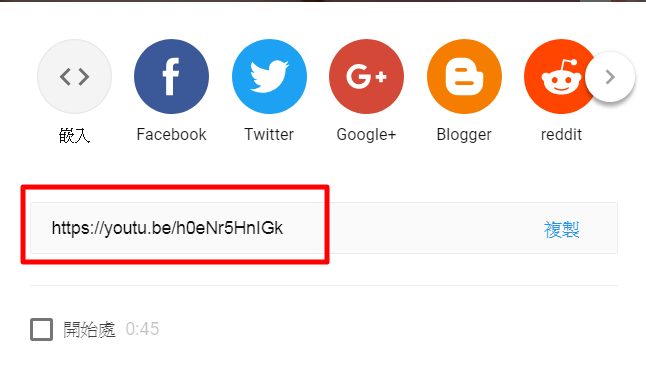
出現一個新的視窗,請將視窗中的嵌入資料,進行”複製”即可。

1-2,小icon圖
您可以先準備好您設計好的三個icon小圖(請參閱下圖)
![]()
![]()
![]()
說明:
A,檔案格式— jpg, gif, png。
B,檔案 寬*高–350(以內)*70px
C,多語系之圖檔,請使用相同圖檔格式,維護版面一致。
二、JOO後台操作
請先完成登入,進入您在JOO的後台

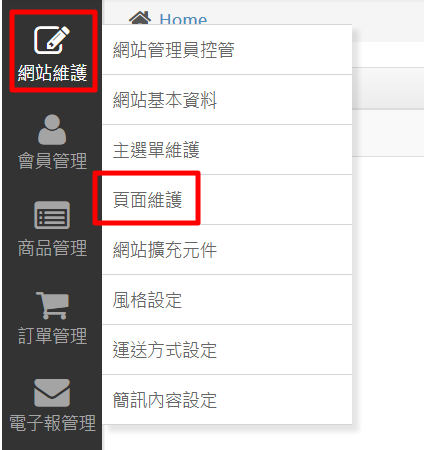
2-1,點選 Home>網站維護>頁面維護
點選JOO後臺畫面 左側上方 的”網站維護”,右邊出現一個 選單,點選 “頁面維護”

2-2,選擇放置的位置
來到頁面維護,在這邊可以選擇你要放置這顆 【地圖+FB+影片資訊jo】 元件功能的的位置~
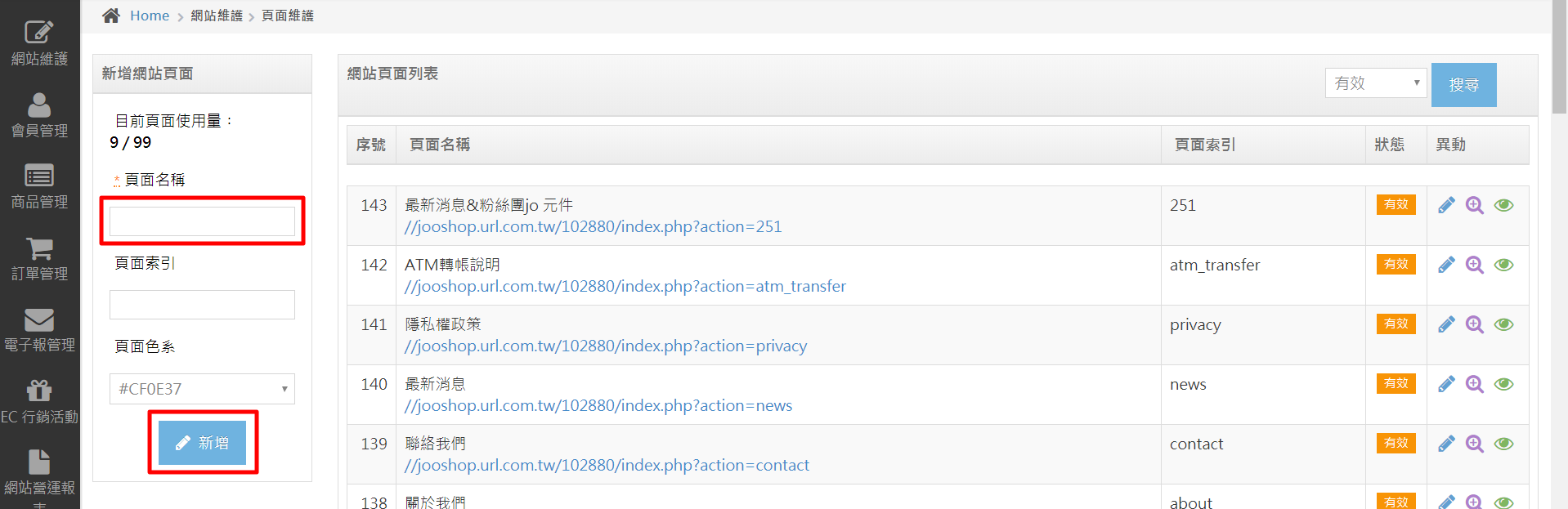
您可以選擇放在 “新建立” 的頁面–在下圖 新增網站頁面的地方,輸入 頁面名稱後,按下下方的 藍色 “新增” 按鍵

