最新推出彈跳視窗自訂連結
透過廣告連結,導引消費者前往指定頁面
使用時機:行銷活動宣傳、新推出的商品介紹等等
藉由彈跳出來的廣告文字加深消費者印象,並前往指定頁面,提高銷售量!!
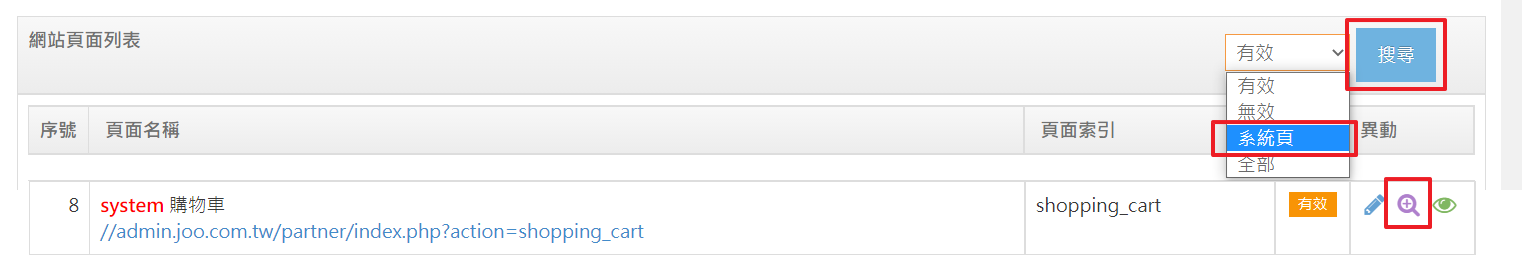
Step1:登入後台 > 網站維護 > 頁面維護
