正逢年終週年慶檔期,有什麼好康活動一定要擺在首頁讓消費者一眼就看到!!
如果增加倒數計時器功能,更能吸引消費者購物慾望!!
快來看看如何新增倒數計時器的功能吧~
這個功能有分為首頁跟商品詳細頁兩個地方顯示
在首頁我們可以先曝光活動訊息,當消費者點選活動連結進入到商品詳細頁時,可以同時再出現倒數計時器,再次刺激消費者的目光增加!
一、首頁 新增 倒數計時器 元件
前台 畫面如下 :
情況一 : 活動時間 內
web版顯示樣式:

mobile版顯示樣式:

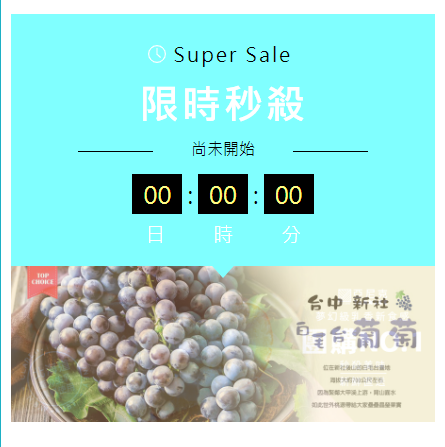
情況二 : 活動時間 尚未開始
web版顯示樣式:

mobile版顯示樣式:

情況三 : 活動時間 結束
web版顯示樣式:

mobile版顯示樣式:

網站後台操作流程如下:
後台 > 網站維護 > 頁面維護 > 新增一個【倒數計時廣告輪播jo】 元件562 > 點選【新增】

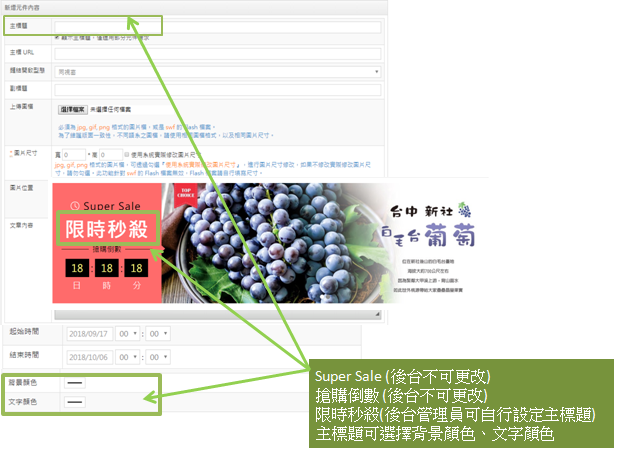
設定 活動標題、文字顏色、背景顏色

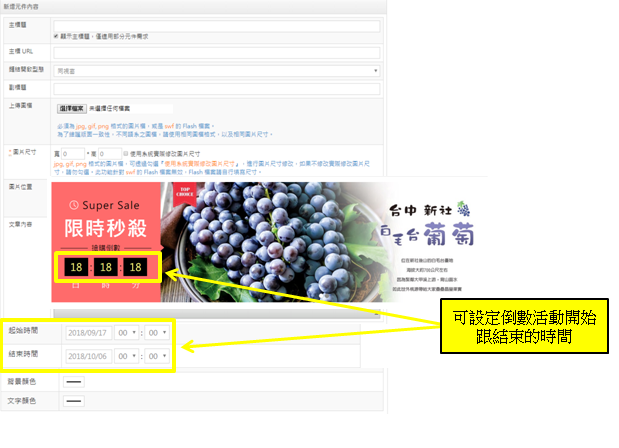
設定 限時活動 的【倒數時間】

設定 限時活動【BANNER】及 【活動連結網址】
*可以設定連結到行銷活動頁或是商品詳細頁

若同一檔時間有多個活動,可以上傳多張banner,系統會在右側banner區塊自動輪播
但是活動標題(限時秒殺)及倒數時間,會抓第一篇活動BANNER的設定唷!!
若是想要一次顯示多檔活動,可多新增一顆元件,畫面就會往下排列~~
*Banner 建議尺寸 900×330
二、商品頁 新增 倒數計時+文字
前台 畫面如下 :

網站後台操作流程如下:
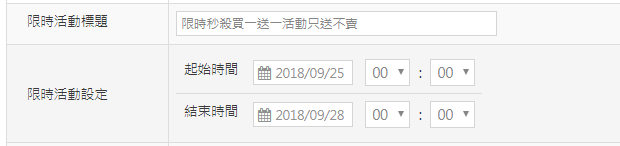
後台 > 商品管理 > 商品建檔管理 > 商品主檔 > 限時活動標題、限時活動設定欄位

倒數時間尚未到 :不顯示 活動標題 及 倒數時間
倒數時間開始:顯示 活動標題 及 倒數時間
倒數時間結束:不顯示 活動標題 及 倒數時間