當然,也可以 直接應用 在您網站 “現有的” 網頁上~
直接在後台 頁面維護 的畫面右邊 網站頁面列表,點選您要應用的頁面。
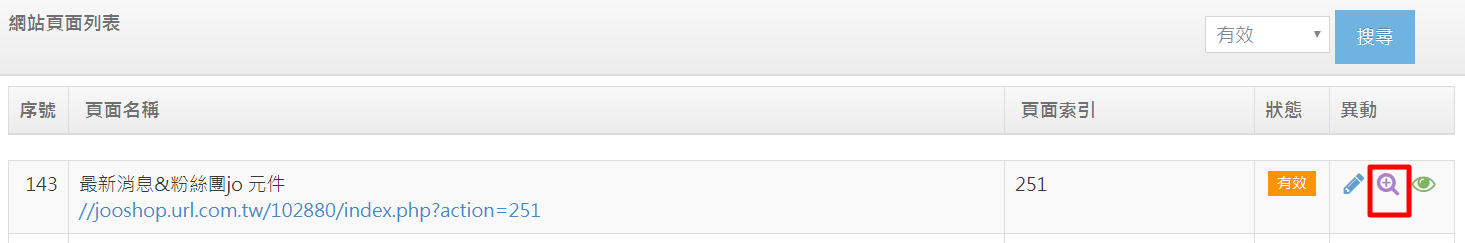
(假設:選擇 下圖中的 序號 143 最新消息&粉絲團jo元件,點選 該頁面右側的”放大鏡”圖案)

2-3,選擇 地圖+FB+影片資訊jo 元件
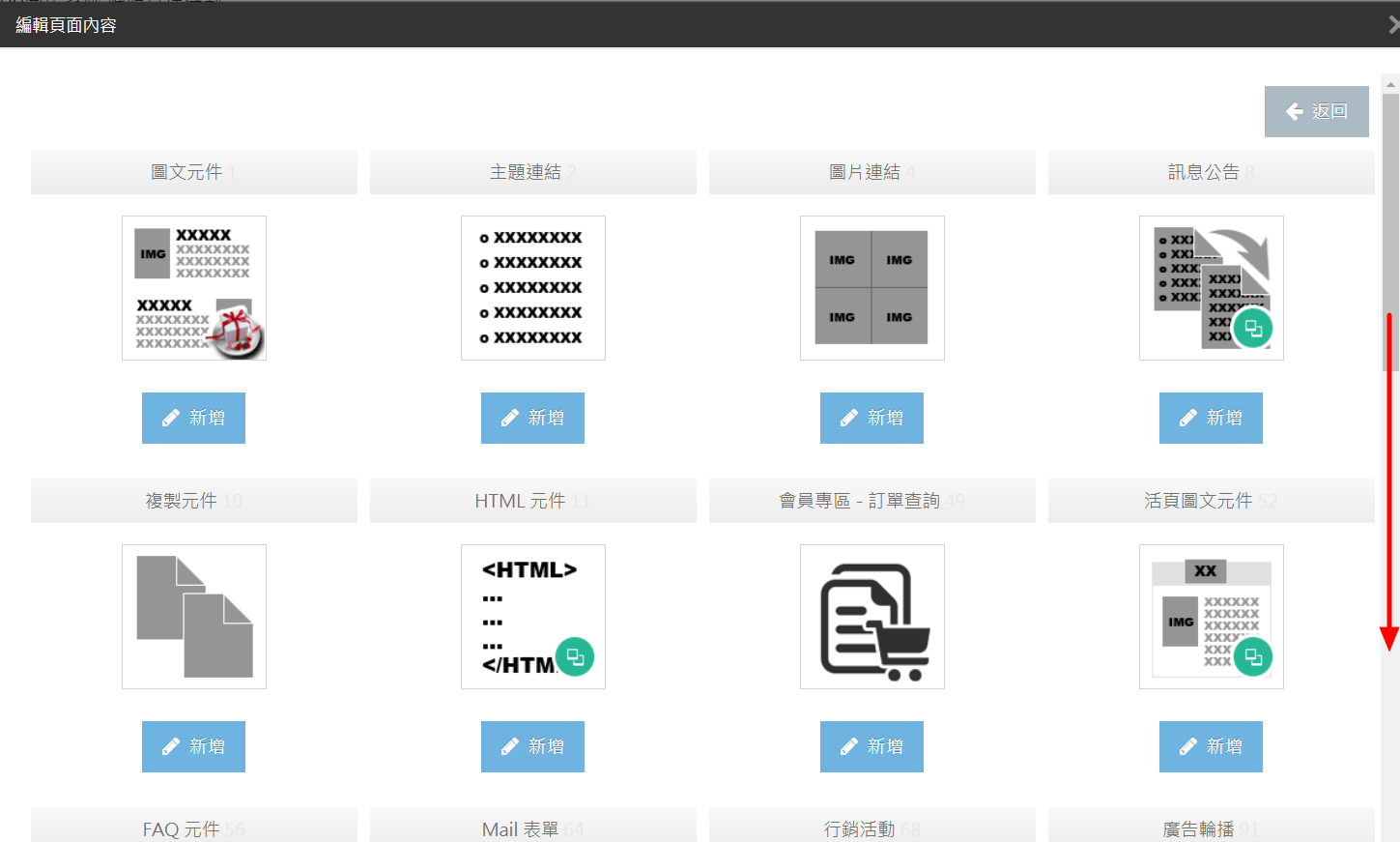
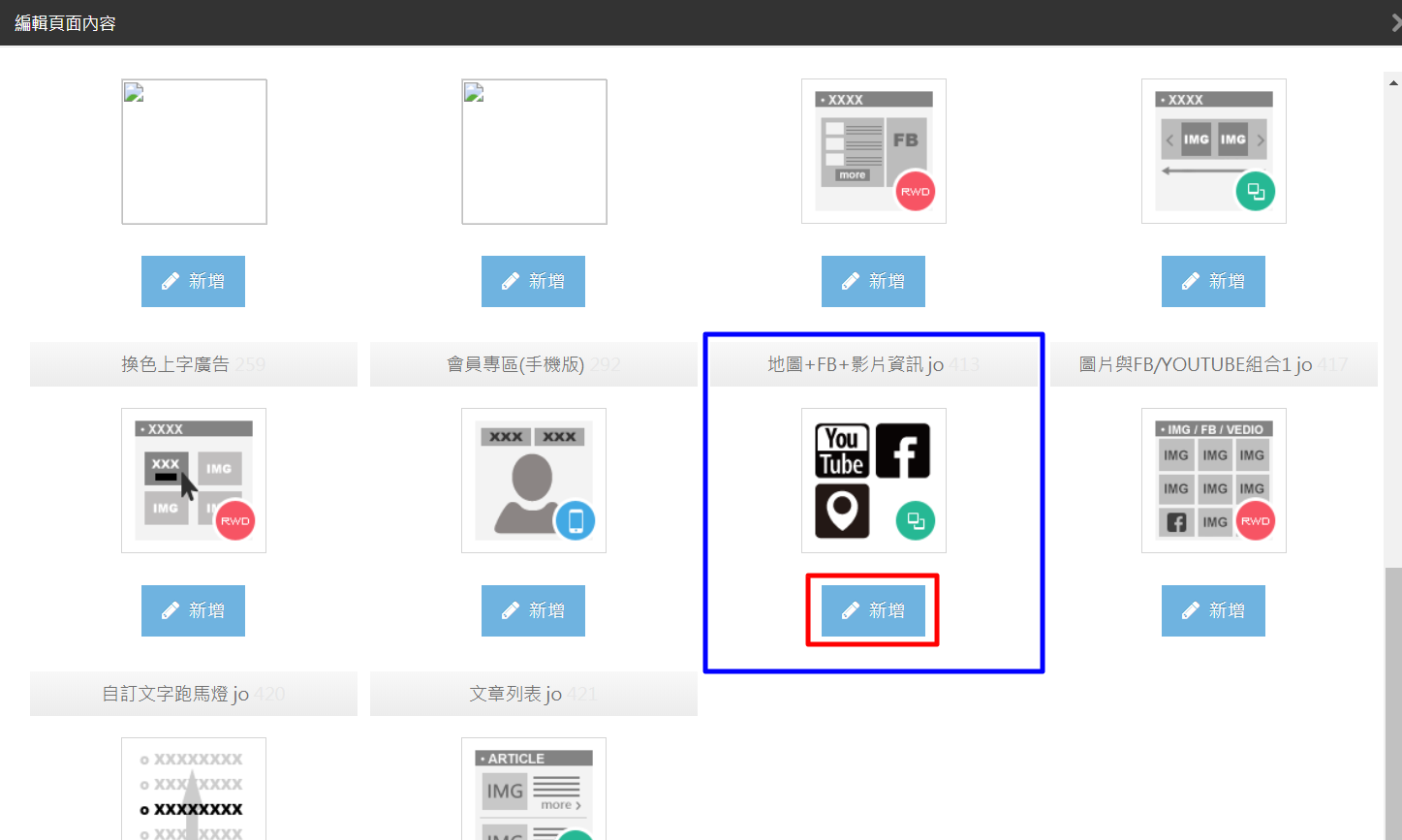
選定要放置編輯的頁面後,點選 該頁面右側的”放大鏡”圖案後,會看到 編輯頁面內容(如下圖的畫面~)
接著請在 畫面中間,中間元件的右側,點選”+”號