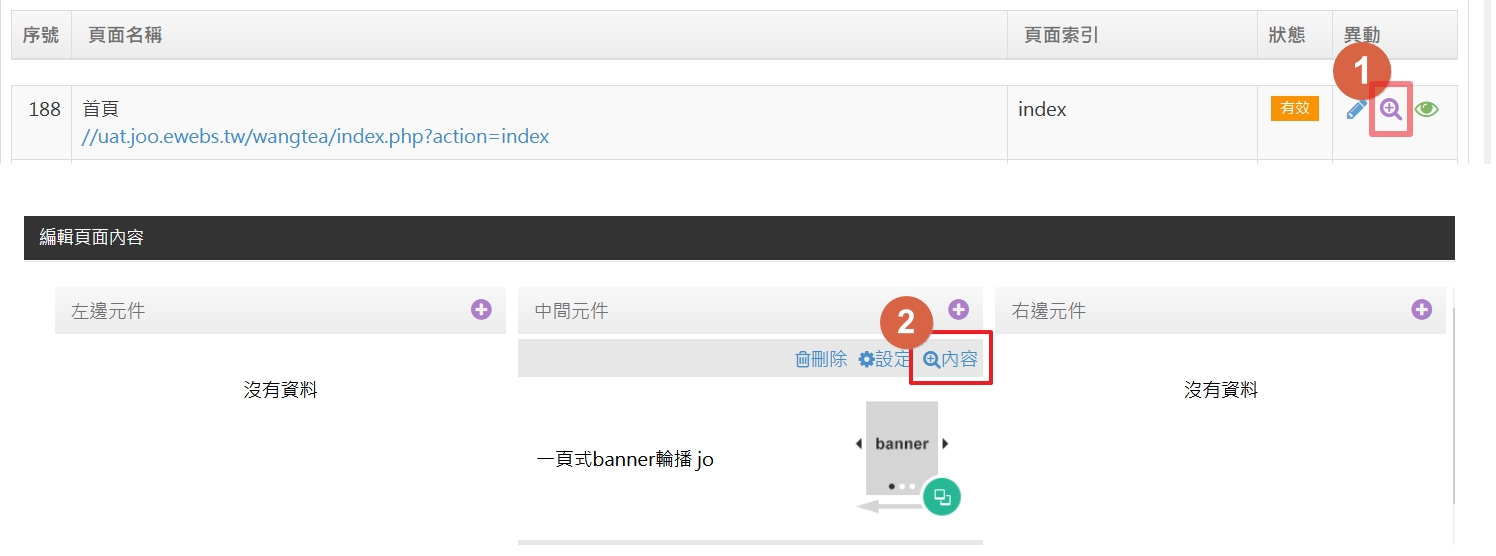
在要新增彈跳視窗元件的頁面點選異動的放大鏡 (此範例為首頁設定)

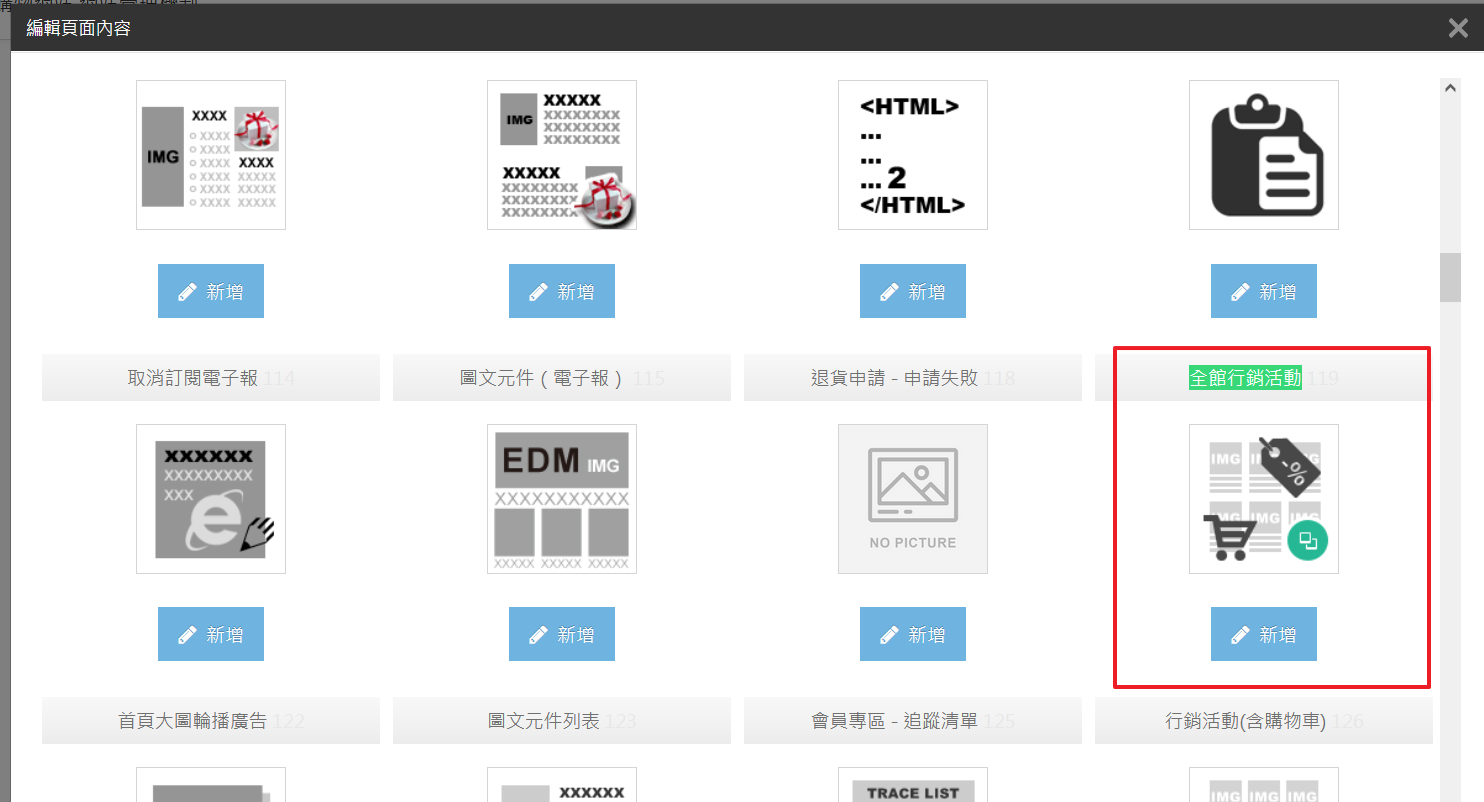
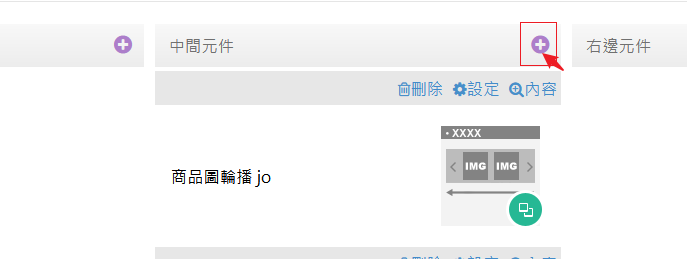
Step2: 新增【彈跳視窗自訂連結】元件