點選完”+”後,會看到下圖 編輯頁面內容的畫面,請到右側將捲軸下拉

捲軸下拉後,會看到下圖畫面,點選 下圖紅框處之藍色”新增”按鈕,新增這顆 【地圖+FB+影片資訊jo】 元件~

接著回到上一個畫面,會看到編輯頁面內容的部分,多了一個【地圖+FB+影片資訊jo】 元件~(如下圖紅框處)

2-4,編輯 地圖+FB+影片資訊jo 元件
選定放置好【地圖+FB+影片資訊jo】 元件後,接下來就是要進行元件”編輯”
請點選下圖紅框處的 “放大鏡圖案“內容,準備 進行編輯~

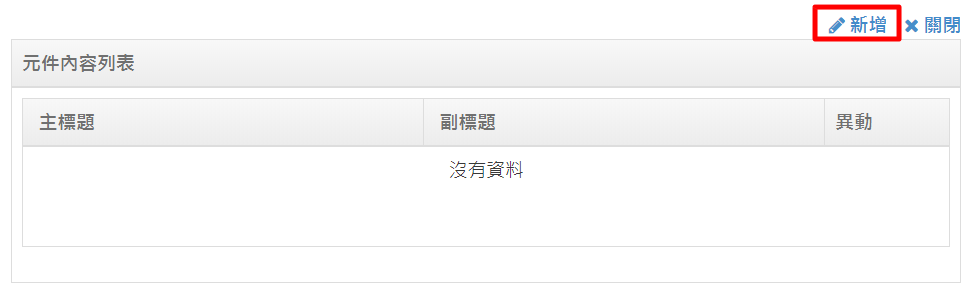
點選完 “放大鏡圖案“內容後,會看到下圖這個 元件內容列表,
點選右上角的”鉛筆圖案”新增

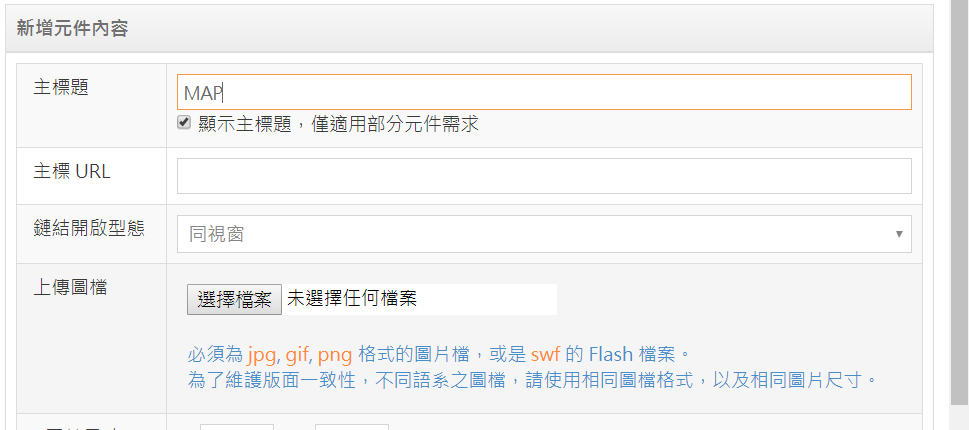
點選完右上角的”鉛筆圖案”後,會看到 “新增元件內容”的頁面,
在主標題的欄位先輸入您的 標題名稱(例如:MAP)

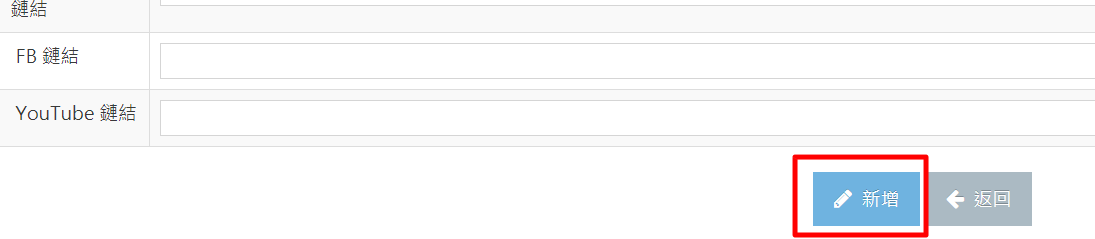
輸入完您的標題文字(MAP)後,然後到畫面下方,按下藍色”新增”按鈕,完成階段性編輯

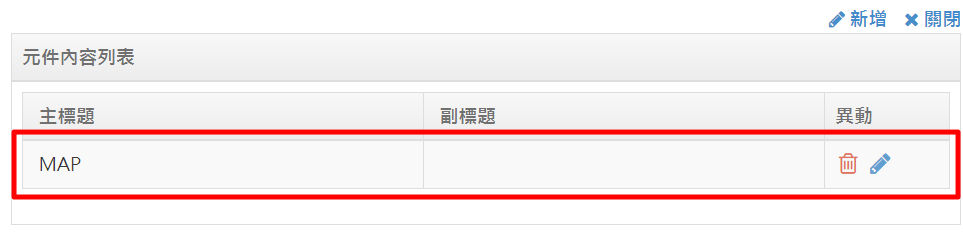
完成輸入標題名稱(MAP),按下”新增”按鈕後,接下來回到 元件內容列表這個畫面,
您會看到剛剛新增的主標題”MAP”,資料已出現在列表上~

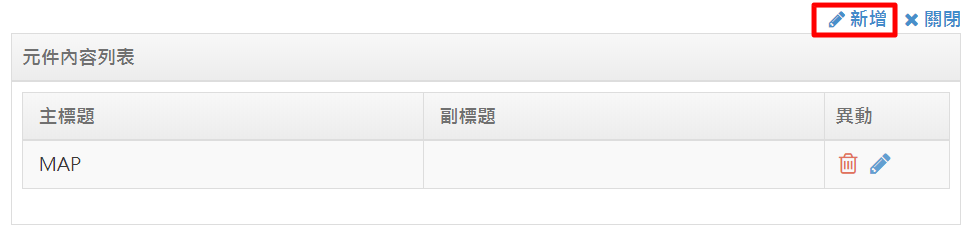
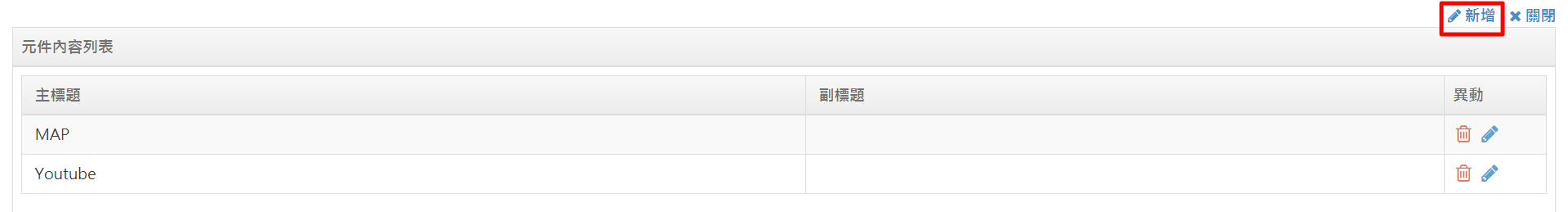
完成第一個主標題的資料(MAP)新增後,同樣的方式,點選下圖畫面右上角的藍色”鉛筆圖案”新增,來接著新增第二個主標題~

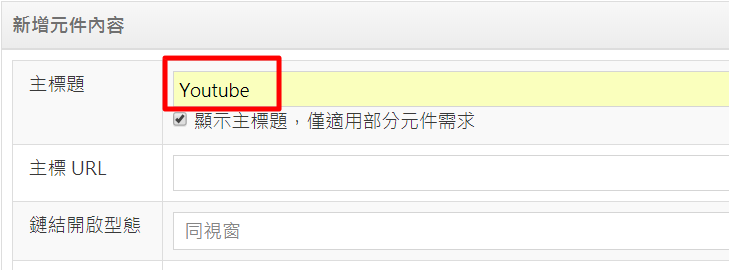
點選完藍色”鉛筆圖案”新增後,來到新增元件內容的標題欄位,輸入您的第二組標題文字資料(例如:Youtube)