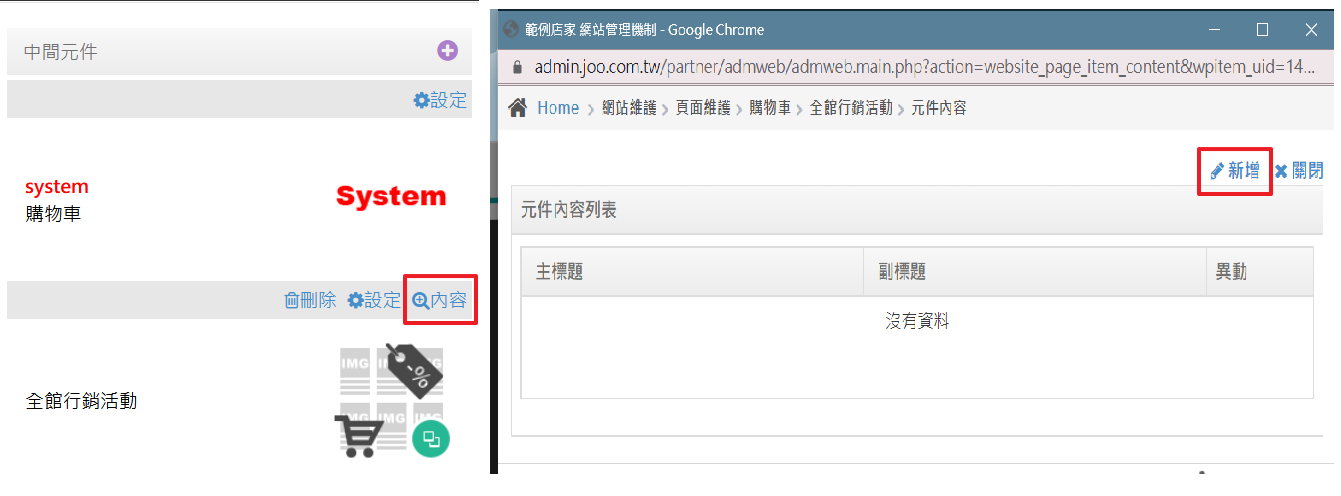
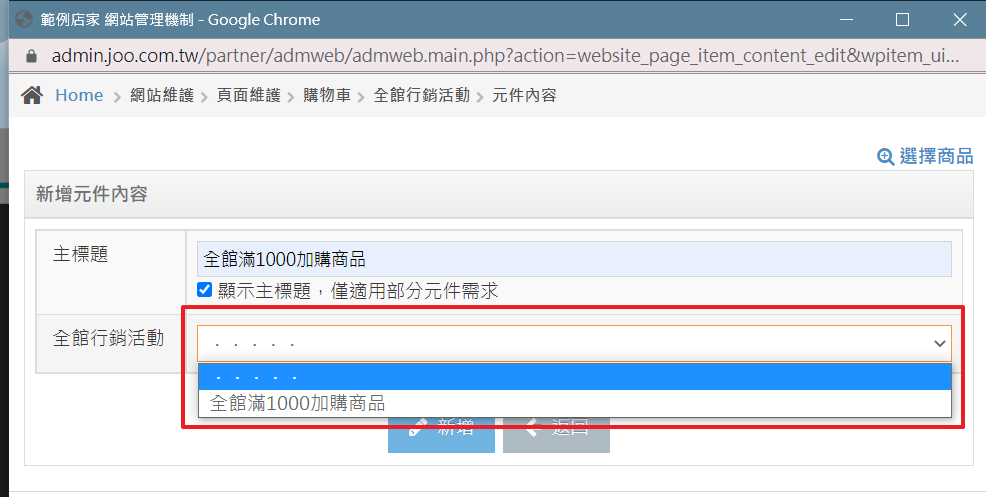
在中間元件中新增元件

可以直接搜尋【744】或【彈跳視窗自訂連結】

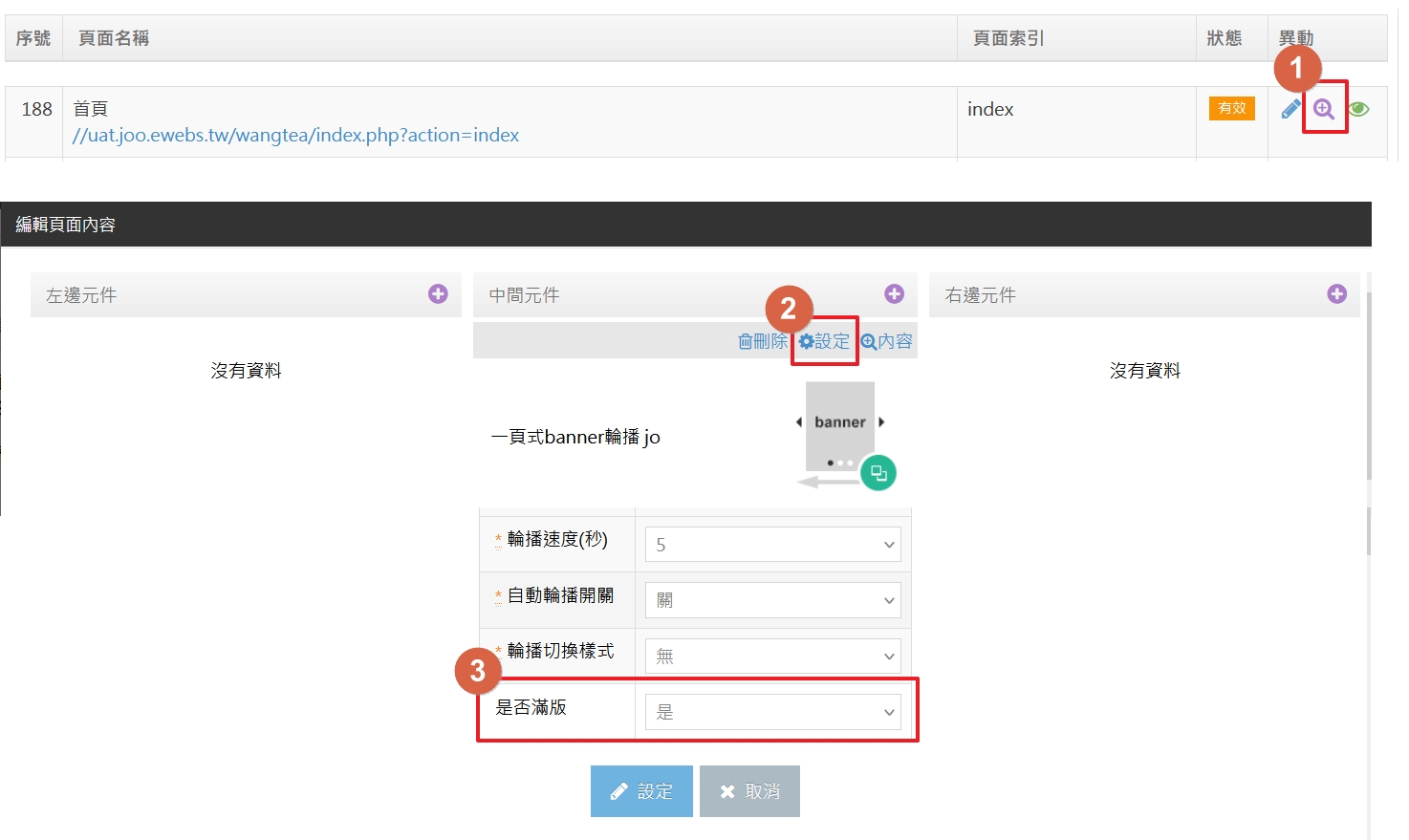
Step3: 設定【彈跳視窗自訂連結】元件

設定主標題、視窗跳出來的圖片以及左右按鍵的連結

※提醒※
1. 左右按鍵都要設定好,前台按鍵才能正常顯示連結!
2.若不想出現按鍵,只要單純展開廣告圖的話,只要上傳圖片即可
以上欄位都設定好後,就完成了哦!
現在您可以點開頁面,確認前台網頁會自動跳出設定的圖片和按鍵!

另有類似的元件可參考: 429 自動開啟廣告/電子報元件 jo