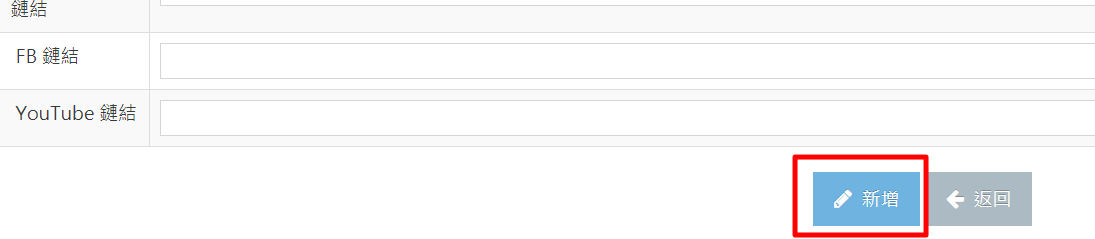
輸入完您的第二組標題文字(Youtube)後,然後到畫面下方,按下藍色”新增”按鈕,完成階段性編輯

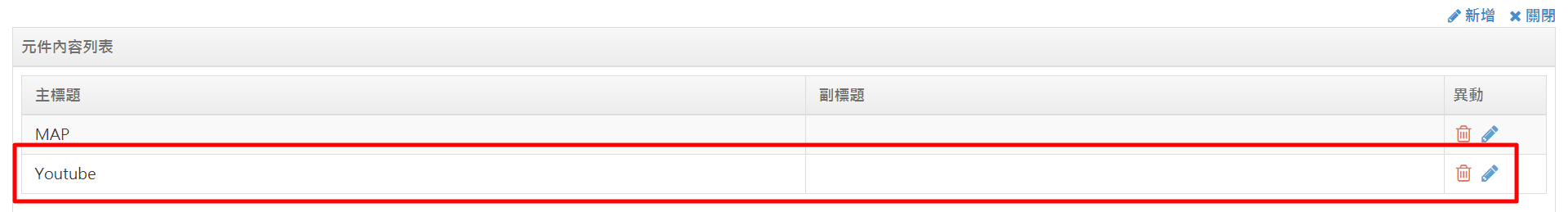
完成輸入第二組標題名稱(Youtube),按下”新增”按鈕後,接下來回到 元件內容列表這個畫面,
您會看到剛剛新增的主標題”Youtube”,資料已出現在元件內容列表上~

完成第二個主標題的資料新增後,同樣的方式,點選下圖畫面右上角的藍色”鉛筆圖案”新增,來接著新增第三個主標題~

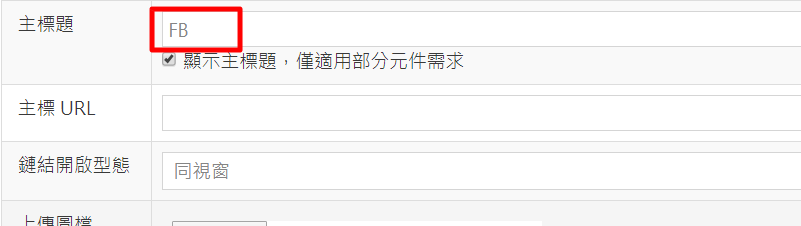
點選完藍色”鉛筆圖案”新增後,來到新增元件內容的標題欄位,輸入您的第三組標題文字資料(例如:FB)

輸入完您的第三組標題文字(FB)後,然後到畫面下方,按下藍色”新增”按鈕,完成階段性編輯

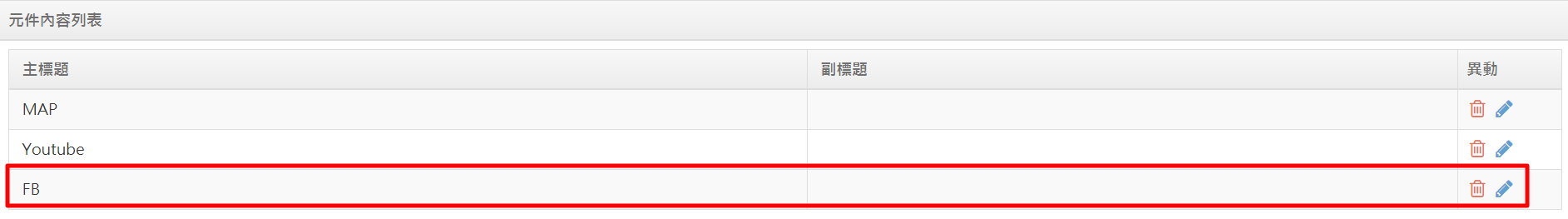
完成輸入第三組標題名稱(FB),按下”新增”按鈕後,接下來回到 元件內容列表這個畫面,
您會看到剛剛新增的主標題”FB”,資料已出現在元件內容列表上~(如下圖紅框處)

2-5,上傳icon小圖、嵌入資料
完成元件三個標題名稱文字輸入後,點選元件內容列表的標題右方藍色”鉛筆圖案”
準備進行第二階段的內容編輯–“上傳icon小圖”

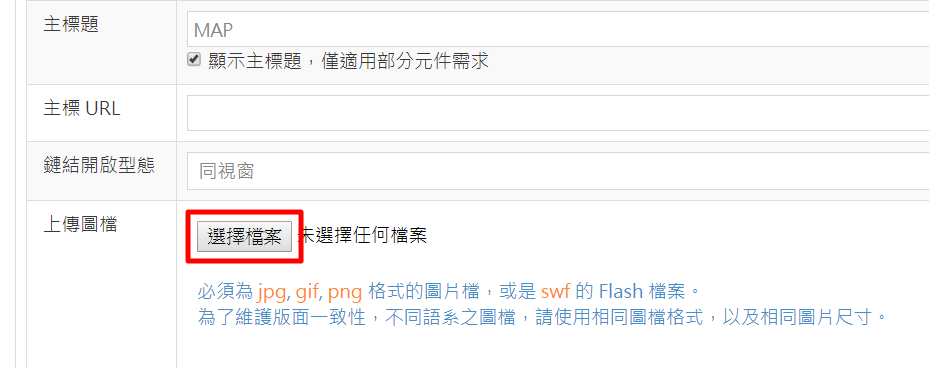
點選完藍色”鉛筆圖案”後,來到畫面中間 上傳圖檔的欄位,點選按下”選擇檔案”的灰色按鈕,到您的電腦中,去選擇已經預先準備好的第一個標題icon(MAP)小圖~

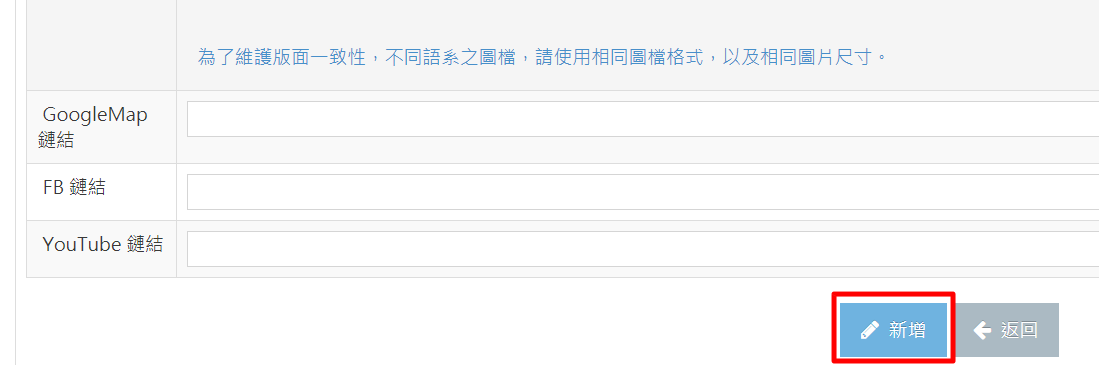
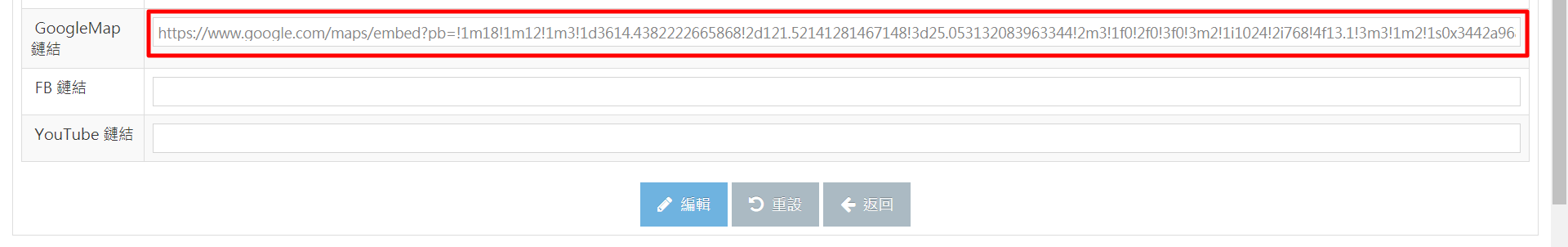
接著來到畫面下方,GoogleMap欄位,貼上之前預先準備好的GoogleMap嵌入資料

上傳完您的第一組標題icon小圖(MAP)、嵌入資料(MAP)後,然後到畫面下方,按下藍色”新增”按鈕,完成編輯(如下圖)

完成選擇第一個標題的icon小圖上傳(MAP)+第一個標題的嵌入資料(MAP)後,接著依照相同的步驟,將第二個標題(Youtube)、第三個標題(FB)的icon小圖、嵌入資料分別上傳操作完成~


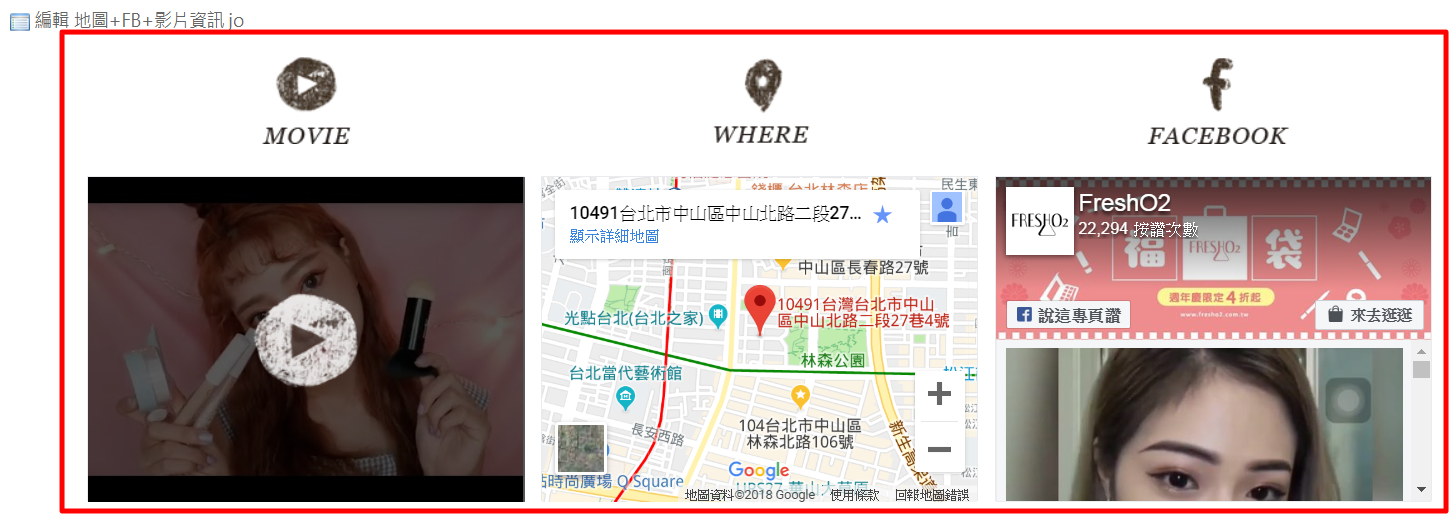
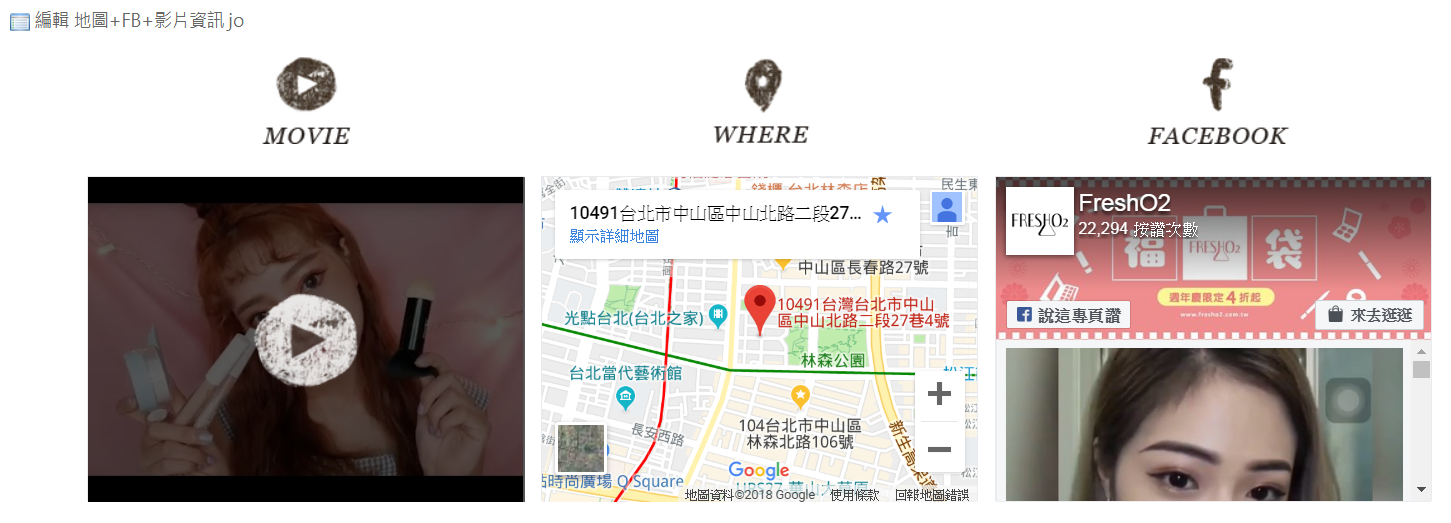
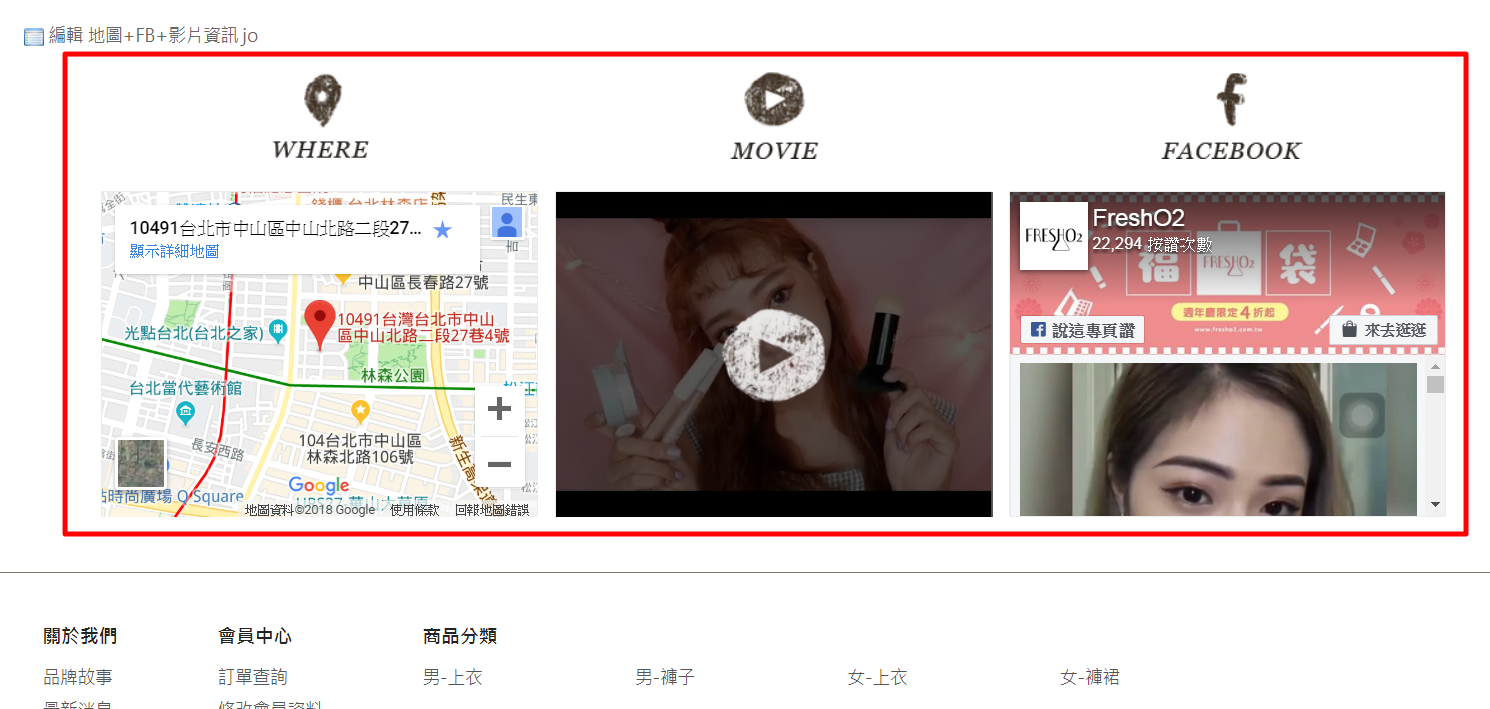
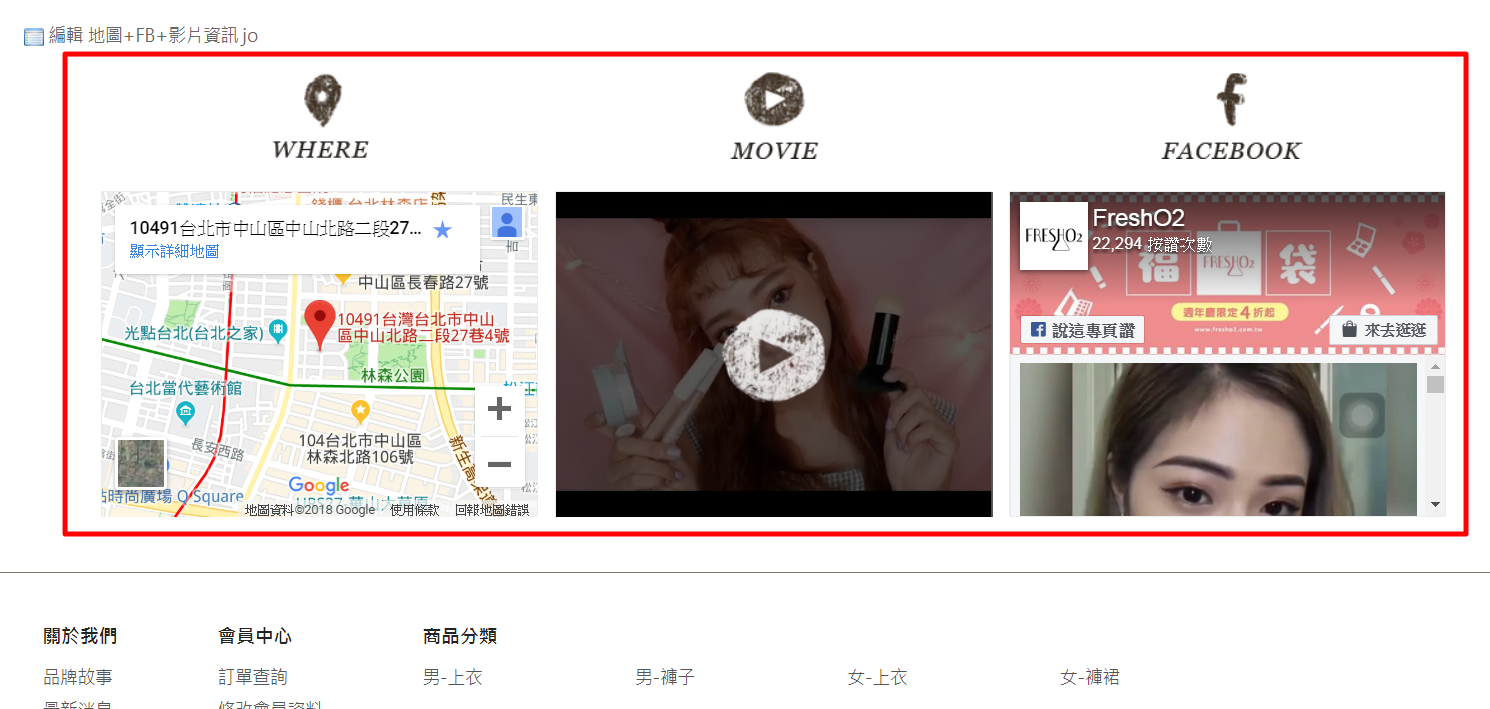
這時您到貴司在JOO網站的前台畫面,會看到的畫面如下圖紅框區域~

2-6,調整 排列順序(地圖+FB+影片資訊)
那麼,這顆【地圖+FB+影片資訊jo】元件裡的三項標題組合
排列的先後順序可以進行調整嗎?
可以的!
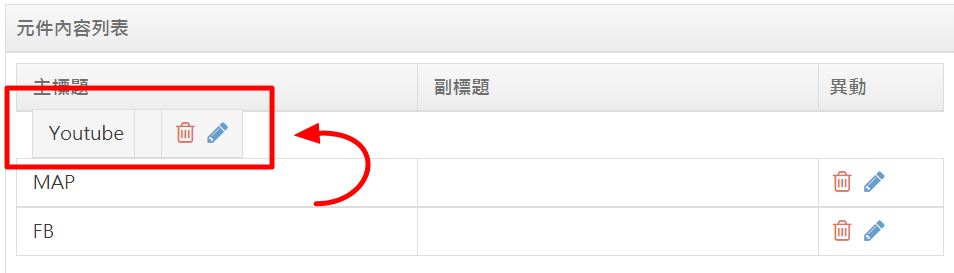
操作的方式就像直覺式的簡單,例如您原本的元件內容列表 主標題 排列順序(後台標題排列順序由上至下,對應前台畫面由左至右)分別為:MAP、Youtube、FB(如下圖)

您可以直接以滑鼠左鍵點選抓取後,直接放到您想排列的位置(如下圖)

原本的 元件內容列表 主標題 排列順序分別為:MAP、Youtube、FB
已調整為 元件內容列表 主標題 排列順序分別為:Youtube、MAP、FB(如下圖),彈性調整操作依此類推~